【Echarts】①入门学习
【Echarts】①入门学习
echarts官网:https://echarts.apache.org/zh/index.html
echarts入门demo
echarts插件引入
相关echarts插件可通过从下载的源代码或编译产物进行安装
echarts下载:https://echarts.apache.org/zh/download.html
从echarts官网下载源码文件,在dist文件夹中可以看到相应的js文件,在自身代码中引用即可,不同版本的echarts插件使用方式和方法可能有所差异,后续相关echarts学习以echarts-4.8.0+jquery-3.3.1为参考进行学习笔记整理
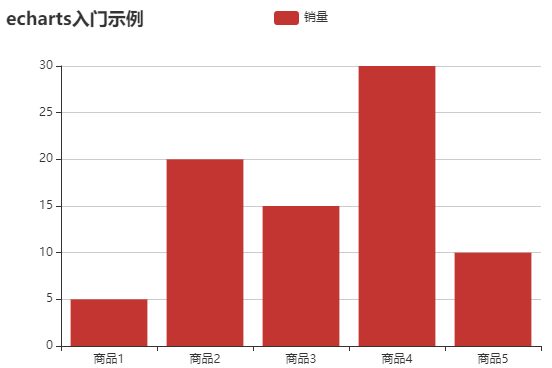
echarts简单demo:
echarts插件使用步骤:
【1】引入echarts相关js文件,简单demo可参考引用‘echarts.min.js’
【2】html中定义一个容器存放统计图
【3】JS中定义配置加载图形
a.echarts初始化
b.options配置(图形配置、数据配置)
c.加载配置
参考代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>柱形图</title>
<script src="../echarts_demo/plugin/echarts.min.js"></script>
</head>
<body>
<!-- 定义容器存放统计图显示数据 -->
<div id="demo" style="height: 400px;width: 600px;"></div>
<script type="text/javascript">
// a.echarts初始化
var mychart = echarts.init(document.getElementById("demo"))
// b.options配置(图形配置、数据配置)
var option = {
//标题
title:{
text:'echarts入门示例'
},
//图例
legend:{
data:['销量']
},
//横轴
xAxis:{
data:['商品1','商品2','商品3','商品4','商品5']
},
//纵轴
yAxis:{},
//数据
series:[
{
name:'销量',
//柱形图
type:'bar',
data:[5,20,15,30,10]
}
]
};
// c.加载配置
mychart.setOption(option)
</script>
</body>
</html>
主要配置项在options中进行配置,主要了解要生成图形要求的数据结构以及参数配置,在此基础上结合自定义方法封装。一般数据都是通过后台接口获取的,因此在配置图形的时候要了解其对应的数据结构定义,包括一些基础的属性配置,从而实现动态加载。
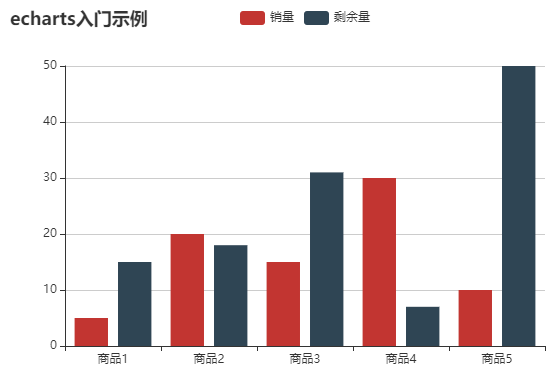
echarts动态加载数据:

模拟调用接口动态加载echarts报表数据
{
"extend": {
"dataSet": {
"legendData": ["销量", "剩余量"],
"xAxisData": ["商品1", "商品2", "商品3", "商品4", "商品5"],
"seriesData": [
{
"name": "销量",
"type": "bar",
"data": [5, 20, 15, 30, 10]
},
{
"name": "剩余量",
"type": "bar",
"data": [15, 18, 31, 7, 50]
}
]
}
},
"errCode": 0,
"errMsg": "[响应成功]"
}
编写html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>柱状图-动态</title>
<script src="../plugin/echarts.min.js"></script>
<script src="../plugin/jquery-3.3.1.min.js"></script>
</head>
<body>
<!-- 定义容器存放统计图显示数据 -->
<div id="demo" style="height: 400px;width: 600px;"></div>
<script type="text/javascript">
/** 页面初始化时加载数据 **/
$(function() {
showChart();
});
// 调用接口(此处模拟接口返回JSON数据),刷新图表数据
function showChart() {
// 发送ajax请求封装数据
$.ajax({
url: 'json-data/zzt_dt.json',
// url: contextPath + 'user/getAllPrimaryClass',
// type: 'POST',
// contentType: 'application/json; charset=UTF-8',
async: false,
dataType: 'json',
// data : JSON.stringify(submitData),
success: function(responseData) {
var errCode = responseData.errCode;
var dataSet = responseData.extend.dataSet;
if(errCode == "0") {
// 返回状态码为0,封装封装节点数据
initChart(dataSet);
} else {
alert('服务器反馈^_^:从后台获取数据失败,请联系管理员!');
}
}
});
}
function initChart(dataSet) {
// a.echarts初始化
var mychart = echarts.init(document.getElementById("demo"))
// b.options配置(图形配置、数据配置)
var option = {
//标题
title: {
text: 'echarts入门示例'
},
//图例
legend: {
data: dataSet.legendData
},
//横轴
xAxis: {
data: dataSet.xAxisData
},
//纵轴
yAxis: {},
//数据
series: dataSet.seriesData
};
// c.加载配置
mychart.setOption(option);
// 解决echarts图表自适应问题
window.addEventListener("resize", function() {
myChart.resize();
});
}
</script>
</body>
</html>
一般在构造统计图形的时候,先确认统计的需求和展示的效果,随后去echarts官网找相应的实例进行对应(可参考官方实例或者大神用户的作品进行参考),在这个过程中需要了解一些配置项的内容
官方实例:https://echarts.apache.org/examples/zh/index.html
GALLERY:https://gallery.echartsjs.com/explore.html#sort=ranktimeframe=allauthor=all
