Springboot整合支付宝模拟支付
Springboot整合支付宝模拟支付
整合步骤说明
【1】注册支付宝账号开发者平台,创建web应用并配置
【2】创建springboot项目与支付宝沙箱整合,前后端配置
【3】使用natapp进行内网穿透(配置回调url映射路径)
【4】项目测试配置
支付宝账号开发者平台配置
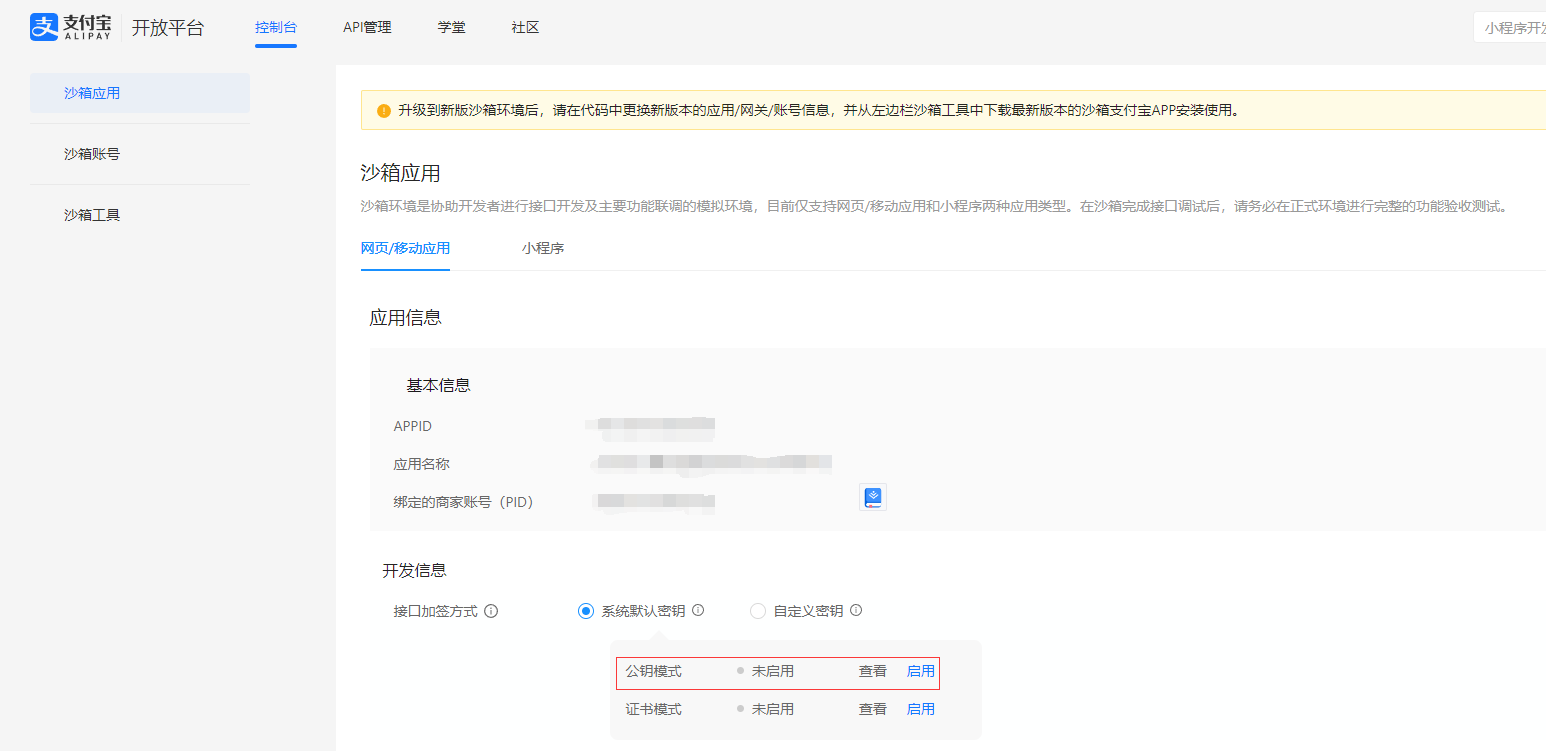
支付宝账号开发者平台 =》网页/移动应用 =》创建应用

应用创建完成,找到沙箱确认配置并启用公钥模式,启用后卡查看对应的应用私钥、应用公钥、支付宝公钥信息(对应项目中配置填充)

项目构建&配置
创建springboot项目,引入支付宝相关依赖
<!--引入支付宝支付 -->
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-easysdk</artifactId>
<version>2.2.1</version>
</dependency>
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>4.22.113.ALL</version>
</dependency>
配置yml沙箱参数
#支付宝
alipay:
appId:
appPrivateKey:
alipayPublicKey:
notifyUrl:
returnUrl:
- appId: 沙箱中的应用id
- appPrivateKey: 应用私钥
- alipayPublicKey: 支付宝公钥
- notifyUrl: 调用支付宝支付接口后产生的回调,需要内网穿透(内网穿透地址+controller路径)
- returnUrl: 支付成功后的页面跳转,设置成项目中的成功支付界面(可不填)
后端代码逻辑编写(启动端口8081与natapp映射一致)
// 代码结构
config
- AliPayConfig.class
controller
- AliPayController.class
entity
- AliPay.class
// 项目配置
application.yml
# 应用服务 WEB 访问端口
server:
port: 8081
# 支付宝相关配置
alipay:
appId: 应用ID
appPrivateKey: 应用秘钥
alipayPublicKey: 支付宝公钥
notifyUrl: 调用支付宝接口之后产生的回调
returnUrl: 支付成功后页面跳转url(默认是成功支付界面,可不填)
@Data
@Component
// 读取yml文件中alipay 开头的配置
@ConfigurationProperties(prefix = "alipay")
public class AliPayConfig {
private String appId;
private String appPrivateKey;
private String alipayPublicKey;
//异步通知回调地址(可选)
private String notifyUrl;
//支付成功后的回调地址
private String returnUrl;
@PostConstruct
public void init() {
// 设置参数(全局只需设置一次)
Config config = new Config();
config.protocol = "https";
config.gatewayHost = "openapi.alipaydev.com";
config.signType = "RSA2";
config.appId = this.appId;
config.merchantPrivateKey = this.appPrivateKey;
config.alipayPublicKey = this.alipayPublicKey;
config.notifyUrl = this.notifyUrl;
Factory.setOptions(config);
System.out.println("=======支付宝SDK初始化成功=======");
}
}
此处需注意,如果后端做了权限校验拦截,则相应需要对支付宝跳转接口进行放行,不然拦截需要验证(registry.excludePathPatterns("/alipay/**");)
@Configuration
public class InterceptorConfig extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/swagger-ui/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/springfox-swagger-ui/");
super.addResourceHandlers(registry);
}
@Override
protected void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(jwtInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/user/login", "/user/register", "/**/export", "/**/import", "/file/**")
.excludePathPatterns("/swagger**/**", "/webjars/**", "/v3/**", "/doc.html")
.excludePathPatterns("/alipay/**");
super.addInterceptors(registry);
}
@Bean
public JwtInterceptor jwtInterceptor() {
return new JwtInterceptor();
}
}
http://127.0.0.1:9090/alipay/pay?subject=zhang&activityApplyId=68902&tourFee=100
natapp内网穿透
内网穿透配置
natapp应用:内网穿透,先注册账号并通过支付宝实名认证,下载软件到本地

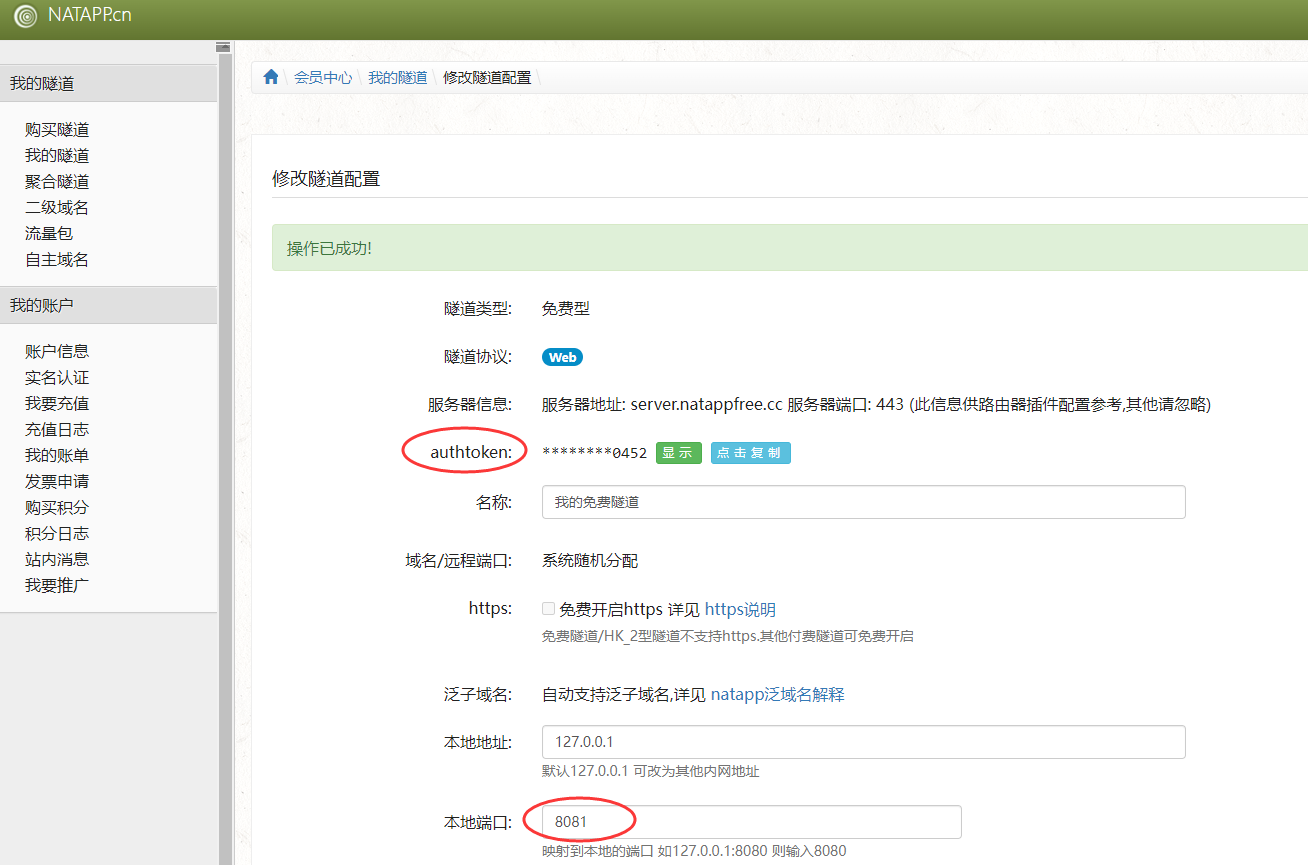
购买隧道(可选择免费),随后在【我的隧道】选项卡查看信息,选择【配置】查看对应的authtoken

启用本地web服务,测试网络是否打通
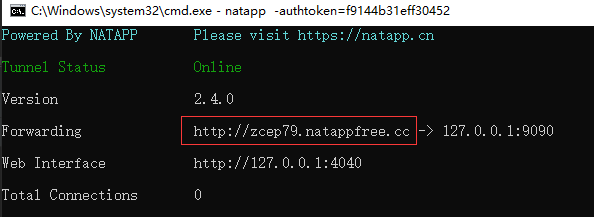
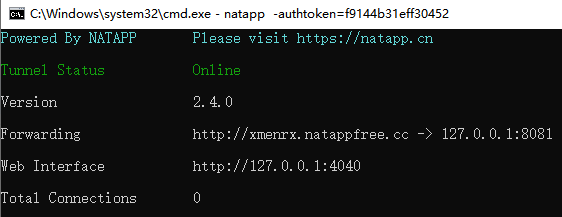
在natapp.exe启动后的命令行输入natapp -authtoken=刚刚复制的token,就会与本机的8080端口(可自行配置)映射成功,外网即可访问本机的8080端口,支付宝api支付成功后即可完成回调,随后修改application.yml中的notifyUrl参数(设置为转发的Forwarding地址:内网穿透映射URL+接口地址(例如alipay/notify))

前端代码配置
前端设定:调用后端接口并拼接请求参数(vue项目配置修改参考思路:添加按钮,随后触发按钮事件跳转模拟支付)
async goToPaySuccess(){
// 选择了window.open(url,'_self')形式,也就是不跳转新的页面,在本页面直接跳转
window.open("http://127.0.0.1:8080/alipay/pay?subject="+"xxx先生,"+"缴纳费用"+"&traceNo="+Math.floor(Math.random() * 900000) + 100000+"&totalAmount="+100,'_self')
},
项目启动测试
点击支付按钮跳转支付界面,随后模拟付款回调:模拟登录=》模拟缴纳团费=》支付密码确认付款=》确认缴费信息=》自动跳转
登录的支付宝账号密码是支付宝沙箱的账号密码,需要在对应位置查看支付宝沙箱账号信息
随后输入密码模拟付款即可
确认付款后会有两种结果:1.付款成功界面 2.付款成功后跳转到指定的页面(在application.yml的配置中设置) 如果没有配置就会展示成功界面,配置则自动跳转

常见问题
常见问题:可参考支付宝技术支持帮助中心
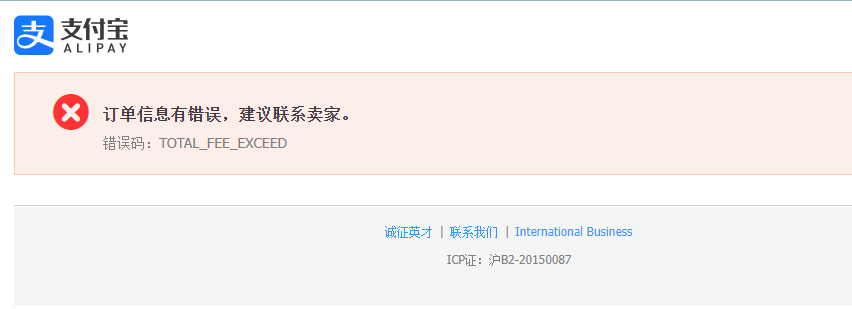
请求业务参数需要按照支付宝指定规则定义(即符合支付宝接口要求),例如一些支付请求的参数必须按照约定定义,否则就会抛出相应的错误码提示。例如一下自定义参数无法正确传递或被错误地使用,而修改后的参数 “subject”、“traceNo” 和 “totalAmount” 符合支付宝的要求(例如定义了一个total_fee参数,用于接收付费信息,但是它不被认可,因为支付宝要求金额参数为totalAmount必须定义,所以将total_fee视为额外定义的业务参数,而支付宝要求定义的却没有传递导致出错)
虽然测试接口调试断点其是正常接收的,但是不符合支付宝接口的参数标准因而报错

支付宝支付流程成功但是没有跳转业务逻辑
检查回调接口配置是否正常,natapp重启会自动分配url映射,可能会改变,需要相应调整转发映射的路径