用户中心-项目构建
用户中心-项目构建
环境准备
node.js:建议选择长期维护版使用
ant design pro:结合官方文档构建基础应用
mysql:数据库版本选择5.7
git:项目版本管理
1.前端项目构建
初始化构建
初始化构建
# 1.安装npm或者yarn环境(通过-v指令查看版本信息)
npm -v
yarn -v
# 2.通过npm或者yarn快速构建脚手架
npx create-umi userapp
yarn create umi userapp
- 等待脚手架装载完成,则可选择相应的内容进行构建(分别对应框架、语言版本、模板)
- ant-designer-pro、TypeScript、simple
- 框架选择ant-designer-pro,语言版本不作限制(选择TypeScript可在js基础上扩展),simple作为基础模板提供了框架的基本内容,complete包括了antd的集成方案(建议初始选择simple进行构建,后续根据实际业务需求进行按需引入)
# 3.依赖装载(进入项目目录,装载依赖)
cd userapp && tyarn # tyarn或者npm install管理依赖

项目启动
项目启动
# 开启umi ui
npm install --save-dev @umijs/preset-ui
# 启动服务(启动需装载相关组件,需要一定的时间)
npm run start

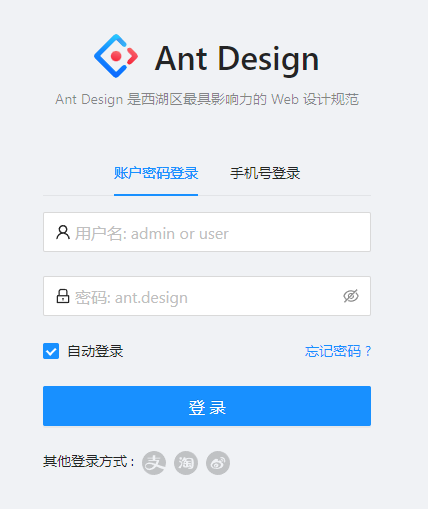
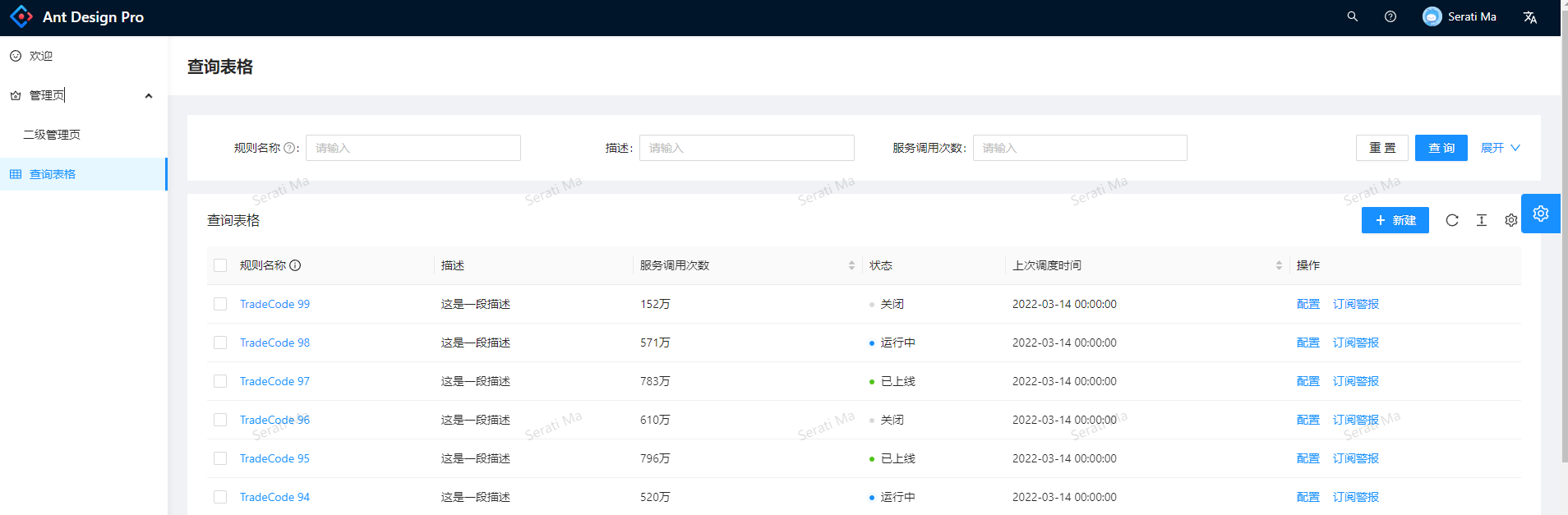
项目启动成功之后,访问http://localhost:8000/,随后可跳转登录页面进行访问操作,初始化构建页面如下所示

用户类型分类admin和user,simple模板只包括一个简单的表格信息管理内容,admin下包含管理页

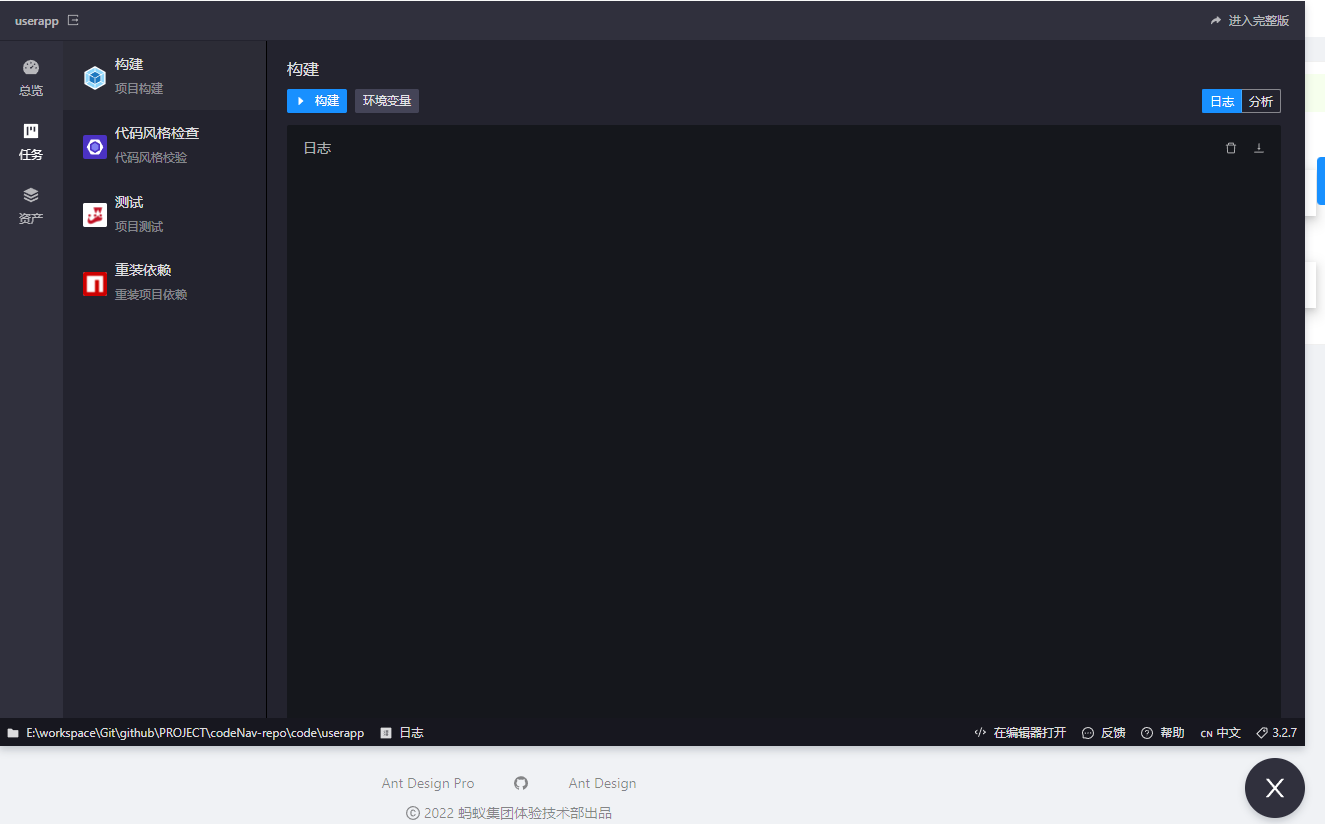
当引入umi-ui时,启动项目可通过umi-ui对项目进行管理,通过http://localhost:3000/查看项目目录结构。登录之后可在右下角看到一个小图标,点击进入umi-ui管理界面(或者直接访问http://localhost:3002/dashboard)

常用指令分析
npm run [start/build/analyze/lint/lint:fix/i18n-remove]
| 指令 | 说明 |
|---|---|
| start | 自动打开默认浏览器展示页面,程序监听代码变化动态刷新 |
| build | 编译项目,生成目录在dist文件夹(用于部署) |
| analyze | 依赖信息展示,在一些优化性能和包大小的场景下需要用到 |
| lint | 提供lint 脚本(包括 TypeScript、less、css、md 文件),通过该脚本查看代码问题 |
| lint:fix | 与lint类型,但会自动修复lint的错误 |
| i18n-remove | 移除项目中所有的 i18n 代码(慎用) |
此处需注意,start:dev和start指令的区别,从package.json中的脚本分析可知,start:dev模式下取消了MOCK(模拟数据选项),因此在没有打通后台api的基础上直接访问则会报错;而start模式下则是引用了MOCK数据进而模拟数据交互操作
"start": "cross-env UMI_ENV=dev umi dev",
"start:dev": "cross-env REACT_APP_ENV=dev MOCK=none UMI_ENV=dev umi dev",
常见问题
1>依赖库问题
常见问题解决
error An unexpected error occurred: "https://registry.npm.taobao.org/create-umi: tunneling socket could not be established, statusCode=400".
上述问题为依赖仓库镜像问题或者网络问题,需要查看当前npm或者yarn的源,随后进行切换(一般可切换淘宝镜像或者切换网络解决,或者使用官方提供的tyarn进行包管理)
# 查看npm/yarn仓库镜像
yarn config get registry
# 还原仓库地址
yarn config set registry https://registry.yarnpkg.com
# 切换淘宝源
yarn config set registry https://registry.npm.taobao.org
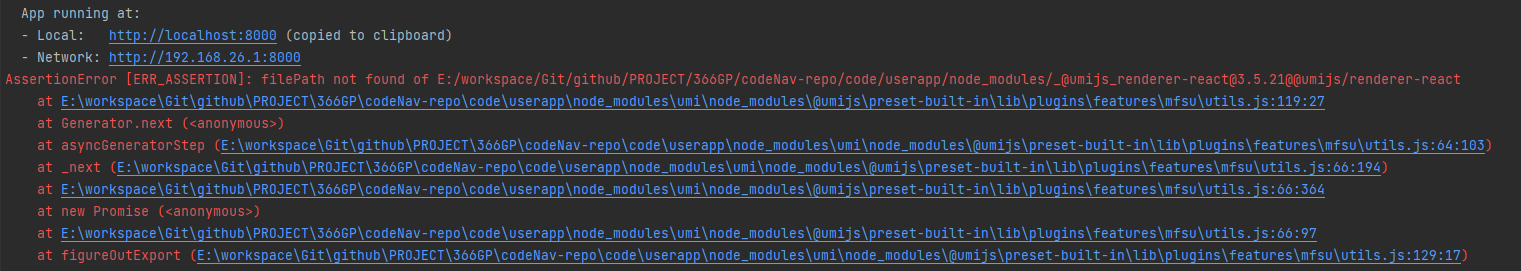
2>AssertionError [ERR_ASSERTION]: filePath not found of xxx
因为本地开发环境切换清理了node_moudules,发现项目配置出错了,于是重新导入相关配置,可能是由于yarn/npm install的时候.umi下生成的文件与其原有的文件冲突,删除src/.umi文件,随后执行yarn/npm install,具体分析可结合参考官网的讨论

2.后端项目构建
项目构建参考说明
💡GitHub 搜现成的代码框架(不可避免别人的框架中会引入不确定因素)
💡SpringBoot 官方的模板生成器(https://start.spring.io/)
✔直接在 IDEA 开发工具中生成 (maven依赖库)
项目构建配置
mysql数据库的安装配置(选择mysql5.7版本)
idea环境构建(后台项目框架搭建)
项目构建参考
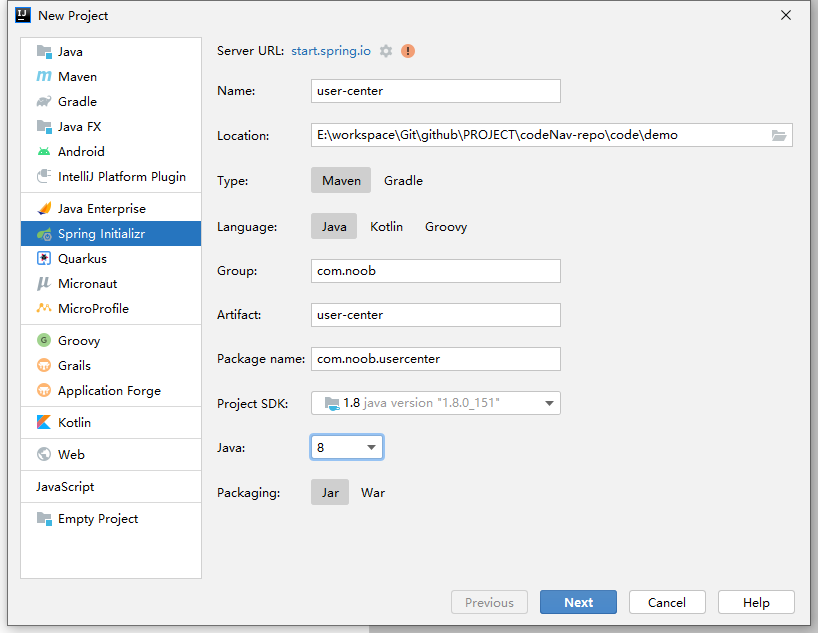
使用idea初始化一个springboot项目

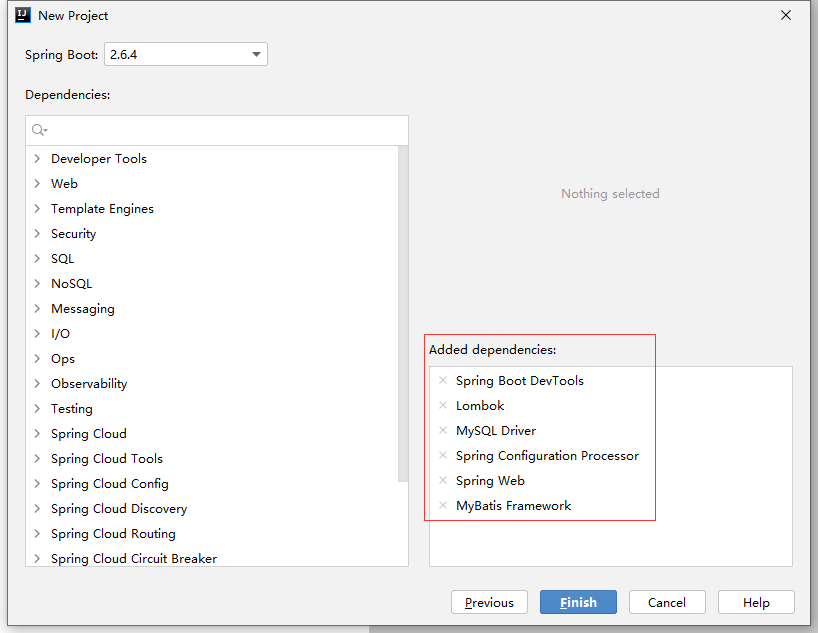
初始化项目,选择依赖:

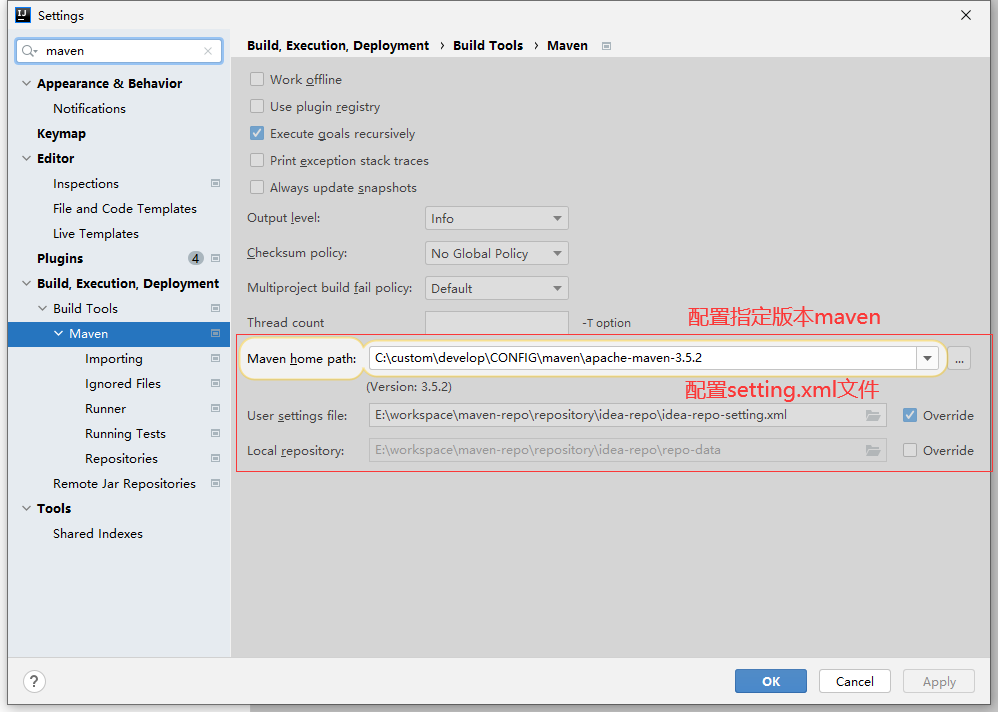
maven配置:file->settings->maven,配置maven仓库和依赖

项目构建完成,等待maven依赖装载,随后引入其他依赖、配置数据库
问题分析
如果spring初始化连接错误,则切换网络或者配置代理进行测试(因为不知道蹭了什么不知名wifi,每次开发的时候都能遇到莫名其妙的网络错误,一开始以为是科学上网的问题于是各种配置倒腾,结果很多时候切换网络热点问题得以解决,果然花钱的才是最好的?🤡)

数据库构建参考
⭕数据库配置
数据库配置
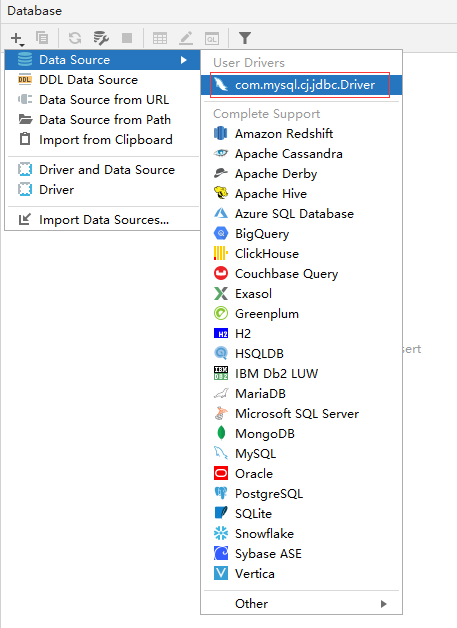
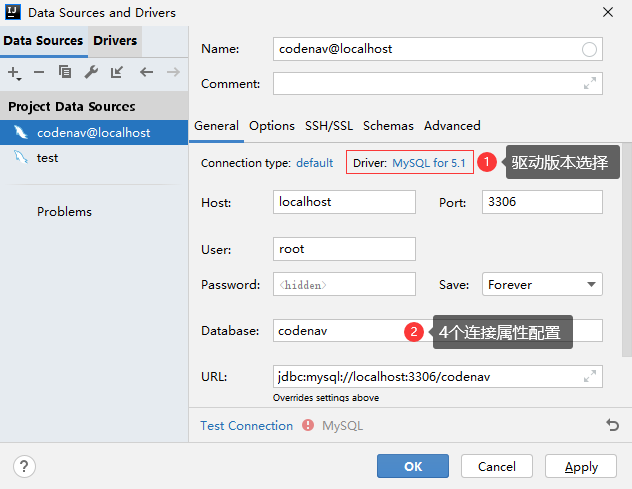
mysql数据库安装完成,随后可借助navicat或者idea提供的database进行数据库管理。此处演示idea中配置database(可在侧边栏中打开配置,或者View->Tool Window中打开Database视图)

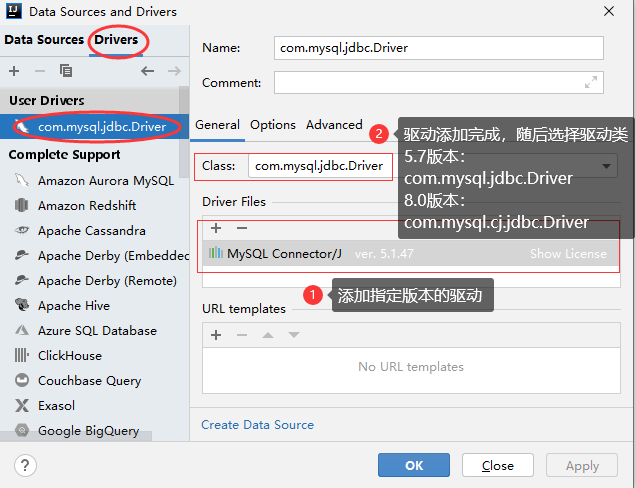
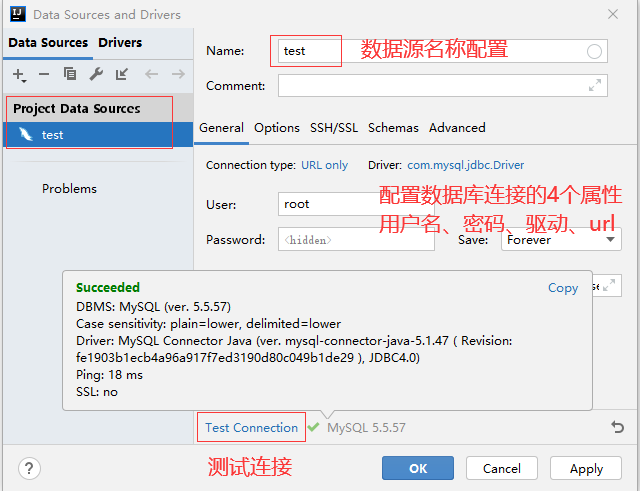
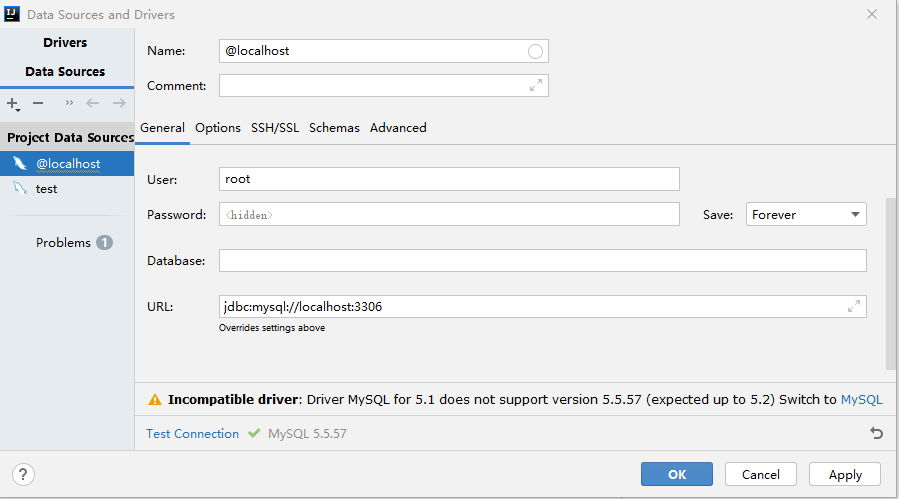
配置mysql参数,随后测试连接(由于mysql引用的是5.7版本,因此需区分8.0版本的Driver版本引用,先配置相应版本的Drivers,随后进行连接测试)


除却上述方式,也可以直接选择添加MySQL,随后进行配置即可

如果目前没有选定数据库,则Database一览可以暂且空置,后续通过手动创建数据库进行调整

⭕新建数据库
新建数据库
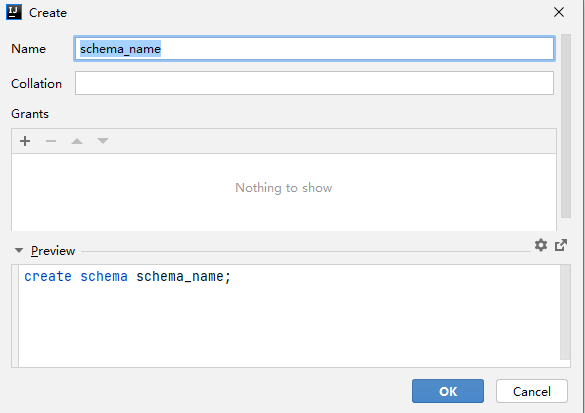
选中指定链接,右键选择new schema输入数据库名称,随后可构建一个数据库(该操作构建完成则可创建一个数据库)

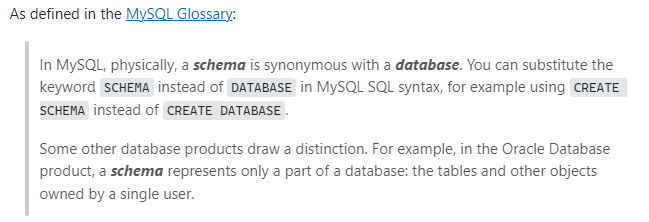
扩展说明:❓如何理解mysql中的schema和database的概念
使用过navicat客户端的话应该了解,一般是链接mysql服务之后“新建数据库”,而此处的新建数据库即对应idea中database的new schema概念,具体可参考mysql的官方说明

⭕新建数据表
新建数据表
数据表的构建有两种方式:
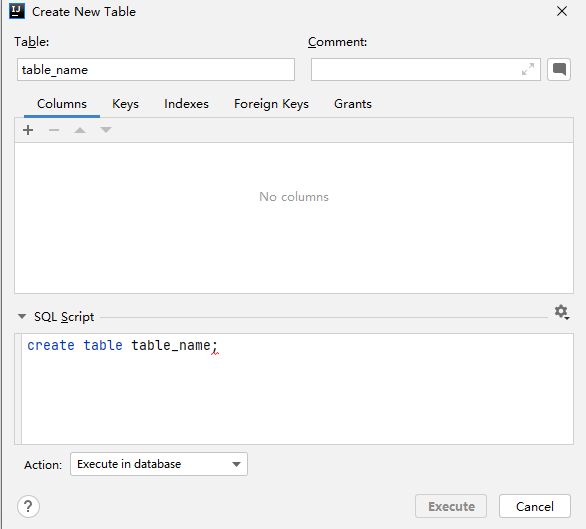
方式1:选择指定的数据库右键new table通过可视化界面进行配置

方式2:命令行方式构建,选择指定的数据库右键new query console打开命令行窗口,通过create语句进行构建(可参考用户中心设计中用户表设计)
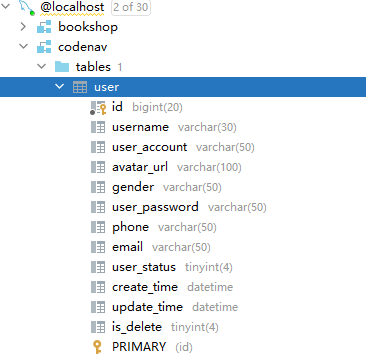
# 创建user数据表
CREATE TABLE user
(
id BIGINT(20) NOT NULL COMMENT '主键ID',
username VARCHAR(30) NULL DEFAULT NULL COMMENT '昵称',
user_account varchar(50) NULL DEFAULT NULL COMMENT '登录账号',
avatar_url VARCHAR(100) NULL DEFAULT NULL COMMENT '头像url',
gender VARCHAR(50) NULL DEFAULT NULL COMMENT '性别',
user_password VARCHAR(50) NULL DEFAULT NULL COMMENT '密码',
phone VARCHAR(50) NULL DEFAULT NULL COMMENT '电话',
email VARCHAR(50) NULL DEFAULT NULL COMMENT '邮箱',
user_status tinyint NULL DEFAULT NULL COMMENT '用户状态',
create_time datetime NULL DEFAULT NULL COMMENT '创建时间',
update_time datetime NULL DEFAULT NULL COMMENT '修改时间',
is_delete tinyint NULL DEFAULT NULL COMMENT '是否删除',
PRIMARY KEY (id)
);
# 检索数据表
select * from user;

项目配置
⭕mybatis-plus
❓何为mybatis-plus?
mybatis-plus可以理解为mybatis增强,主要作为持久层框架在项目中广泛应用。
❓为什么要引入mybatis-plus?
如果了解过SSM框架开发,则可知道整合SSM框架开发如果要实现业务数据dao层开发必不可少的两个文件:mapper接口定义、mapper.xml映射配置,由这两个文件组合构成对数据库实体的操作映射,从而完成一系列CRUD或者复杂的sql场景应用。但随着场景的扩展,往往需要引入一些自定义组件或者配置扩展mybatis功能(例如CRUD基类封装、分页、高级映射等等内容),而mybatis-plus组件则是基于mybatis的基础上对功能做了增强,除却封装了CRUD单表操作还丰富了许多扩展功能

配置说明
1>引入mybatis-plus依赖
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
2>配置application.yml(原application.properties)文件
spring:
datasource:
username: root
password: root
url: jdbc:mysql://127.0.0.1:3306/codenav?useUnicode=true
driver-class-name: com.mysql.jdbc.Driver
3>编写demo进行测试
# Model层构建
@Data
public class User {
private Long id;
private String username;
private String userAccount;
private String avatarUrl;
private String gender;
private String userPassword;
private String phone;
private String email;
private Integer userStatus;
private Date createTime;
private Date updateTime;
private Integer isDelete;
}
# Mapper层构建
@Mapper
public interface UserMapper extends BaseMapper<User> {
}
# 添加测试类
@SpringBootTest
public class SampleTest {
@Autowired
private UserMapper userMapper;
@Test
public void testSelect() {
System.out.println(("----- selectAll method test ------"));
List<User> userList = userMapper.selectList(null);
// Assert.assertEquals(5, userList.size());
for (User user : userList) {
System.out.println(user.getUsername());
}
userList.forEach(System.out::println);
}
}
⭕MybatisX插件
插件介绍
在idea中引入MyBatisX插件,可以快速构建代码结构(model、mapper、service),提升开发效率
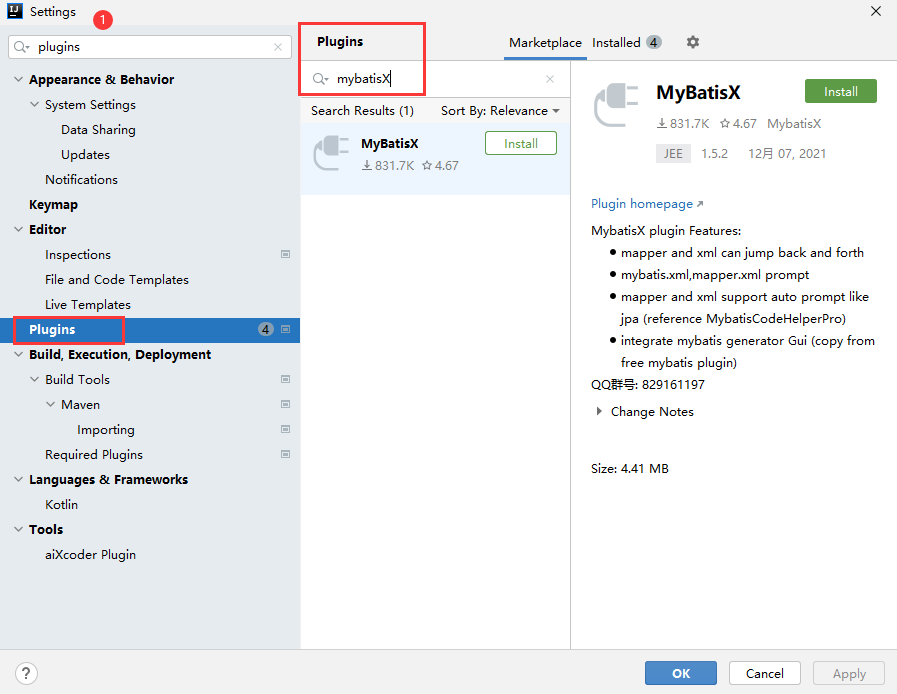
插件安装
file->settings->plugins->输入mybatisX插件,安装后重启idea

插件使用
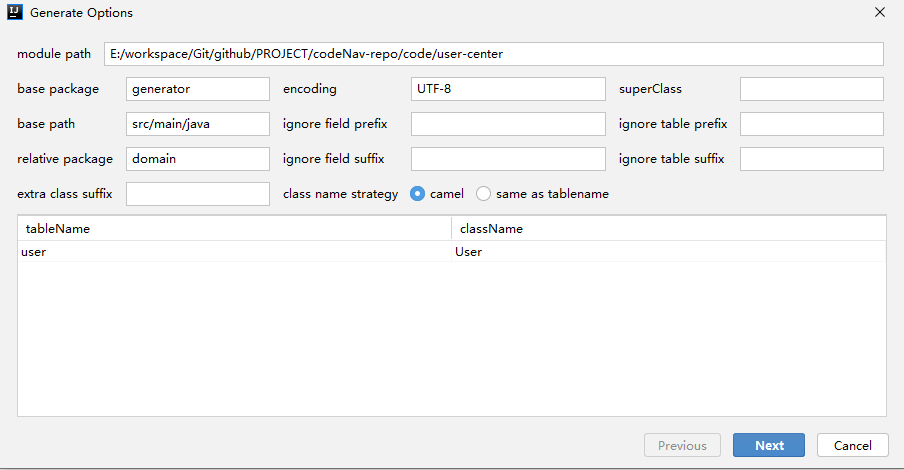
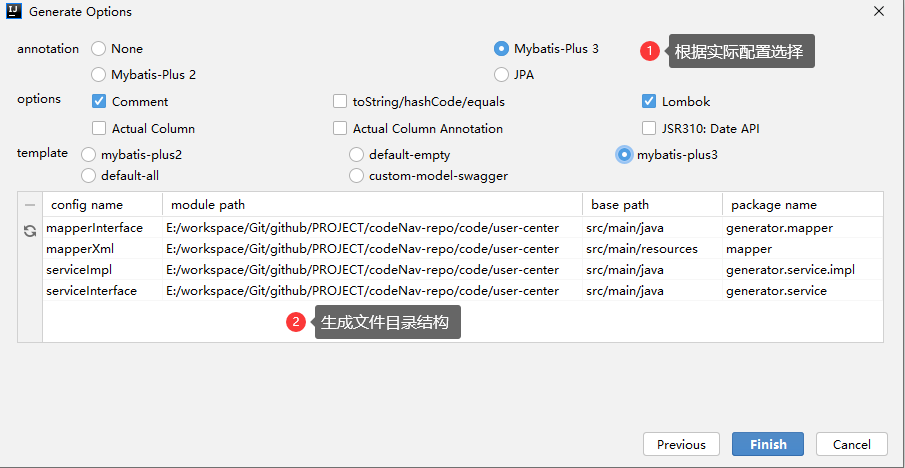
可借助MyBatisX插件的生成器生成代码结构,选择user数据表右键->MyBatisX -generator,随后配置生成选项


生成完成,对应在指定目录生成项目结构,随后将代码迁移到项目即可
⭕GenerateAllSetter插件
插件介绍
GenerateAllSetter插件用于对已有的实体对象的属性生产set代码
插件安装
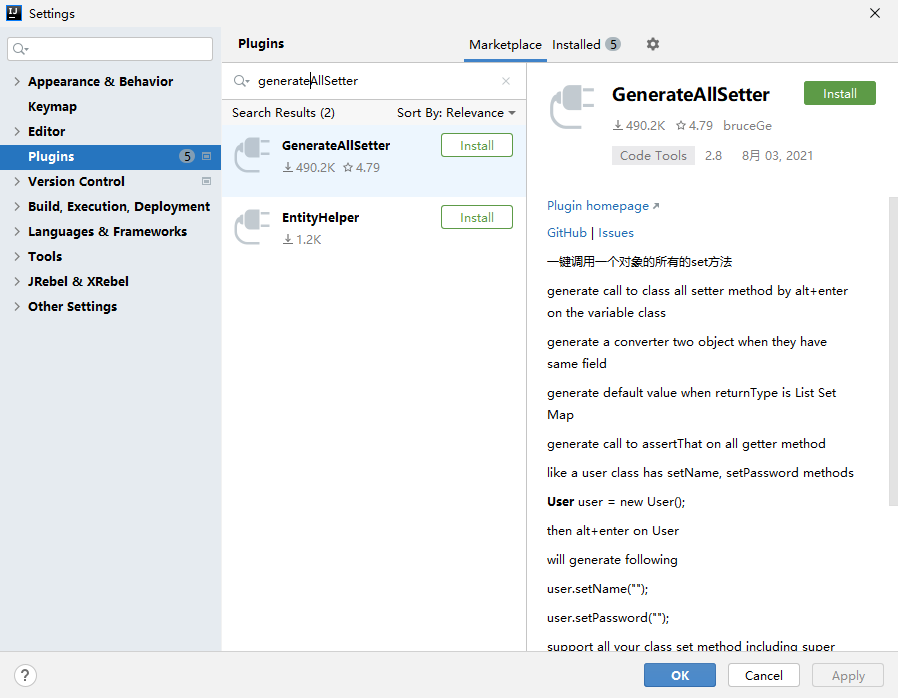
file->settings->plugins->输入GenerateAllSetter插件,安装后重启idea

插件使用
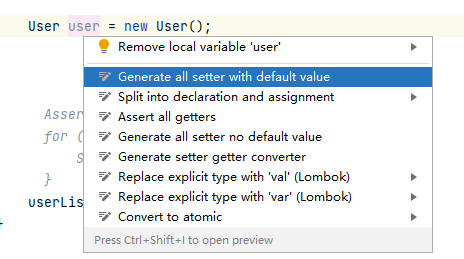
选择指定对象,按alt+enter快捷键,随后可选择生成setter代码

⭕常用工具包
commons-lang
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.12.0</version>
</dependency>
此外还有hutool工具包,或者借助validate进行字段校验等,按需引入即可
⭕SonarLint代码检查
插件介绍
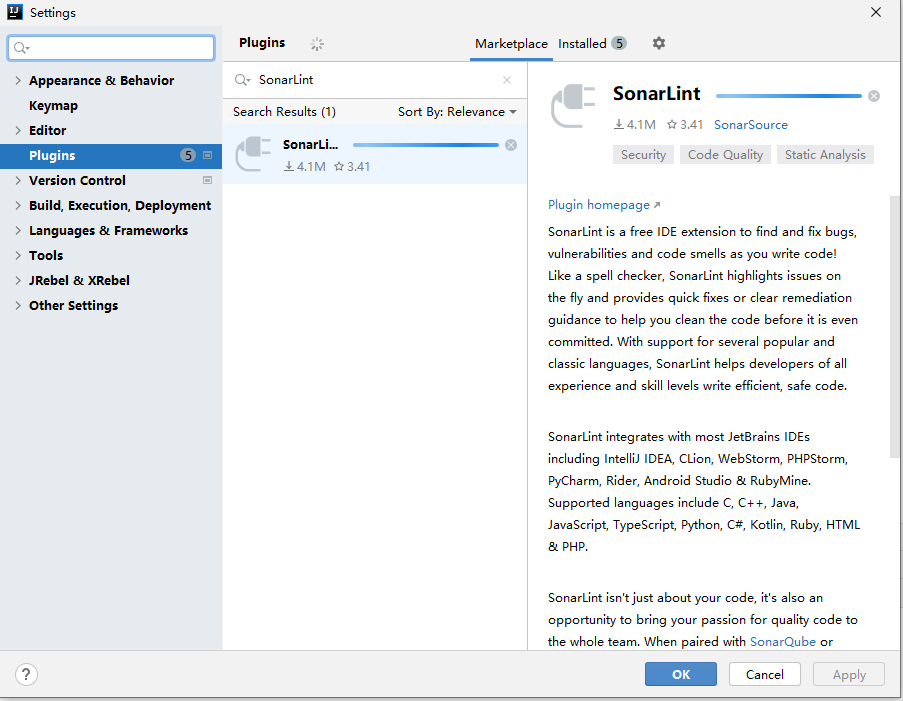
SonarLint是一款代码质量管理工具,可以在idea中通过插件方式引入
插件安装
file->settings->plugins->输入SonarLint插件,安装后重启idea

插件使用
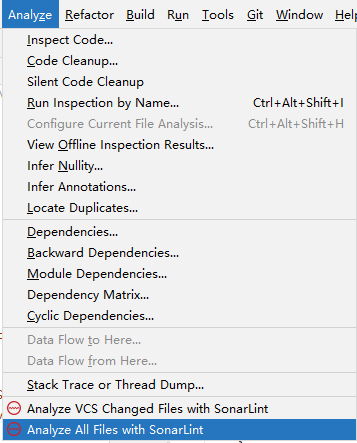
通过Analyze->Analyze with SonarLint

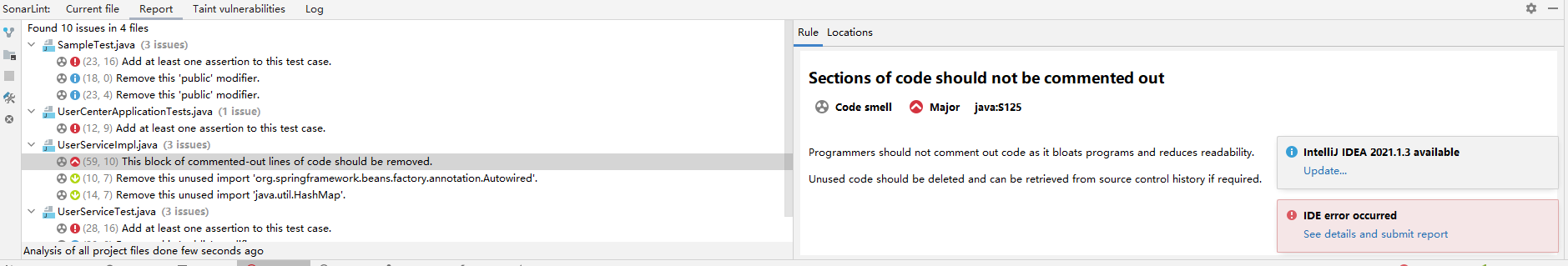
随后可在Report窗口跟踪结果

⭕auto fill Java call arguments
插件介绍
auto fill Java call arguments 插件可以自动填充方法调用的参数内容
插件安装
file->settings->plugins->输入auto fill Java call arguments插件,安装后重启idea
插件使用
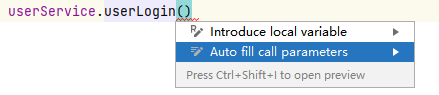
在调用方法的时候,可能涉及一长串参数传入,可以通过快捷键(Alt+Enter)调出菜单项,随后选择”Auto fill Java call arguments”自动填充方法调用的参数内容

3.项目扩展说明
webstorm可到官网进行下载,秘钥生成可参考https://vrg123.com/
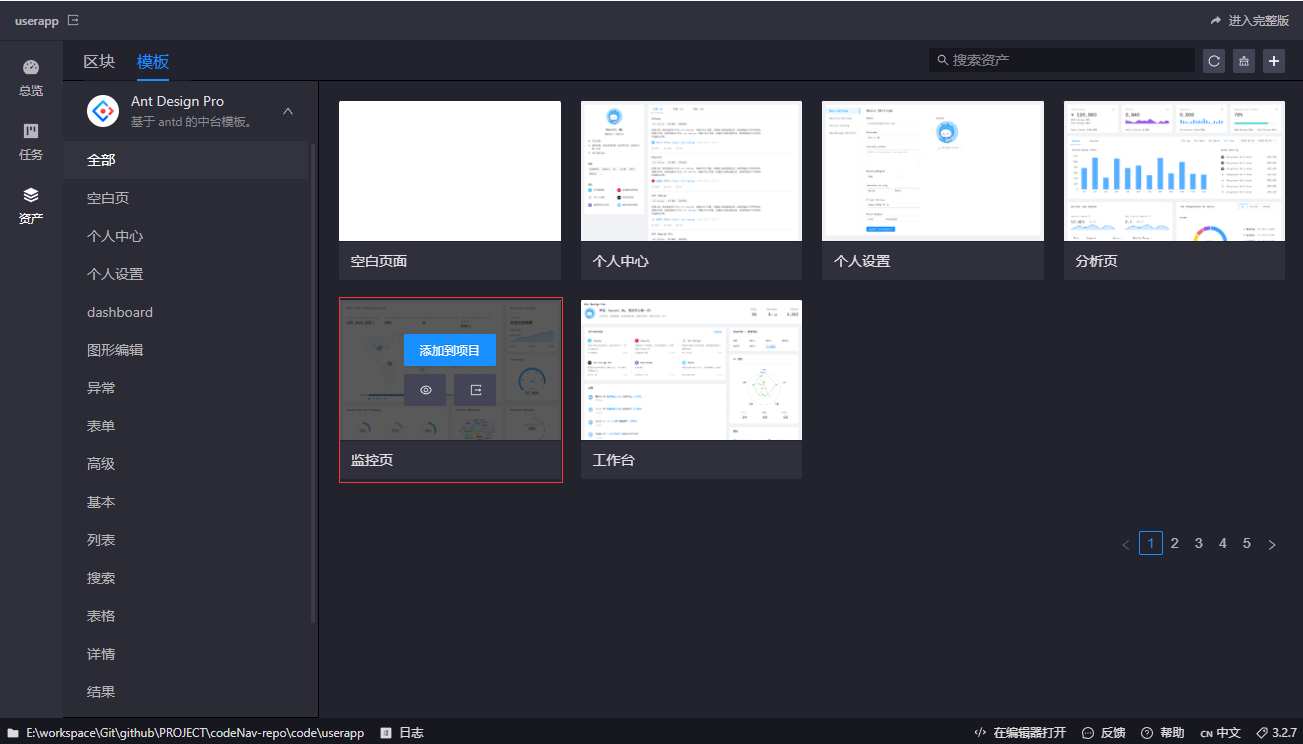
前端模板构建参考
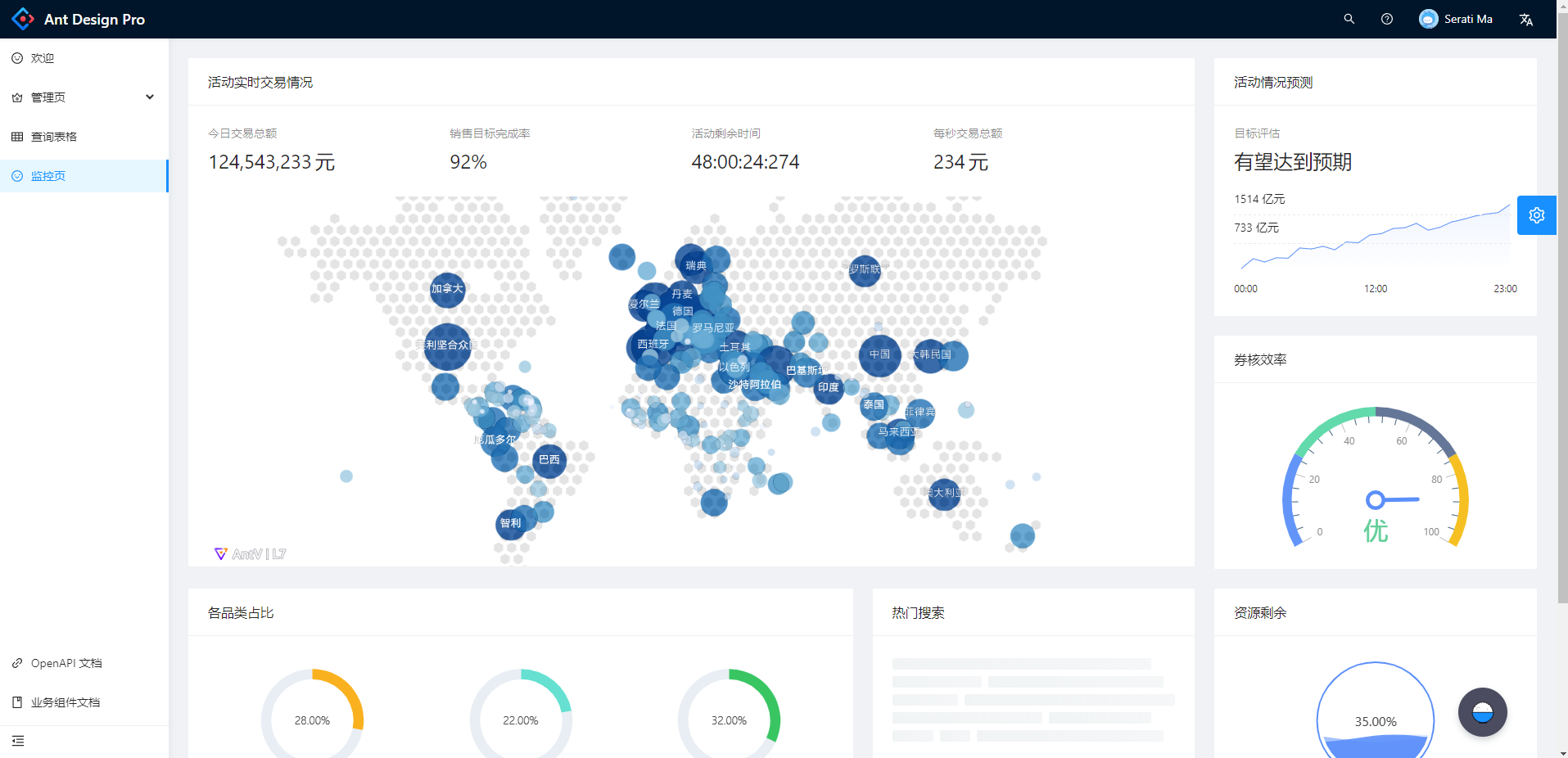
借助umi-ui生成一个模板页面,例如此处选择一个监控页模板生成

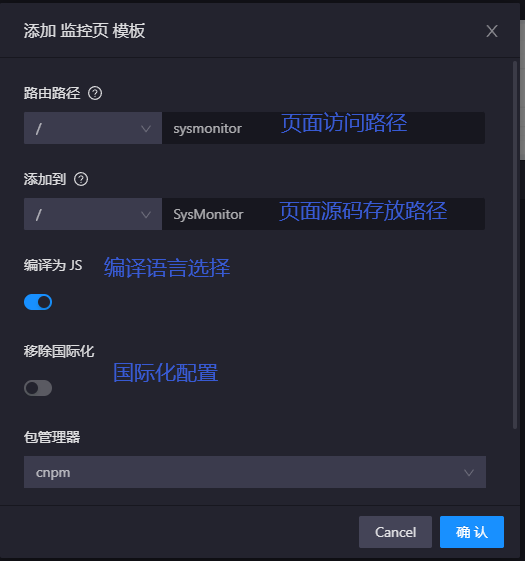
填充监控页模板信息,配置路由路径、源码路径、编译语言、国际化、包管理

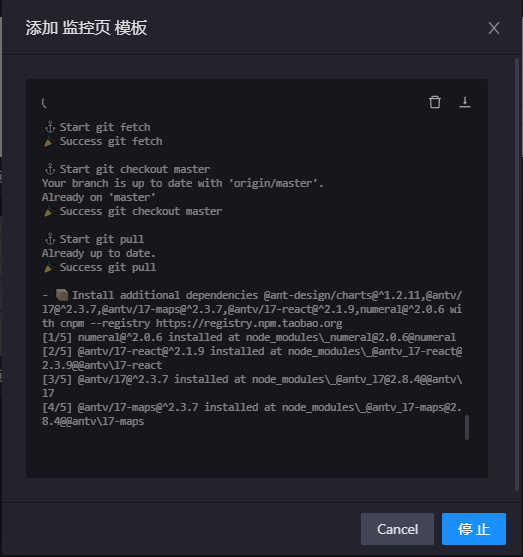
点击确认,随后等待组件自动装载(其核心原理主要是从远程仓库拉取指定的模板代码,随后根据自定义配置自动生成一个页面模板)

待页面装载完成,可重新进行编译刷新页面访问

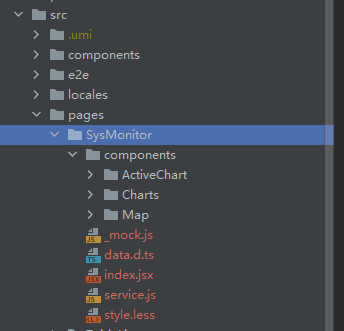
展示说明:可以看到上述操作为项目自动生成了一个监控页面,其访问路径为上述配置的路径,对应生成的项目源码则在src/pages/SysMonitor目录下


在实际项目开发中可以通过模板构建的方式快速生成页面代码,从而快速满足业务迭代需求,但与此同时我们也可以根据实际的项目构建分析其原理和内容,从而帮助我们在理解框架设计理念的基础上结合自身的业务设计场景去定制化内容,而不局限于CV操作
项目结构
ant-design-pro
项目结构可分为目录结构和页面代码结构说明
项目目录结构说明可参考官网说明:文件夹结构
config: # 项目配置相关(路由、构建等配置)
- config.dev.ts:
- config.ts:
- defaultSettings.ts:
- oneapi.json:
- proxy.ts:
- routes.ts:路由配置(配置页面组件和前端访问路由)
dist: # 编译文件生成目录
mock: # 模拟数据
public: # 静态资源存储
src: # 项目源码构建
- assets # 本地静态资源
- components # 组件(业务通用组件定义)
- pages # 页面(业务页面定义、常用末班定义)
- e2e # 集成测试用例
- layouts # 通用布局
- models # 全局 dva model
- services # 后台接口服务
- utils # 工具库
- locales # 国际化资源
- global.less # 全局样式
- global.ts # 全局 JS
页面代码结构(推荐结构)
src
├── components
└── pages
├── Welcome // 路由组件下不应该再包含其他路由组件,基于这个约定就能清楚的区分路由组件和非路由组件了
| ├── components // 对于复杂的页面可以做更深层次的组织,但建议不要超过三层
| ├── Form.tsx
| ├── index.tsx // 页面组件的代码
| └── index.less // 页面样式
├── user // 针对一系列页面推荐通过小写的单一字母做 group 目录
| ├── components // group 下公用的组件集合
| ├── Login // group 下的页面 Login
| ├── Register // group 下的页面 Register
| └── util.ts // 公共方法定义,不做推荐和约束,看业务场景自行做组织
└── * // 其它页面组件代码
项目瘦身
说明
❓何为项目瘦身?
在项目开发过程中可能需要引入一些框架、组件等内容,但在业务开发上并不需要完全引用所有的功能模块,因此为了进一步对项目进行管理、便于后续项目迭代,需对项目进行“瘦身”,在这个过程中可以理解为对模块的一个按需引入的操作,去除一些可能暂时不需要用到的冗余功能代码。
❓本项目中进行哪些瘦身操作?
移除国际化:locales
一些非必须模块清理:e2e、pages中未引用模块等内容
针对后台框架搭建采用的是按需引入,从0->1的过程,因此在开发过程中进行调整即可
移除国际化
❓何为国际化?
国际化(internationalization)是设计和制造容易适应不同区域要求的产品的一种方式。
简单来说,就是在构建产品过程中抽离组件元素定义从而适配不同地域语言。(例如细化到一个按钮的命名定义在同一个页面的不同语言的展示,用户可通过语言切换进行UI交互)
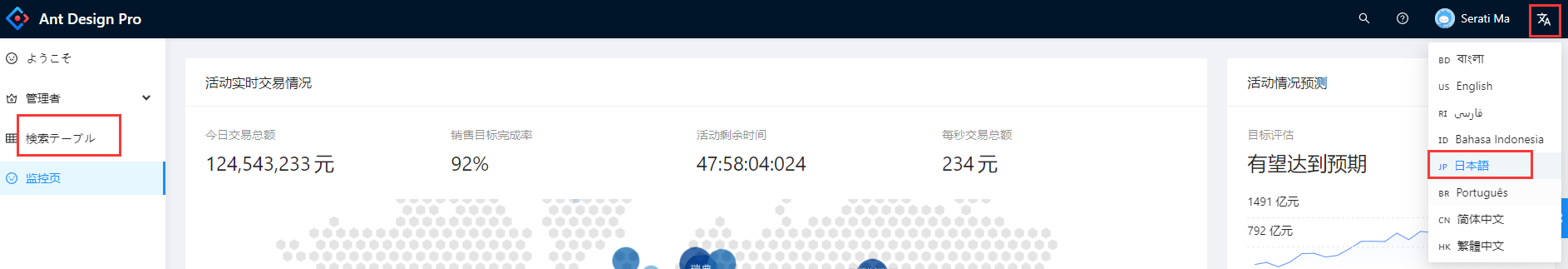
在ant design pro中可以看到在导航栏右上角有不同语言切换的按钮,点击相应的语言切换,则页面组件元素的展示会相应切换到指定的语言

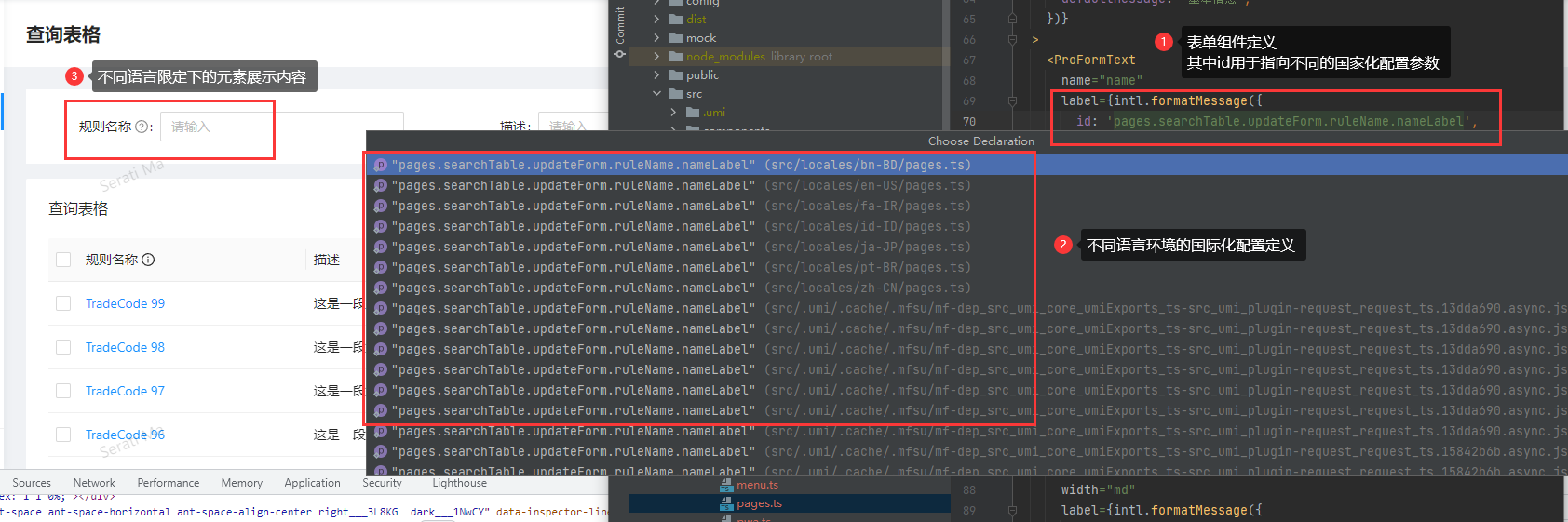
包括在引入模板的时候可根据需求选择是否要引入国际化,也可在后期手动配置调整。其主要通过在构建元素的时候通过id指定相应的配置参数,随后页面渲染则会根据当前指定的locale元素匹配相应的参数进行展示(替换传统多级if...else...检验操作,只需要通过校验locale参数选择要加载的配置文件即可)

✔去除国际化
跟踪代码src/locales目录,可以看到项目初始化生成了多种不同语言的渲染。

可借助ant提供的i18n-remove脚本自助进行删除
# 方式1:指令执行
npm run i18n-remove
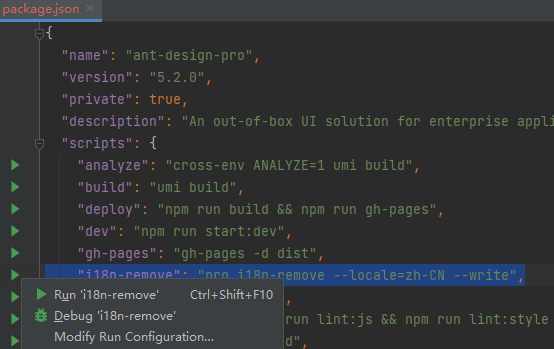
# 方式2:在package.json中定位到i18n-remove依赖,直接触发脚本执行

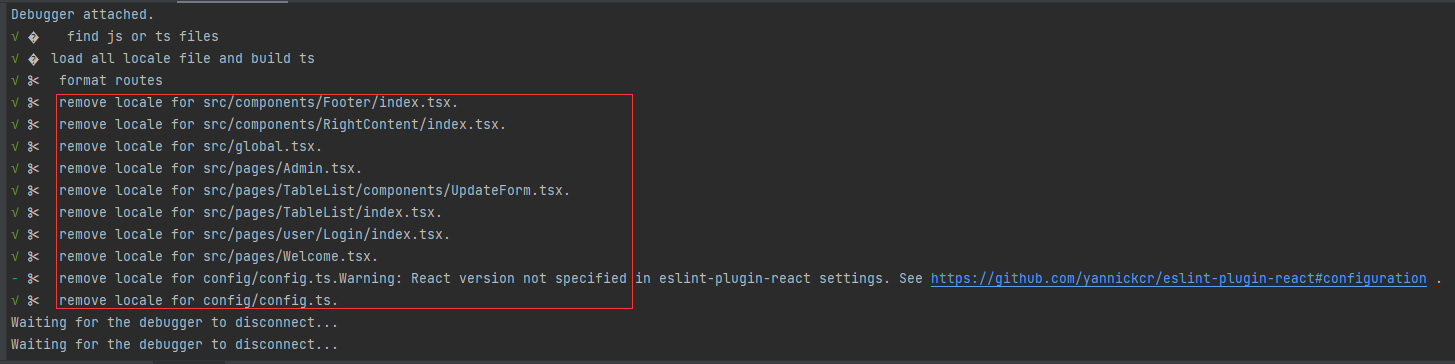
等待脚本执行完成,查看结果

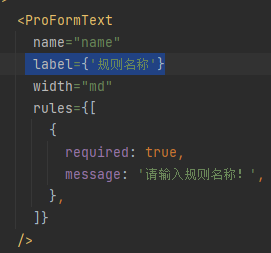
随后可重新跟踪代码,可发现原有label的定义已从配置引用的方式调整为默认的字符串内容,从而取消了国际化概念(因此相应的locales文件夹内容可根据自身需求选择是否进行保留)

移除模块
针对一些页面功能的模块移除主要包括两部分的内容,一是移除src项目源码中的定义,二是移除路由引用配置
源码定义移除:src/pages/指定路径模块
路由引用配置移除:config/route.ts中指定路由移除
除此之外,可能还包括一些其他的内容,例如模块中的组件被其他模块进行引用的情况,这些结合实际的内容进行调整即可
在删除的过程中建议清理一个模块就相应检测项目启动和访问是否正常,避免出现问题
