BI 项目概要
BI 项目概要
项目简介
基于React + Spring Boot + MQ + AIGC的智能数据分析平台。区别于传统BI,用户只需要导入原始数据集、并输入分析诉求,就能自动生成可视化图表及分析结论,实现数据分析的降本增效。
在传统的数据分析平台中,如果想要分析近一年网站的用户增长趋势, 通常需要手动导入数据、选择要分析的字段和图表,并由专业的数据分析师完成分析,最后得出结论。然而,本次设计的项目与传统平台有所不同。在这个项目中,用户只需输入想要分析的目标,并上传原始数据,系统将利用AI自动生成可视化图表和学习的分析结论。这样,即使是对数据分析不通的人也能轻松使用该系统。
BI概念
主流BI平台:帆软BI、小马BI、微软Power BI
传统BI示例
传统BI平台分析图表参考步骤:
【1】手动上传数据
【2】手动选择分析所需的数据行和列(由数据分析师完成)
【3】需要手动选择所需的图表类型(由数据分析师完成)
【4】生成图表并保存配置
智能BI平台设想:
与传统的BI不同,智能BI平台允许用户(数据分析者)仅需导入最最最原始的数据集并输入分析目标(例如网站增长趋势)即可利用AI自动生成符合要求的图表和结论,从而显著提升分析效率。
利用AI接口实现快速数据分析
技术栈选型
技术栈
前端
- React
- 开发框架Umi + Ant Design Pro
- 可视化开发库(Echarts + HighCharts + AntV)、< 可视化会涉及到图表的生成>
- umi openapi代码生成(自动生成后端调用代码) <前后联调开发 >
后端
- Spring Boot (万用Java后端项目模板,快速搭建基础框架,避免重复写代码)
- MySQL数据库
- MyBatis Plus数据访问框架
- 消息队列(RabbitMQ)
- Al能力(Open AI接口开发/星球提供现成的Al接口)
- Excel的上传和数据的解析(Easy Excel)
- Swagger + Knife4j 项目接口文档
- Hutool工具库
开发工具
前端
- nodejs
- WebStorm、VSCode
后端
- idea
- java
- maven
其他工具
- mysql
- redis
- yarn
- git、gitlab
版本说明
【1】nodejs大于16.14、小于18
【2】idea下载2020.1以上的版本(支持MyBatisX插件)
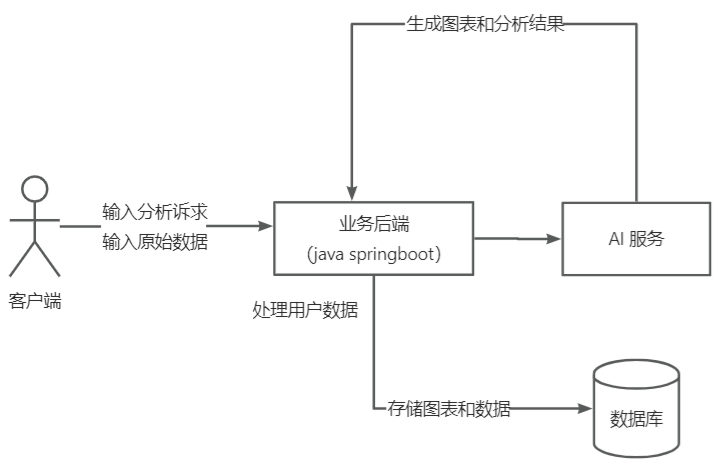
项目架构
基础流程:客户端输入分析诉求和原始数据,向业务后端发送请求。业务后端利用Al服务处理客户端数据,保持到数据库,并生成图表。处理后的数据由业务后端发送给AI服务,AI服务生成结果并返回给后端,最终将结果返回给客户端示。
根据用户的输入生成图表,借助AI服务完成

问题思考
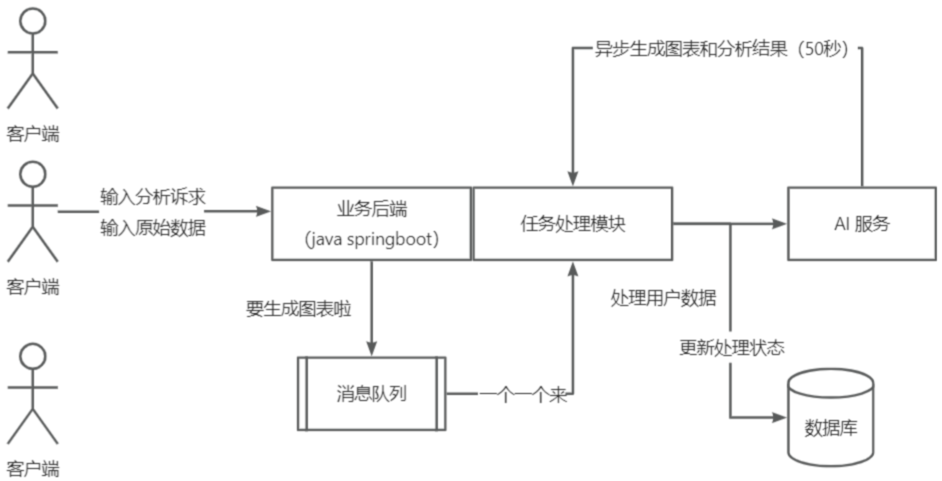
假设一个AI服务生成图表和分析结果要等50秒,如果有大量用户需要生成图表,每个人都需要等待50秒,那么Al服务可能无法承受这种压力。为了解决这个问题,可以采用消息队列技术。
这类似于在餐厅点餐时,为了避免顾客排队等待,餐厅会给顾客一个取餐号码,让顾客可以先去坐下或做其他事情,等到餐厅叫到他们的号码时再去领取餐点,这样就能节省等待时间。同样地,通过消息队列,用户可以提交生成图表的请求,这些请求会进入队列,Al 服务会依次处理队列中的请求,从而避免了同时处理大量请求造成的压力,同时也能更好地控制资源的使用