[Web基础]-JQuery
[Web基础]-JQuery
1.基本概念
JQuery介绍
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team。
jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨:WRITE LESS,DO MORE,写更少的代码,做更多的事情。
它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
简单案例
引入jquery-1.8.2.min.js,也可通过在线引入的方式装载内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1.Jqery的基本使用</title>
<!--
jquery是javascript的一个框架,在使用之前需要导入相应的jquery包
此处导入的是压缩包:jquery-1.8.2.min.js
-->
<script type="text/javascript" src="../js/jquery-1.8.2.min.js" ></script>
</head>
<body>
<!--了解JQuery的核心:用更少的代码实现更多的功能-->
<p>1.点击我,我会消失!</p>
<p>2.点击我,我会消失!</p>
<p>3.点击我,我会消失!</p>
<p>4.点击我,我会消失!</p>
<p>5.点击我,我会消失!</p>
</body>
<script type="text/javascript">
/**
* 在DOM加载完成时运行的代码
* $(document).ready(function(){
* content......;
* });
*/
$(document).ready(function(){
$("p").click(function(){
$(this).hide();// 隐藏p标签的内容
});
});
</script>
</html>
执行结果:点击相应的标签,对应的元素会被隐藏
2.JQuery语法
$(jsObject/页面内容)
$(document) 获取document相当于获取整个文档
【1】$(document).ready()
$(document).ready() 等价于document.onload事件
区别:$(document).ready()可以执行多次,而document.onload只能执行一次
🔖$(document).ready()的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.Jquery的语法格式:$(document).ready()</title>
</head>
<script type="text/javascript" src="../js/jquery-1.8.2.min.js" ></script>
<body>
<!--
$(document):获取document,相当于获取整个文档
$(document).ready():等价于document.onload事件(页面在访问的时候自动加载)
两者的区别:$(document).ready()可以指定多次,而document.onload只能执行一次
-->
</body>
<script type="text/javascript">
// 此处语句均能执行
$(document).ready(function(){
alert("hello jquery 1!");
});
$(document).ready(function(){
alert("hello jquery 2!");
});
</script>
</html>

🔖window.onload的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.Jquery的语法格式:$(document).ready()</title>
</head>
<script type="text/javascript" src="../js/jquery-1.8.2.min.js" ></script>
<body>
<!--
$(document):获取document,相当于获取整个文档
$(document).ready():等价于document.onload事件(页面在访问的时候自动加载)
两者的区别:$(document).ready()可以指定多次,而document.onload只能执行一次
-->
</body>
<script type="text/javascript">
// 而document.onload只能执行一个,如果有多个则会发生覆盖
window.onload = function(){
alert("hello js 1!");
};
window.onload = function(){
alert("hello js 2!");
};
</script>
</html>

【2】Jquery常用的选择对象的方法
🔖demo1:根据id获取某个标签的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.Jquery的语法格式:获取某个标签的内容</title>
</head>
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<body>
<!--
a.根据id获取某个标签的内容
-->
<div id="test">
hello test
</div>
<span id="test">
hello test2
</span>
</body>
<script type="text/javascript">
/**
* 1.普通方式获取
* document.getElementById("id"); -- $("#id")
* document.getElementsByTagName("input");
* document.getElementsByName("name");
*/
$(document).ready(function() {
// .html()等价于js中的innerHTML,向网页中插入内容
$("#test").html("hello Jquery");
// 获取id为test的length
alert($("#test").length);
/**
* 通过结果发现只有div中的内容发生变化,而且长度为1
* 虽然获得的是一个对象,但是返回的是一个数组集合的形式
* $("#test")是一个数组集合的形式返回,可以进行迭代
*/
})
</script>
</html>
🔖demo2:根据标签名称获取某个标签的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.Jquery的语法格式:获取某个标签的内容</title>
</head>
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<body>
<!--
a.根据标签名称获取某个标签的内容
-->
<a href="#">百度</a>
<a href="#">阿里</a>
<a href="#">腾讯</a>
</body>
<script type="text/javascript">
/**
* 1.普通方式获取
* document.getElementById("id"); -- $("#id")
* document.getElementsByTagName("input");
* document.getElementsByName("name");
*/
$(document).ready(function() {
// .html()等价于js中的innerHTML,向网页中插入内容
$("a").html("小米米");
// 获取a标签的length
alert($("a").length);
/**
* 此处通过结果发现,通过标签名称获取相应的内容:
* 当前a标签的内容均发生改变,且得到的长度是3
* $("tagName")会遍历获取的每个对象
*/
})
</script>
</html>
【3】JS对象和Jquery对象的相互转换
🔖demo:JQuery对象与JS对象的相互转化
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4.JQuery对象与JS对象的相互转化</title>
</head>
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<body>
<input type="text" value="张三" id="username" name="username" />
</body>
<script type="text/javascript">
/**
* JQuery对象即通过JQuery包装DOM对象后产生的对象
* JQuery对象不能使用DOM对象的任何方法,反之,DOM对象
* 也不能使用JQuery对象的任何方法,但两者之间可以相互进行转化
* var $variable = jquery对象
* var variable = DOM对象
*/
// 1.DOM对象(JS对象)转换为JQuery对象
var usernameElement = document.getElementById("username"); // 通过js方法获取的js对象
alert(usernameElement.value+"js"); // 调用js方法显示数值
var $usernameElement = $(usernameElement); // 将JS对象转化为JQuery对象
alert($usernameElement.val()+"jquery"); // 调用jquery方法
// 2.JQuery对象转换为DOM对象(JS对象)
// 此处通过get(index)获取相应的dom
var uname = $usernameElement.get(0);
alert(uname.value+"转换后的js");
</script>
</html>
3.JQuery选择器
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理、遍历 DOM 和 Ajax 操作都依赖于选择器。其具备如下优点
简洁的写法
完善的事件处理机制
【1】基本选择器
基本概念
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用)

参考案例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>1.基本选择器</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<style type="text/css">
div,
span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999cc;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #cc66ff;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" />
<input type="button" value="改变id 为 one 的背景颜色 " id="b1" />
<input type="button" value="改变元素名为div的所有元素的背景颜色为#12D3F2" id="b2" />
<input type="button" value="改变class为mini的所有属性的背景颜色为#FF0033" id="b3" />
<input type="button" value="改变所有元素的背景颜色#00FF33" id="b4" />
<input type="button" value="改变所有<span>元素和id为two的元素 的背景颜色为#3399ff" id="b5" />
<input type="text" value="zhangsan" id="tid" />
<h1> 天气冷了</h1>
<h2>天气 又冷了</h2>
<div id="one"> id 为one</div>
<div id="two" class="mini"> id为two class为mini
<div class="mini"> class 为mini</div>
</div>
<div class="one">
class为one
<div class="mini"> class是mini</div>
<div class="mini"> class是mini</div>
</div>
<div class="one1">
class为one1
<div class="mini1"> class是mini1</div>
<div class="mini"> class是mini</div>
</div>
<br/>
<div id="mover">
动画
</div>
<br/>
<span class="spanone"> span</span>
<span class="mini"> span</span>
<script type="text/javascript">
/**
* $("#id"):获取id为指定id的标签元素(如果带有特殊字符需要进行转义)
* $("tagName"):根据元素名称获取指定的标签元素
* $(".class"):获取class为指定class的元素
* $("*"):获取/匹配当前所有元素
* $("tagName,#id,.class"):匹配多个选择器
*/
// <input type="button" value="改变id 为 one 的背景颜色 " id="b1" />
$("#b1").click(function(){
$("#one").css("background","aqua");
});
// <input type="button" value="改变元素名为div的所有元素的背景颜色为#12D3F2" id="b2" />
$("#b2").click(function(){
$("div").css("background","#12D3F2");
});
// <input type="button" value="改变class为mini的所有属性的背景颜色为#FF0033" id="b3" />
$("#b3").click(function(){
$(".mini").css("background","#FF0033");
});
// <input type="button" value="改变所有元素的背景颜色#00FF33" id="b4" />
$("#b4").click(function(){
$("*").css("background","#00FF33");
});
// <input type="button" value="改变所有<span>元素和id为two的元素 的背景颜色为#3399ff" id="b5" />
$("#b5").click(function(){
$("span,#two").css("background","#3399ff");
});
</script>
</body>
</html>
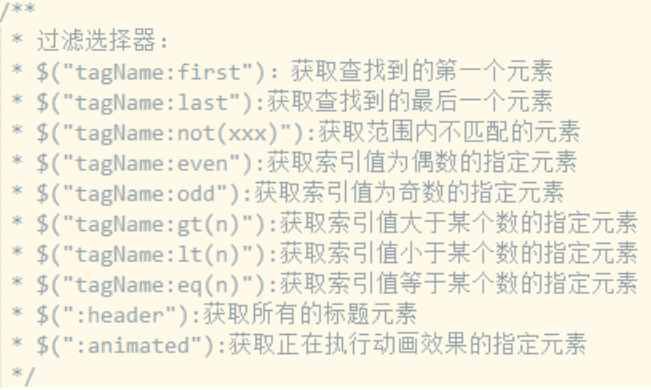
【2】过滤选择器
基本概念
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器

参考案例1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>2.过滤选择器</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<style type="text/css">
div,
span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999cc;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #cc66ff;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
</head>
<body>
<input type="button" value="改变第一个 div 元素的背景色为 #12D3F2" id="b1" />
<input type="button" value="改变最后一个 div 元素的背景色为 #12D3F2" id="b2" />
<input type="button" value="改变class不为 one 的所有 div 元素的背景色为 #12D3F2" id="b3" />
<input type="button" value="改变索引值为偶数的 div 元素的背景色为 #12D3F2" id="b4" />
<input type="button" value="改变索引值为奇数的 div 元素的背景色为 #12D3F2" id="b5" />
<input type="button" value="改变索引值为大于 3 的 div 元素的背景色为 #12D3F2" id="b6" />
<input type="button" value="改变索引值为等于 3 的 div 元素的背景色为 #12D3F2" id="b7" />
<input type="button" value="改变索引值为小于 3 的 div 元素的背景色为 #12D3F2" id="b8" />
<input type="button" value="改变所有的标题元素的背景色为 #12D3F2" id="b9" />
<input type="button" value="改变当前正在执行动画的所有元素的背景色为 #12D3F2" id="b10" />
<h1> 天气冷了</h1>
<h2>天气 又冷了</h2>
<div id="one"> id 为one</div>
<div id="two" class="mini"> id为two class为mini
<div class="mini"> class 为mini</div>
</div>
<div class="one">
class为one
<div class="mini"> class是mini</div>
<div class="mini"> class是mini</div>
</div>
<div class="one1">
class为one1
<div class="mini1"> class是mini1</div>
<div class="mini"> class是mini</div>
</div>
<br/>
<div id="move">
动画
</div>
<br/>
<span class="spanone"> span</span>
<span class="mini"> span</span>
</body>
<script type="text/javascript">
/**
* 过滤选择器:
* $("tagName:first"):获取查找到的第一个元素
* $("tagName:last"):获取查找到的最后一个元素
* $("tagName:not(xxx)"):获取范围内不匹配的元素
* $("tagName:even"):获取索引值为偶数的指定元素
* $("tagName:odd"):获取索引值为奇数的指定元素
* $("tagName:gt(n)"):获取索引值大于某个数的指定元素
* $("tagName:lt(n)"):获取索引值小于某个数的指定元素
* $("tagName:eq(n)"):获取索引值等于某个数的指定元素
* $(":header"):获取所有的标题元素
* $(":animated"):获取正在执行动画效果的指定元素
*/
// <input type="button" value="改变第一个 div 元素的背景色为 #12D3F2" id="b1" />
$("#b1").click(function(){
$("div:first").css("background","#12D3F2");
});
// <input type="button" value="改变最后一个 div 元素的背景色为 #12D3F2" id="b2" />
$("#b2").click(function(){
$("div:last").css("background","#12D3F2");
});
// <input type="button" value="改变class不为 one 的所有 div 元素的背景色为 #12D3F2" id="b3" />
$("#b3").click(function(){
$("div:not(.one)").css("background","#12D3F2");
});
// <input type="button" value="改变索引值为偶数的 div 元素的背景色为 #12D3F2" id="b4" />
$("#b4").click(function(){
$("div:even").css("background","#12D3F2");
});
// <input type="button" value="改变索引值为奇数的 div 元素的背景色为 #12D3F2" id="b5" />
$("#b5").click(function(){
$("div:odd").css("background","#12D3F2");
});
// <input type="button" value="改变索引值为大于 3 的 div 元素的背景色为 #12D3F2" id="b6" />
$("#b6").click(function(){
$("div:gt(3)").css("background","#12D3F2");
});
// <input type="button" value="改变索引值为等于 3 的 div 元素的背景色为 #12D3F2" id="b7" />
$("#b7").click(function(){
$("div:eq(3)").css("background","#12D3F2");
});
// <input type="button" value="改变索引值为小于 3 的 div 元素的背景色为 #12D3F2" id="b8" />
$("#b8").click(function(){
$("div:lt(3)").css("background","#12D3F2");
});
// <input type="button" value="改变所有的标题元素的背景色为 #12D3F2" id="b9" />
$("#b9").click(function(){
$(":header").css("background","#12D3F2");
});
// <input type="button" value="改变当前正在执行动画的所有元素的背景色为 #12D3F2" id="b10" />
function move(){
$("#move").slideToggle("fast",move);
}
move();
$("#b10").click(function(){
$(":animated").css("background","red");
});
</script>
</html>
参考案例2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.过滤选择器小案例</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
</head>
<body>
<div id="test">
<input type="button" id="bt1" value="点击改变列表项奇数行的背景颜色" />
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
<li>列表项5</li>
</ul>
</div>
</body>
<!--
完成2个内容:
1.改变列表项奇数行的背景颜色
2.鼠标移动改变背景颜色
-->
<script type="text/javascript">
// 改变列表项奇数行的背景颜色
$("#bt1").click(function(){
$("#test ul li:even").css("background","#9999CC");
});
// 鼠标移动改变背景颜色
$("#test ul li").mouseover(setColor).mouseout(setRevColor);
function setColor(){
$(this).css("color","aqua");
}
function setRevColor(){
$(this).css("color","darkkhaki");
}
</script>
</html>
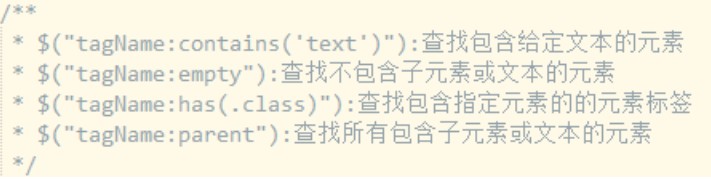
【3】内容过滤选择器
基本概念
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

参考案例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>3.内容过滤</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<style type="text/css">
div,
span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999cc;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #cc66ff;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
</head>
<body>
<input type="button" value="改变含有文本 ‘di’ 的 div 元素的背景色为 #12D3F2" id="b1" />
<input type="button" value="改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 #12D3F2" id="b2" />
<input type="button" value="改变含有 class 为 mini 元素的 div 元素的背景色为 #12D3F2" id="b3" />
<input type="button" value="改变含有子元素(或者文本元素)的div元素的背景色为 #12D3F2" id="b4" />
<input type="button" value="改变不含有文本 di的 div 元素的背景色" id="b5" />
<h1> 天气冷了</h1>
<h2>天气 又冷了</h2>
<div id="one"> id 为one div </div>
<div id="two" class="mini"> id为two class为mini div
<div class="mini"> class 为mini</div>
</div>
<div class="one">
class为one
<div class="mini"> class是mini</div>
<div class="mini"> class是mini</div>
</div>
<div class="one1">
class为one1
<div class="mini1"> class是mini1</div>
<div class="mini"> class是mini</div>
</div>
<br/>
<div id="one"></div>
<div id="move">
动画
</div>
<br/>
<span class="spanone"> span</span>
<span class="mini"> span</span>
</body>
<script type="text/javascript">
/**
* $("tagName:contains('text')"):查找包含给定文本的元素
* $("tagName:empty"):查找不包含子元素或文本的元素
* $("tagName:has(.class)"):查找包含指定元素的的元素标签
* $("tagName:parent"):查找所有包含子元素或文本的元素
*/
// <input type="button" value="改变含有文本 ‘di’ 的 div 元素的背景色为 #12D3F2" id="b1" />
$("#b1").click(function(){
$("div:contains('di')").css("background","#12D3F2");
});
// <input type="button" value="改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 #12D3F2" id="b2" />
$("#b2").click(function(){
$("div:empty").css("background","#12D3F2");
});
// <input type="button" value="改变含有 class 为 mini 元素的 div 元素的背景色为 #12D3F2" id="b3" />
$("#b3").click(function(){
$("div:has(.mini)").css("background","#12D3F2");
});
// <input type="button" value="改变含有子元素(或者文本元素)的div元素的背景色为 #12D3F2" id="b4" />
$("#b4").click(function(){
// $("div:not(:empty)").css("background","#12D3F2");
$("div:parent").css("background","#12D3F2");
});
// <input type="button" value="改变不含有文本 di的 div 元素的背景色" id="b5" />
$("#b5").click(function(){
$("div:not(:contains('di'))").css("background","#12D3F2");
});
</script>
</html>
【4】可见度过滤选择器
基本概念
可见度过滤选择器是根据元素的可见和不可见状态来选择相应的元素
参考案例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>4.可见度过滤选择器</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<style type="text/css">
div,
span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999cc;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #cc66ff;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
</head>
<body>
<input type="button" value="改变所有可见的div元素的背景色为 #12D3F2" id="b1" />
<input type="button" value="选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #12D3F2" id="b2" />
<input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="b3" />
<input type="hidden" value="hidden_1" />
<input type="hidden" value="hidden_2" />
<input type="hidden" value="hidden_3" />
<input type="hidden" value="hidden_4" />
<h1> 天气冷了</h1>
<h2>天气 又冷了</h2>
<div id="one"> id 为one div </div>
<div id="two" class="mini"> id为two class为mini div
<div class="mini"> class 为mini</div>
</div>
<div class="one">
class为one xxxxx
<div class="mini"> class是mini</div>
<div class="mini"> class是mini</div>
</div>
<div class="visible"> 这是隐藏的</div>
<div class="one1">
class为one
<div class="mini1"> class是mini1</div>
<div class="mini"> class是mini</div>
</div>
<br/>
<div id="one"></div>
<div id="move">
动画
</div>
<br/>
<span class="spanone"> span</span>
<span class="mini"> span</span>
</body>
<script type="text/javascript">
/**
* $(tagName:visable):获取可见的指定的标签元素,没有指定则默认全部
* $(tagName:hidden):获取隐藏的指定的标签元素,没有指定则默认全部
*/
// <input type="button" value="改变所有可见的div元素的背景色为 #12D3F2" id="b1" />
$("#b1").click(function(){
$("div:visible").css("background","#12D3F2");
});
// <input type="button" value="选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF" id="b2" />
$("#b2").click(function(){
$(":hidden").css("background","#12D3F2").show();
});
// <input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="b3" />
$("#b3").click(function(){
$.each($("input:hidden"),function(){
alert($(this).val());
});
});
</script>
</html>
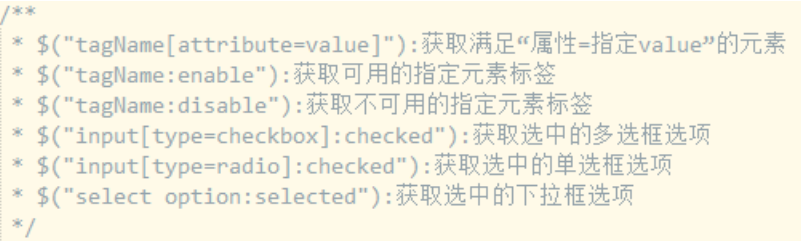
【5】表单过滤选择器
基本概念
表单过滤选择器主要对所选择的表单元素进行过滤

参考案例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>5.1.与表单相关的过滤选择器</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<style type="text/css">
div,
span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999cc;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #cc66ff;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
</head>
<body>
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值" id="b1" />
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值" id="b2" />
<input type="button" value="利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3" />
<input type="button" value="利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4" />
<input type="button" value="利用 jQuery 对象的 val() 方法获取单选框选中的内容" id="b5"/>
<input type="hidden" value="hidden_1" />
<input type="hidden" value="hidden_2" />
<input type="hidden" value="hidden_3" />
<input type="hidden" value="hidden_4" />
<input type="text" value="不可用值1" disabled="disabled">
<input type="text" value="不可用值1">
<input type="text" value="不可用值2" disabled="disabled">
<input type="text" value="不可用值2">
<br/>
<input type="checkbox" name="items" value="美容">美容
<input type="checkbox" name="items" value="IT">IT
<input type="checkbox" name="items" value="金融">金融
<input type="checkbox" name="items" value="管理">管理
<br/>
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
<select name="job" id="job" multiple="multiple" size=4>
<option>程序员</option>
<option>中级程序员</option>
<option>高级程序员</option>
<option>系统分析师</option>
</select>
<select name="edu" id="edu">
<option>本科</option>
<option>博士</option>
<option>硕士</option>
<option>大专</option>
</select>
<div id="one"> id 为one div </div>
<div id="two" class="mini" title="test">
id为two class为mini div title="test"
<div class="mini"> class 为mini</div>
</div>
<div class="one" title="test02">
class为one title="test02"
<div class="mini"> class是mini</div>
<div class="mini"> class是mini</div>
</div>
<div class="one">
class为one title="test02"
<div class="mini01"> class是mini01</div>
<div class="mini"> class是mini</div>
</div>
<div class="visible">
class is one
<div class="mini">class is mibi</div>
<div class="mini">class is mibi</div>
</div>
</body>
<script type="text/javascript">
/**
* $("tagName[attribute=value]"):获取满足“属性=指定value”的元素
* $("tagName:enable"):获取可用的指定元素标签
* $("tagName:disable"):获取不可用的指定元素标签
* $("input[type=checkbox]:checked"):获取选中的多选框选项
* $("input[type=radio]:checked"):获取选中的单选框选项
* $("select option:selected"):获取选中的下拉框选项
*/
// <input type="button" value="利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值" id="b1"/>
$("#b1").click(function(){
$("input:enabled").val("enabled测试......");
});
// <input type="button" value="利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值" id="b2"/>
$("#b2").click(function(){
$("input:disabled").val("disabled测试......");
});
// <input type="button" value="利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/>
$("#b3").click(function(){
alert($("input[type=checkbox]:checked").length);
});
// <input type="button" value="利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/>
$("#b4").click(function(){
$.each($("select option:selected"),function(){
alert($(this).text());
})
});
// <input type="button" value="利用 jQuery 对象的 val()方法获取单选框选中的内容" id="b5"/>
$("#b5").click(function(){
alert($("input[type=radio]:checked").val());
});
</script>
</html>
4.JQuery操作DOM对象
【1】常用方法
操作文本
| 方法 | 作用 |
|---|---|
| html() | 获取标签的文本 |
| html(value) | 设置标签的文本内容,解析标签 |
操作对象
| 方法 | 作用 |
|---|---|
| $("元素") | 创建指定元素 |
| append(element) | 添加元素至末尾(由添加者对象调用) |
| appendTo(element) | 添加元素至末尾(由被添加者对象调用) |
| prepend(element) | 添加成第一个子元素(由添加者对象调用) |
| prependTo(element) | 添加成第一个子元素(由被添加者对象调用) |
| before(element) | 添加到当前元素的前面(由添加者对象调用,两者间为兄弟关系) |
| after(element) | 添加到当前元素的后面(由添加者对象调用,两者间为兄弟关系) |
| remove() | 删除指定元素(自己移除自身节点) |
| empty() | 清空指定元素的所有子元素 |
操作样式
| 方法 | 作用 |
|---|---|
| css(name) | 根据样式名称获取css样式 |
| css(name,value) | 设置CSS样式 |
| addClass(value) | 给指定的对象添加样式类名 |
| removeClass(value) | 给指定的对象删除样式类名 |
| toggleClass(value) | 如果没有指定样式类名则添加;如果有则删除 |
操作属性
| 方法 | 作用 |
|---|---|
| attr(name,[value]) | 获取/设置属性值 |
| prop(name,[value]) | 获取/设置属性值(checked,selected) |
【2】案例分析:复选框的全选/全不选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>5.2.表单相关的过滤选择器</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
</head>
<body>
<form method="post" action="">
请选择你的爱好!
<br/>
<input type="checkbox" id="checkAll_2" />全选/全不选<br/>
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="游泳" />游泳
<input type="checkbox" name="items" value="唱歌" />唱歌
<br/>
<input type="button" id="checkAll" value="全选" />
<input type="button" id="checkNo" value="全不选" />
<input type="button" id="checkRev" value="反选" />
<input type="button" id="send" value="提交" />
</form>
</body>
<script type="text/javascript">
// <input type="button" id="checkAll" value="全选" />
$("#checkAll").click(function(){
$("input[name=items]").attr("checked","checked");
});
// <input type="button" id="checkNo" value="全不选" />
$("#checkNo").click(function(){
$("input[name=items]").attr("checked",null);
});
// <input type="button" id="checkRev" value="反选" />
$("#checkRev").click(function(){
$("input[name=items]").each(function(){
if(this.checked){
$(this).attr("checked",null);
}else{
$(this).attr("checked","checked");
}
});
});
// <input type="checkbox" id="checkAll_2" />全选/全不选<br/>
$("#checkAll_2").click(function(){
if(this.checked){
$("input[name=items]").attr("checked","checked");
}else{
$("input[name=items]").attr("checked",null);
}
})
</script>
</html>
5.JQuery操作CSS样式
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成
追加样式: addClass()
移除样式: removeClass():从匹配的元素中删除全部或指定的 class
切换样式: toggleClass():控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它
判断是否含有某个样式: hasClass() - 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
案例分析:Jquery操作css样式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>6.JQuery操作CSS样式</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<style type="text/css">
.one {
width: 200px;
height: 140px;
margin: 40px;
background: red;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div,
span {
width: 200px;
height: 140px;
margin: 40px;
background: #9999cc;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
</head>
<body>
<input type="button" value="采用属性增加样式" id="b1" />
<input type="button" value="addclass" id="b2" />
<input type="button" value="remove class" id="b3" />
<input type="button" value="切换样式" id="b4" />
<input type="button" value="has class" id="b5" />
<h1> 天气冷了</h1>
<h2>天气 又冷了</h2>
<div id="one"> id 为one ***** </div>
</body>
<script type="text/javascript">
/**
* 添加样式有两种方式实现,可以是以属性的形式添加,亦可直接addClass调用
* .attr("class","className");// 以属性方式添加指定样式
* .addClass("className");// 直接添加指定样式
* .removeClass("className");// 移除指定样式
* .toggleClass("className");// 切换样式
* .hasClass("className");// 判断是否包含该样式
*/
// <input type="button" value="采用属性增加样式" id="b1" />
$("#b1").click(function() {
$("#one").attr("class", "mini");
});
// <input type="button" value="addclass" id="b2" />
$("#b2").click(function() {
$("#one").addClass("mini");
});
// <input type="button" value="remove class" id="b3" />
$("#b3").click(function() {
$("#one").removeClass("mini");
});
// <input type="button" value="切换样式" id="b4" />
$("#b4").click(function() {
$("#one").toggleClass("mini");
});
// <input type="button" value="has class" id="b5" />
$("#b5").click(function() {
alert($("#one").hasClass("mini"));
});
</script>
</html>
6.JQuery中的事件机制
常用事件
| 事件 | 说明 |
|---|---|
| onload | 某个页面或者图像完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onclick | 鼠标单击时触发 |
| ondblclick | 鼠标双击时触发 |
| onblur | 元素失去焦点 |
| onfocus | 元素获取焦点 |
| onchange | 用户改变域的内容 |
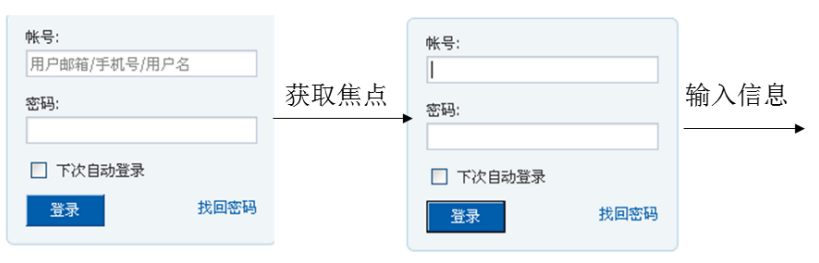
案例1:鼠标获取焦点、失去焦点事件
场景介绍

参考代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>7.事件:鼠标获取焦点、失去焦点事件</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<style type="text/css">
div,
span {
width: 140x;
height: 140px;
margin: 20px;
background: #9999cc;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
</head>
<body>
<input type="text" value="用户邮箱/手机号/用户名" id="b1" /><br/>
<input type="password" value="" id="b2" /><br/>
<input type="button" value="登陆" id="bt" /><br/>
</body>
<script type="text/javascript">
/**
* .focus():鼠标获取焦点事件
* .blur():鼠标失去焦点事件
*/
// 获取进行监听的文本框进行监听
$("#b1").focus(function(){
// 鼠标获取焦点事件:判断当前文本框的值是否与默认值相同
var curValue = $(this).val();
if(curValue==this.defaultValue){
// 如果相同说明用户没有输入数据,将文本框置空
$(this).val("");
}
});
$("#b1").blur(function(){
// 鼠标失去焦点事件,判断当前文本框的值是否为空(需要去除空格)
var curValue = $.trim($(this).val());
if(curValue==""){
// 如果输入内容为空则将文本框置为默认值
$(this).val(this.defaultValue);
}
});
</script>
</html>
案例2:单选框、多选框、下拉框选中事件
参考代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>7.事件:单选框、多选框、下拉框选中事件</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
</head>
<body>
<input type="button" value="使单选下拉框的2号被选中"><br/>
<input type="button" value="使多选下拉框中的2号和5号被选中"><br/>
<input type="button" value="使复选框的2和4被选中"><br/>
<input type="button" value="使单选框单选2被选中"><br/>
<input type="button" value="打印已经被选中的值"><br/>
<select id="one">
<option>1号</option>
<option>2号</option>
<option>3号</option>
<option>4号</option>
</select>
<select id="many" multiple="multiple" style="height: 120px;">
<option selected="selected"> 1号</option>
<option>2号</option>
<option>3号</option>
<option>4号</option>
<option>5号</option>
<option selected="selected">6号</option>
</select>
<br/>
<br/>
<input type="checkbox" name="c" value="check1" />复选1
<input type="checkbox" name="c" value="check2" />复选2
<input type="checkbox" name="c" value="check3" />复选3
<input type="checkbox" name="c" value="check4" />复选4
<br/>
<input type="radio" name="r" value="radio1" />单选1
<input type="radio" name="r" value="radio2" />单选2
<input type="radio" name="r" value="radio3" />单选3
<input type="radio" name="r" value="radio4" />单选4
</body>
<script type="text/javascript">
// <input type="button" value="使单选下拉框的2号被选中"><br/>
$("input[type=button]:eq(0)").click(function(){
$("#one").val("2号");
});
// <input type="button" value="使多选下拉框中的2号和5号被选中"><br/>
$("input[type=button]:eq(1)").click(function(){
$("#many").val(["2号","5号"]);
});
// <input type="button" value="使复选框的2和4被选中"><br/>
$("input[type=button]:eq(2)").click(function(){
$("input[type=checkbox][name=c]").val(["check2","check4"]);
});
// <input type="button" value="使单选框单选2被选中"><br/>
$("input[type=button]:eq(3)").click(function(){
$("input[type=radio][name=r]").val(["radio2"]);
});
// <input type="button" value="打印已经被选中的值"><br/>
$("input[type=button]:eq(4)").click(function(){
// 打印下拉框被选中的值
$("select option:selected").each(function(){
alert($(this).val());
});
// 打印单选框、复选框中被选中的值
$("input:checked").each(function(){
alert($(this).val());
});
});
</script>
</html>
案例3:文本的收缩展开效果
参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>8.文本的收缩展开效果</title>
</head>
<script type="text/javascript" src="../js/jquery-1.8.2.min.js" ></script>
<body>
<div class="box">
<h1> 收缩展开效果</h1>
<div id="menu1">
1<br/> 2
<br/> 3
<br/> 4
<br/> 5
<br/>
</div>
</div>
<br/>
<div id="menu2">
<h1> 收缩展开效果2</h1>
<div class="text">
1<br/> 2
<br/> 3
<br/>
</div>
</div>
<div id="menu3">
<h1> 收缩展开效果3</h1>
<div class="text">
1<br/> 2
<br/> 3
<br/>
</div>
</div>
</body>
<script type="text/javascript">
$("h1").each(function(){
$(this).click(function(){
$(this).next().slideToggle(1000);
});
});
</script>
</html>
7.JQuery实现异步调用
通过 HTTP 请求加载远程数据
JQuery 底层 AJAX 实现。简单易用的高层实现见 $.get、$.post等。$.ajax() 返回其创建的 XMLHttpRequest 对象,所有的选项都可以通过$.ajaxSetup()函数来全局设置
回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete
beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数
error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数
success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串
数据类型
$.ajax()函数依赖服务器提供的信息来处理返回的数据。
通过dataType选项可以指定其他不同数据处理方式(XML、 html、json、jsonp、script、text等),需确保网页服务器报告的MIME类型与定义的dataTypr匹配。其中,text和xml类型返回的数据不会经过处理,数据仅仅简单的将XMLHttpRequest的responseText或responseHTML属性传递给success回调函数
如果指定为html类型,任何内嵌的JavaScript都会在HTML作为一个字符串返回之前执行
如果指定script类型,会先执行服务器端生成JavaScript,然后再把脚本作为一个文本数据返回
如果指定为json类型,则会把获取到的数据作为一个JavaScript对象来解析,并且把构建好的对象作为结果返回(JSON数据解析)
如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用jsonp类型。使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面。服务器端应当在JSON数据前加上回调函数名,以便完成一个有效的JSONP请求。如果要指定回调函数的参数名来取代默认的callback,可以通过设置$.ajax()的jsonp参数。
案例分析:Jquery结合Ajax的使用
在指定的文件目录中导入jquery相关jar包:jquery-1.8.2.min.js
AjaxJqueryServlet.java
/**
* Jquery结合Ajax的使用
*/
@WebServlet("/AjaxJqueryServlet")
public class AjaxJqueryServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw = response.getWriter();
String p1 = request.getParameter("p1");
String p2 = request.getParameter("p2");
pw.write("服务器响应请求...获取参数:"+p1+"-"+p2);
pw.flush();
pw.close();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
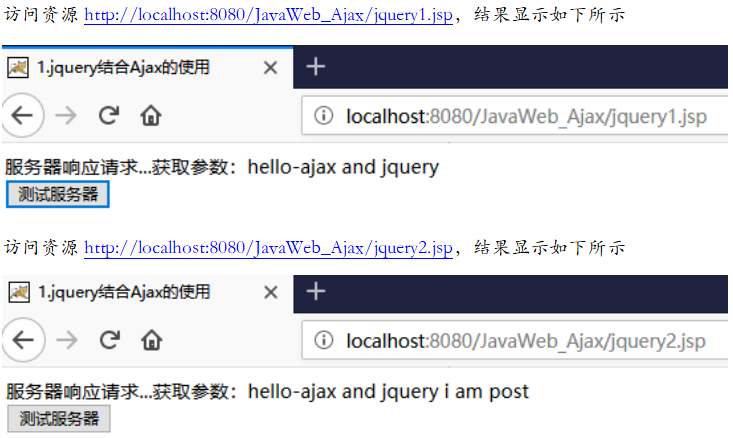
jquery1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>1.jquery结合Ajax的使用</title>
</head>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.2.min.js" ></script>
<body>
<div id="test"></div>
<input type="button" value="测试服务器" id="btn"/>
<script type="text/javascript">
/**
* AjaxJqueryServlet需要处理客户端请求并响应数据发送到客户端
*/
// 点击按钮触发事件
$("#btn").click(function(){
var param = {p1:"hello",p2:"ajax and jquery"};
// 利用jquery的ajax实现简化操作
$.ajax({
type:"POST", // 请求方式
url:"AjaxJqueryServlet", // 请求地址
data:param, //向服务器传递的数据
success:function(returnData){
/**
* success成功:由客户端传递数据到服务器,并且服务器响应完成后
* 传递数据到客户端,全部正确执行
* 等价于Ajax实现案例中步骤4的两步判断
* if(XMLHttpReq.readyState==4){
* if(XMLHttpReq.status==200){
* ......处理数据
* }
* }
* returnData是将服务器传递的数据自动封装
* eg:var xmlDoc = XMLHttpReq.responseXML;
*/
// 将数据在页面进行显示
$("#test").html(returnData);
}
});
});
</script>
</body>
</html>
jquery2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>1.jquery结合Ajax的使用</title>
</head>
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.8.2.min.js"></script>
<body>
<div id="test"></div>
<input type="button" value="测试服务器" id="btn" />
<script type="text/javascript">
/**
* AjaxJqueryServlet需要处理客户端请求并响应数据发送到客户端
*/
// 点击按钮触发事件
$("#btn").click(function() {
// 定义参数
var param = {
p1 : "hello",
p2 : "ajax and jquery i am post"
};
// 利用jquery的ajax实现简化操作:可以通过调用明确的post或get方法
/**
* $.post("url",param,function(returnData){
* 响应服务器返回的数据...
* })
*/
$.post("AjaxJqueryServlet", param, function(returnData) {
$("#test").html(returnData);
});
});
</script>
</body>
</html>
代码结构参考:

结果展示: