[Web基础]-JS
[Web基础]-JS
1.基础概念
❓什么是JavaScript?
JavaScript 被设计用来向 HTML 页面添加交互行为
JavaScript 是一种脚本语言(脚本语言是一种轻量级的编程语言)
JavaScript 由数行可执行计算机代码组成
JavaScript 通常被直接嵌入 HTML 页面
JavaScript 是一种解释性语言(就是说,代码执行不进行预编译)
所有的人无需购买许可证均可使用 JavaScript
❓Java和JavaScript是相同的吗?
不同 ,Java和JavaScript是两种完全不同的语言.Java是很强大的复杂的编程语言JavaScript是弱类型的语言是脚本语言
❓JavaScript能做什么?
JavaScript 为 HTML 设计师提供了一种编程工具
JavaScript 可以将动态的文本放入 HTML 页面
JavaScript 可以对事件作出响应
JavaScript 可以读写 HTML 元素
JavaScript 可被用来验证数据
JavaScript 可被用来检测访问者的浏览器
JavaScript 可被用来创建 cookies
❓JavaScript放置的位置?
可以放置在页面的任意位置,注意数据出现的顺序和执行顺序
位于head之间的脚本
位于body之间的脚本
可以引用外部的JavaScript脚本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1.JavaScript基础应用</title>
</head>
<!--
JavaScript的应用:
JavaScript 为 HTML 设计师提供了一种编程工具
JavaScript 可以将动态的文本放入 HTML 页面
JavaScript 可以对事件作出响应
JavaScript 可以读写 HTML 元素
JavaScript 可被用来验证数据
JavaScript 可被用来检测访问者的浏览器
JavaScript 可被用来创建 cookies
-->
<script type="text/javascript">
/*a.JavaScript可以将动态的文本放入 HTML页面*/
document.write("JavaScript可以直接将数据写入到html页面"+"<br/>");
/*b.JavaScript可以对事件作出相应*/
function changeContent(){
// 先获取指定区域的内容
var x = document.getElementById("content");
// 改变指定区域的数据
x.innerHTML="指定区域的内容被改变了";
// 改变文本样式
x.style.color = "darkgoldenrod";
}
/*c.JavaScript能够读写数据并对数据进行验证*/
function validate(){
// 获取指定区域的数据内容
var x = document.getElementById("number").value;
// 对数据进行验证,判断是否为数字类型
if(x==""||isNaN(x)){
// 弹出指定的对话框
alert("输入的是非数字");
}else{
alert("输入的是数字")
}
}
</script>
<body>
<h1>JavaScript的简单测试</h1>
<!-- 此处的id用以唯一标识p标签 -->
<p id="content">JavaScript能够修改文本数据</p>
<input type="button" value="点击改变内容" onclick="changeContent()"/><br />
<input type="text" id="number" name="numer" />
<input type="button" value="验证数据" onclick="validate()" /><br />
</body>
</html>
2.JS语法
【1】基础语法
🔖变量
基本概念
在js中可以使用var关键字声明一个变量,可以出现在任何位置。变量声明后才能使用。其实不声明也可以使用,只是这样不合逻辑。注意标识符、关键字问题。
对于javascript的变量来说是没有类型的。变量的类型由它包含的数据决定,字符串、数字、布尔、数组、对象、Null、Undefined
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.JavaScript的数据类型</title>
</head>
<script type="text/javascript">
/*
* 在js中可以使用var关键字声明一个变量,可以出现在任何位置
* 对于javascript的变量来说是没有类型的。
* 变量的类型由它包含的数据决定,主要包括以下
* 字符串、数字、布尔、数组、对象、Null、Undefined
* */
//a.定义基本的数据类型
var i=1;
var d=1.0;
var s="hello";
document.write(i+"<br />");
document.write(d+"<br />");
document.write(s+"<br />");
//b.定义抽象数据类型
var person = new Object();
person.firstname = "haha";
person.lastname = "xixi";
person.age = 18;
person.gender = "男";
document.write(person.firstname+"<br />");
document.write(person.lastname+"<br />");
document.write(person.age+"<br />");
document.write(person.gender+"<br />");
//c.定义数组
var arr = new Array();
arr[0] = "小汽车";
arr[1] = "火车";
arr[2] = "拖拉机";
/*和java语言中遍历数组有所区别,此处注意区分,但均可根据下标获取指定的数组元素*/
for(var i in arr){
document.write(arr[i]+"<br />");
}
</script>
<body>
</body>
</html>
🔖注释
基本概念
单行注释:// 我也是js的注释 不会影响执行
多行注释:/*我是js内的注释 不会影响执行*/
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.JavaScript中需要注意的运算符</title>
</head>
<body>
<script type="text/javascript">
/*a.==与===(恒等于)的区分*/
alert(2=="2");
alert(2==="2");
/* 分析:
* 2=="2"--true:
* ==只比较两个对象的具体内容,内容相同则返回true
* ==能够自动进行数据类型的转换
* 2==="2")--false:===恒等于,不能够自动进行数据类型的转换
* 因此返回结果为false
* */
var a,b,c,d;
d=(a=1,b=a+2,c=b+3);
alert("a="+a);// 1
alert("b="+b);// 3
alert("c="+c);// 6
alert("d="+d);// 6
/*
* JavaScript中的“+”表示的含义与java语言类型,
* 当是数值之间的操作则为普通的加运算符
* 当是与字符串进行操作则用于字符串拼接
*/
alert(5+"5");// 55
alert("5"+5);// 55
alert(5+5);// 10
</script>
</body>
</html>
🔖JS流程控制
基本概念
和java类似,js中的流程控制也包括if..else...和switch语句
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4.Javacript中的流程控制</title>
</head>
<script type="text/javascript">
/*
* a.if语句
* 根据输入的分数判断是哪个阶段的分数
* */
function getGrade(){
// 获取指定区域的数值
var res = document.getElementById("grade").value;
if(res==""||isNaN(res)){
alert("请输入正确的数值0-100");
}else{
if(res<60){
alert("不及格!");
}else if(res>=60&&res<70){
alert("及格");
}else if(res>=70&&res<80){
alert("中等");
}else if(res>=80&&res<90){
alert("良好");
}else if(res>=90&&res<=100){
alert("优秀");
}
}
}
/*
* b.switch语句
* 根据当前系统时间,判断今天是星期几
* 需要注意的是外国的时间一周均是以周日开始
*/
function getCurrDay(){
var day = new Date().getDay();
var res ;
switch(day){
case 0:
res="星期日";
break;
case 1:
res="星期一";
break;
case 2:
res="星期二";
break;
case 3:
res="星期三";
break;
case 4:
res="星期四";
break;
case 5:
res="星期五";
break;
case 6:
res="星期六";
break;
}
alert(res);
}
</script>
<body>
<input type="text" id="grade" name="grade" />
<input type="button" id="check" value="获取分数" onclick="getGrade()" />
<br />
<input type="button" id="getTime" value="获取时间" onclick="getCurrDay()" />
</body>
</html>
🔖循环控制
基本概念
- for循环
- do...while语句
- while语句
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5.JavaScript循环控制</title>
</head>
<script type="text/javascript">
/**
* a.普通的for循环
* 打印1-5的数字
*/
for(var i=1;i<=5;i++){
document.write("数值:"+i+"<br />");
}
/**
* b.javascript中的for循环
* for(var i in **){
* content
* }
*/
var arr = new Array();
arr[0] = "小汽车";
arr[1] = "火车";
arr[2] = "自行车";
for(var i in arr){
document.write(arr[i]+"<br />");
}
/**
* c.while循环
*/
document.write("while输出"+"<br />");
var a = 1;
while(a<5){
document.write("输出"+a+"<br />");
a++;
}
/**
* d.do...while...循环
*/
document.write("do..while..输出"+"<br />");
var b = 1;
do{
document.write("输出"+b+"<br />");
b++;
}while(b>5);
</script>
<body>
</body>
</html>
🔖消息框
基本概念
- 警告框:alert
- 确认框:confirm
- 提示框:prompt
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>6.JavaScript消息框</title>
</head>
<script type="text/javascript">
/*警告框*/
function f1(){
alert("警告框测试...");
}
/*确认框*/
function f2(){
var res = confirm("确认框测试?");
if(res){
alert("点击了确定...");
}else{
alert("点击了取消...")
}
}
/*提示框*/
function f3(){
var res = prompt("请输入0-100的数据");
if(res==""||isNaN(res)){
alert("请输入正确的数值0-100");
}else{
if(res<60){
alert("不及格!");
}else if(res>=60&&res<70){
alert("及格");
}else if(res>=70&&res<80){
alert("中等");
}else if(res>=80&&res<90){
alert("良好");
}else if(res>=90&&res<=100){
alert("优秀");
}
}
}
</script>
<body>
<input type="button" value="警告框测试" onclick="f1()"/>
<input type="button" value="确认框测试" onclick="f2()"/>
<input type="button" value="提示框测试" onclick="f3()"/>
</body>
</html>
【2】JavaScript对象
🔖面向对象概念
与Java中面向独享概念类似,JavaScript中也有面向对象概念。
(1)类的定义和使用
方式1:
# 1.类的定义
class 类名{
constructor(变量列表){
// 变量赋值
}
方法名(参数列表){
// 方法体内容定义
return 返回值;
}
}
# 2.对象使用
let 对象名 = new 类名(实际变量值);
对象名.方法名();
方式2
# 1.字面量类的定义
let 对象名 = {
变量名: 变量值,
......
方法名:function(参数列表){
// 方法体内容定义
return 返回值;
}
}
# 2.对象使用
对象名.变量;
对象名.方法名();
(2)继承
子类通过继承父类,使用父类有权限的成员
# 以Person、Student为例
class Person{
constructor(name,age){
this.name=name;
this.age=age;
}
// speak
speak(){
document.write("Person can speak...");
}
}
class Student extends Person{
constructor(name,age,sno){
super(name,age); // 调用父类构造器
this.sno=sno; // 初始化子类自定义属性
}
// 扩展子类的自定义方法
go(){
document.write("Student can go to school...");
}
}
# 使用
let stu = new Student("小白",18,"1001");
stu.speak(); // 调用父类speak方法
stu.go(); // 调用自定义的go方法
🔖JS内置对象
(1)Date对象
基本概念
- new Date():创建日期对象
参考案例
<!DOCTYPE html>
<html>
<head>
<!--<meta http-equiv="refresh" content="1">-->
<meta charset="UTF-8">
<title>7.时间显示</title>
</head>
<script type="text/javascript">
function getCurrTime(){
var currDate = new Date();
var year = currDate.getFullYear();
var month = currDate.getMonth();
var date = currDate.getDate();
var day = currDate.getDay();
var hour = currDate.getHours();
var min = currDate.getMinutes();
var sec = currDate.getSeconds();
/*获取星期*/
switch(day){
case 0:
day="星期日";
break;
case 1:
day="星期一";
break;
case 2:
day="星期二";
break;
case 3:
day="星期三";
break;
case 4:
day="星期四";
break;
case 5:
day="星期五";
break;
case 6:
day="星期六";
break;
}
// var content = document.getElementById("time");
// content.innerHTML = year+"年"+month+"月"+date+"日"+day+"-"+hour+":"+min+":"+sec;
document.all.time.innerHTML= year+"年"+month+"月"+date+"日"+day+"-"+hour+":"+min+":"+sec;
/**
* 可以在头部声明每隔一刷新一次网页,但是对整个网页刷新(不推荐)
* <meta http-equiv="refresh" content="1">
*/
//每秒刷新一个显示时间 setTimeout是设置一定的时间执行指定的操作
var timeID =setTimeout(getCurrTime,1000)
}
</script>
<!--页面载入的时候调用函数-->
<style type="text/css">
p{
/*设置css样式*/
background-color: darkgoldenrod;
color: aquamarine;
font-size: 20px;
font-family: "楷体";
}
</style>
<body onload="getCurrTime()">
<p id="time">当前时间</p>
</body>
</html>
(2)Array对象
基本概念
- new Array():创建数组对象
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>8.JavaScript数组测试</title>
</head>
<script type="text/javascript">
var arr1 = new Array();
arr1[0] = "广东";
arr1[1] = "浙江";
arr1[2] = "福建";
var arr2 = new Array();
arr2[0] = "深圳";
arr2[1] = "杭州";
arr2[2] = "福州";
/*a.concat方法:数组内容拼接*/
document.write(arr1.concat(arr2)+"<br />");
/*b.join方法:以指定的字符拼接数组元素,如果没有指定任何内容默认是以逗号进行连接*/
document.write(arr1.join()+"<br />");
document.write(arr1.join("-")+"<br />");
document.write(arr2.join("...")+"<br />");
/*c.sort方法:排序,但需要指定相应的排序规则,否则无效*/
var nums = new Array();
nums[0] = 10;
nums[1] = 3;
nums[2] = 20;
nums[3] = 9;
nums[4] = 35;
document.write("无效的排序"+nums.sort().join("-")+"<br />");
/*指定排序规则*/
function rule(a,b){
return a-b;
}
// 在JavaScript中调用方法可以不需要传入参数
document.write("指定排序规则"+nums.sort(rule).join("-")+"<br />");
</script>
<body>
</body>
</html>
(3)常用内置对象方法
Number
| 成员方法 | 说明 |
|---|---|
| parseFloat() | 将字符串浮点数转化为浮点数 |
| parseInt() | 将字符串整数转化为整数 |
Math
| 成员方法 | 说明 |
|---|---|
| ceil(x) | 向上取整 |
| floor(x) | 向下取整 |
| round(x) | 将数四舍五入为最为接近的整数 |
| random() | 随机数,返回[0.0-1.0) |
| pow(x,y) | 幂运算 x的y次方 |
Date
| 构造方法 | 说明 |
|---|---|
| Date() | 根据当前时间创建对象 |
| Date() | 根据指定毫秒值创建对象 |
| Date(year,month,[day,hours,minutes,seconds,milliseconds]) | 根据指定字段创建对象(月份0-11) |
| 成员方法 | 说明 |
| getFullYear() | 获取年份 |
| getMonth() | 获取月份 |
| getDate() | 获取天数 |
| getHours() | 获取小时 |
| getMinutes() | 获取分钟 |
| getSeconds() | 获取秒数 |
| getTime() | 获取毫秒数(19700101至今的毫秒数) |
| getLocaleString() | 返回本地日期格式的字符串 |
String
| 构造方法 | 说明 |
|---|---|
| String(value) | 根据指定字符串创建对象 |
| let s = "xxx" | 直接赋值 |
| 成员方法 | 说明 |
| length属性 | 获取字符串长度 |
| charAt(index) | 获取指定索引处的字符 |
| indexOf(value) | 获取指定字符串出现的索引位置,找不到返回-1 |
| substring(start,end) | 根据指定索引范围截取字符串(含头不含尾) |
| split(value) | 根据指定规则切割字符串,返回数组 |
| replace(old,new) | 字符串替换 |
RegExp
| 构造方法 | 说明 |
|---|---|
| RegExp(规则) | 根据指定规则创建对象 |
| let reg = /^规则$/ | 直接赋值的方式创建对象 |
| 成员方法 | 说明 |
| test(匹配的字符串) | 根据指定规则验证字符串是否符合 |
- 规则说明
| 表达式 | 说明 |
|---|---|
| [a]、[1] | 表示为a、表示为1 |
| [abc]、[123] | 表示为abc中的一个、表示为123中的一个 |
| [a-z]、[A-Z]、[0-9] | 表示为a-z、A-Z、0-9范围中的一个 |
| 表示出现n次 | |
| 表示出现m至n次 |
Array
| 成员方法 | 说明 |
|---|---|
| push(元素) | 将元素添加到数组的末尾 |
| pop() | 删除数组末尾的元素 |
| shift() | 删除数组最前面的元素 |
| includes(元素) | 判断数组是否包含给定的值 |
| reverse() | 反转数组元素 |
| sort() | 数组元素排序 |
Set
| 构造方法 | 说明 |
|---|---|
| Set() | 创建Set集合对象 |
| 成员方法 | 说明 |
| add(元素) | 添加集合元素 |
| size属性 | 获取集合大小 |
| keys() | 获取迭代器对象 |
| delete(元素) | 删除指定元素 |
Map
| 构造方法 | 说明 |
|---|---|
| Map() | 创建Map集合对象 |
| 成员方法 | 说明 |
| set(key,value) | 添加集合元素 |
| size属性 | 获取集合大小 |
| get(key) | 根据key获取value值 |
| entries() | 获取迭代器对象 |
| delete(key) | 根据key删除键值 |
Json
| 成员方法 | 说明 |
|---|---|
| stringify(对象) | 将指定对象转化为json格式字符串 |
| parse(字符串) | 将指定json格式字符串解析成对象 |
🔖JavaScript BOM
BOM(Browser Object Model):浏览器对象模型;将浏览器的各个组成部分封装成不同的对象,参考说明如下

(1)Windows窗口对象
- 定时器
- 唯一标识 setTimeout(功能,毫秒值):设置一次性定时器
- clearTimeout(标识):取消一次性定时器
- 唯一标识 setInterval(功能,毫秒值):设置循环定时器
- clearInterval(标识):取消循环定时器
- 加载事件
- window.onload:在页面加载完毕后触发此事件的功能
(2)Location地址栏对象
- href 属性
href对应浏览器的地址栏,可以通过为该属性设置新的 URL,使浏览器读取并显示指定URL的内容
【3】表单操作
🔖表单方法
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>9.表单属性</title>
</head>
<!--
var form = document.forms[“form1”]或者var form = document.forms[0]来获取
a.form对象的属性
action 返回或者设置提交的位置
elements 返回一个数组,表示表单中包括所有表单域的集合
encoding 返回或者设置表单的MIME类型,默认是
application/x-www-form-urlencoded
length 返回表单中表单域的数量
method 返回post或get
name 返回名字
target 返回或者设置提交的目标
b.form对象的方法
submit 提交表单
reset 重置表单
c.form对象的事件
onsubmit 在表单提交之前触发
onreset 在表单被重置之前触发
d.使用disabled属性创建只读表单域
element.disabled=true;
element.disabled=false;
注意:在html标记中使用readonly属性设置文本框只读
使用name属性获取或者设置表单域的名称
使用form属性获取该表单域所在的表单
使用value属性获取和设置表单域的值
-->
<script type="text/javascript">
function getData(){
// 获取指定表单中的数据
var form = document.forms["form1"];
alert(form.action);
alert(form.method);
alert(form.data.value);
}
function validateData(){
// 获取指定表单的用户名密码信息
var form = document.forms[1];
var uname = form.username.value;
var upwd = form.pwd.value;
var urepwd = form.repwd.value;
// 验证用户名长度范围为6-12位
if(uname.length<6||uname.length>12){
alert("用户名长度范围为6-12位");
// 使得对应组件获得焦点,blur()方法是失去焦点
form.username.focus();
return;
}else{
if(upwd!=urepwd){
// 如果用户两次输入的密码不一致,则提示错误信息
alert("两次输入的密码不一致,请确认后重新操作!");
}else{
// 用户名、密码均通过验证,则提交表单信息
form.submit();
}
}
}
var state = 0;
// 改变指定的组件的状态
function changeState(){
// 获取指定表单的组件
var t = document.forms["form3"].test;
// 根据标识修改相应的组件状态
if(state==0){
t.disabled=true;
state=1;
}else if(state==1){
t.disabled=false;
state=0;
}
}
// 监听下拉框的选择
function getSelectedContent(){
// 获取指定表单中的下拉框
var form = document.forms["form4"];
// 输出下拉框的选择
alert(form.province.value);
}
// 简易计算器的实现(实现基本的加法)
function add(){
// 获取指定表单中的文本数据
var form = document.forms["form5"];
var a = form.num1.value;
var b = form.num2.value;
// 直接获取的数据是字符串形式,因此需要进行数据转化
var res = parseInt(a)+parseInt(b);
// 将数据回显
form.res.value=res;
}
</script>
<body>
<!--a.基本属性的测试-->
<form action="" method="post" name="form1">
<p>表单的基本属性</p>
<input type="text" name="data" />
<input type="button" value="获取数据" onclick="getData()" />
</form>
<hr />
<!-- b.用户名和密码验证 -->
<form action="" method="post" name="form2">
<p>用户名和密码验证</p>
<table border="1">
<tr>
<td>用户名</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="pwd"/></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="repwd"/></td>
</tr>
<tr>
<td><input type="button" value="验证" onclick="validateData()"/></td>
<td> <input type="reset" value="重置" /></td>
</tr>
</table>
</form>
<hr />
<!-- c.组件状态改变 -->
<form action="" method="post" name="form3">
<p>表单组件的状态改变</p>
<table>
<tr>
<td><input type="text" name="test"/></td>
<td><input type="button" value="禁用/启用" onclick="changeState()" /></td>
</tr>
</table>
</form>
<hr />
<!-- 监听下拉框的选择 -->
<form action="" method="post" name="form4">
<p>监听下拉框的选择</p>
<!-- onchange属性:下拉框选项发生变化时触发事件 -->
<select name="province" onchange="getSelectedContent()">
<option value="浙江省">浙江省</option>
<option value="广东省">广东省</option>
<option value="广西省">广西省</option>
<option value="福建省">福建省</option>
<option value="甘肃省">甘肃省</option>
</select>
</form>
<hr />
<!-- 简易计算器的实现 -->
<form action="" method="post" name="form5">
<p>简易计算器的实现</p>
<table border="1">
<tr>
<td><input type="text" name="num1"/></td>
<td>+</td>
<td><input type="text" name="num2"/></td>
<td><input type="text" name="res"/></td>
<td><input type="button" value="计算" onclick="add()"/></td>
</tr>
</table>
</form>
</body>
</html>
🔖表单的下拉列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>10.下拉列表的测试</title>
</head>
<script type="text/javascript">
// 统计下拉列表的总数
function count(){
// 获取指定的表单
var form = document.forms["form1"];
// 获取指定表单的下拉框选项总数
alert(form.city.length);
}
// 动态添加下列表数据
function addItem(){
// 获取指定的表单
var form = document.forms["form1"];
// 获取指定文本框中的内容
var item = form.newItem.value;
// 依次从下拉列表中查找数据,如果数据存在则提示信息,
// 且不做任何改动,但如果数据不存在则添加相应的信息
var isHave = false;
for(var i=0;i<form.city.length;i++){
if(item==form.city[i].value){
isHave=true;
}
}
if(isHave==false&&item!=""){
// 动态添加数据
// 1.创建Option选项
var newOption = new Option(item);
// 2.将Option选项添加到指定的下拉列表
form.city[form.city.length] = newOption;
}
}
// 动态删除下拉列表中的数据
function delItem(){
// 获取指定的表单
var form = document.forms["form1"];
// 获取指定文本框中的内容
var item = form.newItem.value;
// 如果指定的下拉列表中存在指定的文本内容则删除,
// 如果不存在指定的信息,则不做任何改动
for(var i=0;i<form.city.length;i++){
if(item==form.city[i].value){
// 删除下拉框选项只需将相应的内容置为null
form.city[i]=null;
}
}
}
// 清空所有的下拉框选项
function truncateItem(){
// 获取指定的表单
var form = document.forms["form1"];
// 直接置下拉框选项长度为0
form.city.length=0;
}
</script>
<body>
<form action="" method="post" name="form1">
<select name="city">
<option value="杭州">杭州</option>
<option value="深圳">深圳</option>
<option value="广州">广州</option>
<option value="上海">上海</option>
</select><br />
<input type="text" name="newItem"/>
<input type="button" value="选项总计" onclick="count()" />
<input type="button" value="动态添加" onclick="addItem()" />
<input type="button" value="动态减少" onclick="delItem()" />
<input type="button" value="清空数据" onclick="truncateItem()" />
</form>
</body>
</html>
🔖多级联动
(1)二级联动
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>11.二级联动列表</title>
</head>
<script type="text/javascript">
/*将每个省份对应的城市用二维数组进行联系*/
var saveCity = [
["杭州市","温州市","宁波市","嘉兴市"],
["济南市","青岛市","潍坊市","济宁市"],
["南京市","苏州市","南通市","常州市"],
["厦门市","福州市","龙岩市","福安市"],
["兰州市","敦煌市","定西市","白银市"],
["广州市","潮阳市","珠海市","澄海市"]
];
/*当选择了相应的省份相应修改城市选择*/
function getCity(){
// 获取指定的表单
var form = document.forms["form1"];
// 1.获取当前用户选择的省份的索引号(注意索引号要与数组下标一一对应)
var selectProvinceIndex = form.province.selectedIndex-1;
var selectProvinceCity = saveCity[selectProvinceIndex];
// 2.获取城市信息,对城市进行刷新(先清空数据,后添加数据)
var city = form.city;
// 清空数据,保留第一行
city.length = 1;
// 3.根据索引查找的城市信息依次添加数据
for(var i=0;i<selectProvinceCity.length;i++){
var newOption = new Option(selectProvinceCity[i],selectProvinceCity[i]);
city[city.length] = newOption;
}
}
</script>
<body>
<form action="" method="post" name="form1">
<select name="province" onchange="getCity()">
<option value="0">请选择所在的省份</option>
<option value="浙江省">浙江省</option>
<option value="山东省">山东省</option>
<option value="江苏省">江苏省</option>
<option value="福建省">福建省</option>
<option value="甘肃省">甘肃省</option>
<option value="广东省">广东省</option>
</select>
<select name="city">
<option value="0">请选择所在的城市</option>
</select>
</form>
</body>
</html>
(2)三级联动
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>12.三级联动列表测试</title>
</head>
<script type="text/javascript">
/*将每个省份对应的城市用二维数组进行联系*/
var saveCity = [
["杭州市","温州市","宁波市","嘉兴市"],
["广州市","深圳市","惠州市","潮州市"],
["济南市","青岛市","潍坊市","济宁市"],
["南京市","苏州市","南通市","常州市"],
["厦门市","福州市","龙岩市","福安市"],
["兰州市","敦煌市","定西市","白银市"]
];
/*当选择了相应的省份相应修改城市选择*/
function getCity(){
// 获取指定的表单
var form = document.forms["form1"];
// 1.获取当前用户选择的省份的索引号(注意索引号要与数组下标一一对应)
var selectProvinceIndex = form.province.selectedIndex-1;
var selectProvinceCity = saveCity[selectProvinceIndex];
// 2.获取城市信息,对城市进行刷新(先清空数据,后添加数据)
var city = form.city;
var university = form.college;
// 清空数据,保留第一行
city.length = 1;
university.length=1;
// 3.根据索引查找的城市信息依次添加数据
for(var i=0;i<selectProvinceCity.length;i++){
var newOption = new Option(selectProvinceCity[i],selectProvinceCity[i]);
city[city.length] = newOption;
}
}
/*将每个大学与城市相对应*/
var college = [
[
["浙江大学","杭州电子科技大学","浙江工业大学","浙江理工大学","中国计量大学"],
["温州医科大学","温州大学","温州商学院","温州科技职业学院"],
["宁波大学","浙江万里学院","宁波工程学院","宁波诺丁汉大学"],
["嘉兴学院","嘉兴学院南湖学院","浙江财经大学东方学院","同济大学浙江学院"]
],
[
["中山大学","广东外语外贸大学","广州中医药大学","华南理工大学大学","广东工业大学","广州中医药大学"],
["深圳大学","南方科技大学","香港中文大学(深圳)","深圳北理莫斯科大学","暨南大学(深圳)"],
["惠州经济职业技术学院 ","惠州卫生职业技术学院","惠州城市职业学院 "],
["韩山师范学院","潮州中南科技专修学院","潮州广播电视大学","潮州师范学院"]
],
[
["山东建筑大学","齐鲁工业大学 ","山东中医药大学","山东师范大学","山东体育学院"],
["中国海洋大学","中国石油大学","青岛理工大学","青岛滨海学院","青岛工学院"],
["潍坊医学院 ","潍坊学院","潍坊科技学院 "],
["曲阜师范大学","济宁医学院","山东理工大学","济宁职业技术学院"]
],
[
["东南大学","南京农业大学","中国药科大学","南京航空航天大学","南京工业大学","南京医科大学 "],
["苏州大学"," 苏州科技大学 ","苏州广播电视大学(苏州职工大学)"],
["南通大学 ","南通大学杏林学院","南通市工人业余大学 "],
["河海大学","常州大学","常州工学院","江苏技术师范学院"]
],
[
["厦门大学 ","集美大学","华侨大学厦门校区","厦门理工学院","武汉理工大学厦门学院"],
["福州大学 ","福建农林大学"," 福建江夏学院","福建警察学院"],
["龙岩学院 ","闽西职业技术学院","龙岩技师学院 "],
["福安学院","宁德市职业技术学院"]
],
[
["兰州大学 ","兰州理工大学","兰州交通大学","兰州商学院","甘肃政法学院","甘肃联合大学"],
["西北师范大学 "],
["定西师范高等专科学校 "],
["白银高等职业职工大学","白银市工业学校"]
],
];
/*当选择了相应的城市相应修改大学选择*/
function getCollege(){
// 获取指定的表单
var form = document.forms["form1"];
// 1.获取当前用户选择的省份、城市的索引号(注意索引号要与数组下标一一对应)
var selectProvinceIndex = form.province.selectedIndex-1;
var selectCityIndex = form.city.selectedIndex -1;
// 根据选择省份索引获取省份对应的城市信息
var currentCity = college[selectProvinceIndex];
// 根据选择的城市索引获取对应的学校信息
var currentCollege = currentCity[selectCityIndex];
// 2.获取大学信息,对大学进行刷新(先清空数据,后添加数据)
var university = form.college;
// 清空数据,保留第一行
university.length = 1;
// 3.根据索引查找的学校信息依次添加数据
for(var i=0;i<currentCollege.length;i++){
var newOption = new Option(currentCollege[i],currentCollege[i]);
university[university.length] = newOption;
}
}
</script>
<body>
<!--
三级联动列表此处以不同省份、不同城市的大学进行举例
-->
<form action="" method="post" name="form1">
<select name="province" onchange="getCity()">
<option value="0">请选择所在的省份</option>
<option value="浙江省">浙江省</option>
<option value="广东省">广东省</option>
<option value="山东省">山东省</option>
<option value="江苏省">江苏省</option>
<option value="福建省">福建省</option>
<option value="甘肃省">甘肃省</option>
</select>
<select name="city" onchange="getCollege()">
<option value="0">请选择所在的城市</option>
</select>
<select name="college">
<option value="0">请选择所在的大学</option>
</select>
</form>
</body>
</html>
【4】JS中的DOM
🔖基本概念
❓什么是DOM?
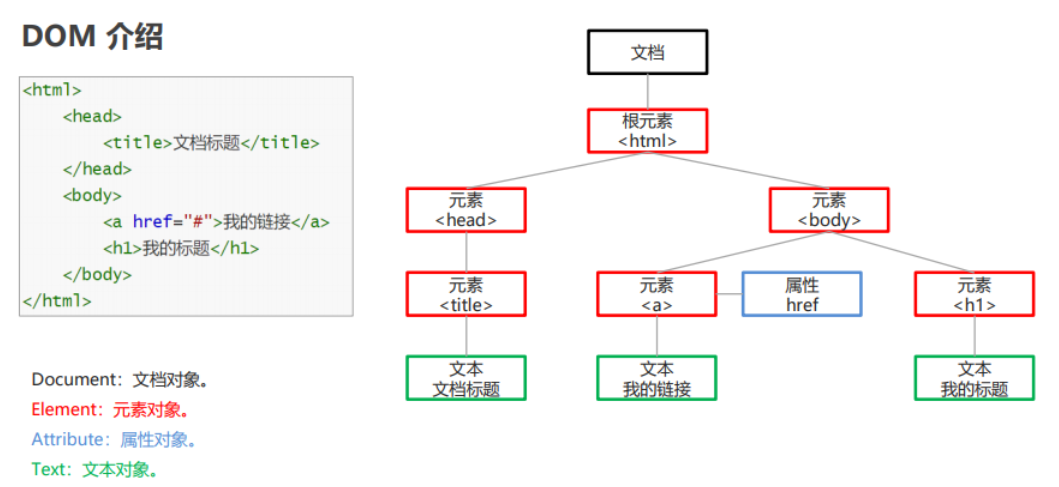
DOM :DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器、平台、语言无关的接口,使得可以访问页面其他的标准组件
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
DOM 是针对xml(html)的基于树的API
DOM树:节点(node)的层次
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
DOM相关概念

# 以最简单的demo为例进行说明
<html>
<head>
<title>dom</title>
</head>
<body>
<h1>title</h1>
<p>
<a href="#">link</a>
</p>
</body>
</html>
- 节点、节点树
整个document就是一个文档节点,其下的元素(元素节点)、文本(文本节点)、属性(属性节点)分别对应相应的节点
节点树对照最上面的为根节点,节点间存在父子等关系
- 节点信息获取(针对不同的节点类型返回的节点内容有所不同,节点类型分为元素、文本、属性)
# 1.节点名称获取(node.nodeName)
- 元素节点:返回标记的名称 例如<span></span> 返回”span”
- 属性节点:返回属性的名称 例如id=”span1” 返回”id”
- 文本节点:返回文本的内容
# 2.节点类型获取(node.nodeType)
- 元素节点 返回1
- 属性节点 返回2
- 文本节点 返回3
# 3.节点值获取(node.nodeValue)
- 元素节点 返回null
- 属性节点 返回undefined
- 文本节点 返回文本的内容
# 4.使用hasChildNodes方法判断给定的节点是否有子节点
- 返回boolean类型
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1.dom的基本属性测试</title>
</head>
<script type="text/javascript">
function f1(){
// 获取指定标签组,返回的是数组类型
var elements = document.getElementsByTagName("select");
// 根据下标获取指定的标签中的内容
var selected = elements[0];
// hasChildNodes():判断是否有子节点
alert(selected.hasChildNodes());//true
/**
* 获取节点的基本信息,有3个属性需要掌握
* a.使用nodeName属性获取节点名称
* node.nodeName
* 元素节点:返回标记的名称 例如<span></span> 返回”span”
* 属性节点:返回属性的名称 例如id=”span1” 返回”id”
* 文本节点:返回文本的内容
* b.使用nodeType属性获取节点类型
* 元素节点 返回1
* 属性节点 返回2
* 文本节点 返回3
* c.使用nodeValue属性获取节点的值
* 元素节点 返回null
* 属性节点 返回undefined
* 文本节点 返回文本的内容
*/
/**
* 此处获取当前获取的select标签的第一个子节点
* 按理来说应该获取option标签的内容,如果显示
* 结果与预期不同则考虑是定义select的第一个
* <option>标签的时候包括了空格或者是换行产生影响
*/
var first = selected.firstChild;
// 获取节点的相关属性
alert("节点名称:"+first.nodeName);
alert("节点类型:"+first.nodeType);
alert("节点的value值:"+first.nodeValue);
}
</script>
<body>
<form action="" method="post" name="form1">
<select onchange="f1()">
<option value="小汽车">小汽车</option>
<option value="卡车">卡车</option>
<option value="拖拉机">拖拉机</option>
</select>
</form>
</body>
</html>
🔖处理DOM节点
参考案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.节点的动态操作</title>
</head>
<script type="text/javascript">
function f1(){
// 获取指定的标签内容
var span1 = document.getElementById("span1");
alert(span1.innerHTML);
}
// 实现节点的动态添加
function f2(){
// 1.创建要进行添加的标签
var ulElement = document.createElement("ul");// <ul>/<ul>
var liElement = document.createElement("li");// <li></li>
// 2.为指定标签设置相关属性
liElement.setAttribute("hello","hello");// (name,value)
liElement.textContent="hello,test!"// 设置显示的文本内容
// 3.获取指定的标签,按照一定的规则将新建的标签挂载到相应的标签下
var divElement = document.getElementById("test");
ulElement.appendChild(liElement);
divElement.appendChild(ulElement);
}
</script>
<body>
<!--
1.掌握获取标签的多种方式
getElementById("id") 根据id获取数据
getElementsByTagName 根据标签名称获取(返回的是数组类型--可能存在多个相同类型的标签)
getElementsByName() 根据 name属性获取
-->
<span onclick="f1()" id="span1">
我是span标签
</span>
<!--
2.掌握对节点的基本操作
-->
<form action="" method="post" name="form1">
<div id="test" onclick="f2()">点击测试</div>
</form>
</body>
</html>
🔖简单案例-用户注册
userRegister.js
function loadData(){
loadYear();
loadMonth();
loadDay();
}
// 加载年份
function loadYear(){
// 获取指定的表单中的下拉列表
var year = document.forms["form1"].year;
// 依次加载数据
for(var i=1901;i<=new Date().getFullYear();i++){
// 创建新的节点并设置相关的属性,挂载节点到指定的位置
var op = document.createElement("option");
op.value = i;
op.textContent = i;
year.appendChild(op);
}
}
// 加载月份
function loadMonth(){
// 获取指定的表单中的下拉列表
var month = document.forms["form1"].month;
// 依次加载数据
for(var i=2;i<=12;i++){
// 创建新的节点并设置相关的属性,挂载节点到指定的位置
var op = document.createElement("option");
// 调整月份格式
if(i<10){
op.value = "0"+ i;
op.textContent = "0" + i;
}else{
op.value = i;
op.textContent = i;
}
month.appendChild(op);
}
}
// 加载日期
function loadDay(){
// 获取指定的表单中的下拉列表
var day = document.forms["form1"].day;
// 依次加载数据
for(var i=1;i<=31;i++){
// 创建新的节点并设置相关的属性,挂载节点到指定的位置
var op = document.createElement("option");
// 调整月份格式
if(i<10){
op.value = "0"+ i;
op.textContent = "0" + i;
}else{
op.value = i;
op.textContent = i;
}
day.appendChild(op);
}
}
// 设置二级联动,当选择了相应的年份、月份获取相应的天数
function reloadDay(){
// 获取当前选择的年份月份
var selectYear = document.forms["form1"].year.value;
var selectMonth = document.forms["form1"].month.value;
// 获取某年某月有几天
var month = parseInt(selectMonth,10) + 1;
var date = new Date(selectYear, selectMonth, 0);
var count = date.getDate();
// 获取day,重新加载天数信息
var day = document.forms["form1"].day;
day.length=0;
// 依次加载数据
for(var i=1;i<=count;i++){
// 创建新的节点并设置相关的属性,挂载节点到指定的位置
var op = document.createElement("option");
// 调整月份格式
if(i<10){
op.value = "0"+ i;
op.textContent = "0" + i;
}else{
op.value = i;
op.textContent = i;
}
day.appendChild(op);
}
}
userRegister.css
#customers{
font-family: "楷体";/*设置字体样式*/
width: 100%;/*设置表格宽度占据百分比*/
border-collapse: inherit;/*设置是否把表格边框合并为单一的边框*/
}
/*设置基于id选择器的派生选择器,为所有的单元格设置统一的属性*/
#customers td,#customers th{
font-size: 1em;/*设置字体大小*/
border: 1px solid #98bf21;/*设置边框solid表示装饰*/
padding: 3px 30px 2px 30px; /*设置边距(上右下左--顺时针)*/
}
/*对表头独立设置*/
#customers th{
font-size: 1.2em;/*设置字体大小*/
text-align: center;/*设置文本对齐方式*/
background-color: #A7C941;/*设置背景颜色*/
color: #ffffff;/*设置字体颜色*/
}
/*对指定的第3、5、7行进行设置*/
#customers tr.style td{
background-color: #EAF2D3;
color: #000000;
}
userRegister.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<!--
导入相应的css样式和js文件
-->
<link rel="stylesheet" href="userRegister.css" />
<script type="text/javascript" src="userRegister.js" ></script>
<body id="customers" onload="loadData()">
<form action="" method="post" name="form1">
<table>
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr class="style">
<td>姓名</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="pwd"/></td>
</tr>
<tr class="style">
<td>性别</td>
<td>
<input type="radio" name="sex" value="male"checked="checked"/>男
<input type="radio" name="sex" value="female" />女
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select name="year" onchange="reloadDay()">
<option value="1900">1900</option>
</select>年
<select name="month" onchange="reloadDay()">
<option value="01">01</option>
</select>月
<select name="day">
<option value="01">01</option>
</select>日
</td>
</tr>
<tr class="style">
<td>兴趣爱好</td>
<td>
<input type="checkbox" name="likes" value="eat"/>吃饭
<input type="checkbox" name="likes" value="sleep"/>睡觉
<input type="checkbox" name="likes" value="game"/>打游戏
<input type="checkbox" name="likes" value="qdm"/>敲代码
</td>
</tr>
<tr>
<td>学历</td>
<td>
<select name="eduction">
<option value="boshi">博士</option>
<option value="boshi">硕士</option>
<option value="boshi">本科</option>
<option value="boshi">专科</option>
<option value="boshi">博士</option>
</select>
</td>
</tr>
<tr class="style">
<td colspan="2">
<input type="button" value="注册"/>
<input type="reset" value="重置" />
</td>
</tr>
</table>
</form>
</body>
</html>

【5】JavaScript 事件
基本概念
当某些组件执行指定操作后触发相应代码的执行称之为事件
- 常用事件
| 事件名 | 说明 |
|---|---|
| onload | 某个页面或者图像被完成加载 |
| onsubmit | 当表单提交时触发事件 |
| onclick | 鼠标单击事件 |
| onblclick | 鼠标双击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onchange | 用户改变域的内容 |
| onkeydown | 某个键盘键被按下 |
| onkeypress | 某个键盘键被按下或按住 |
| onkeyup | 某个键盘键被松开 |
| onmousedown | 某个鼠标键被按下 |
| onmouseup | 某个鼠标键被松开 |
| onmouseover | 鼠标移动到某个元素之上 |
| onmouseout | 鼠标从某个元素移开 |
事件操作
绑定事件可有两种方式,一种是通过标签中的事件属性绑定,另一种则是通过DOM元素进行属性绑定
# 方式1:
<button id="btn" onclick="执行功能"></button>
# 方式2:
document.getElementById("btn").onclick = 执行功能
