电商管理系统-②登录注册模块
电商管理系统-②登录注册模块
登录注册模块搭建
1.前台页面搭建
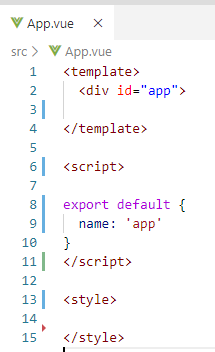
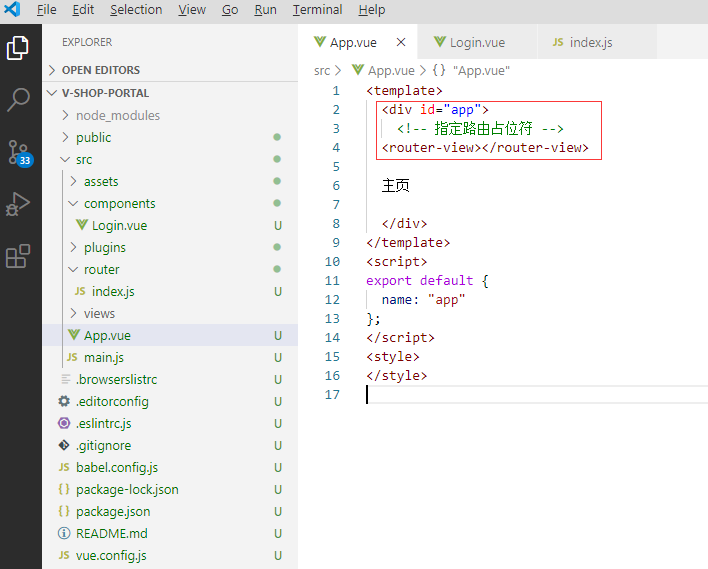
清理不必要的组件,构造自己的项目。只需要保留App.vue根组件即可,其他多余不用的组件可以直接清理


【1】路由配置:
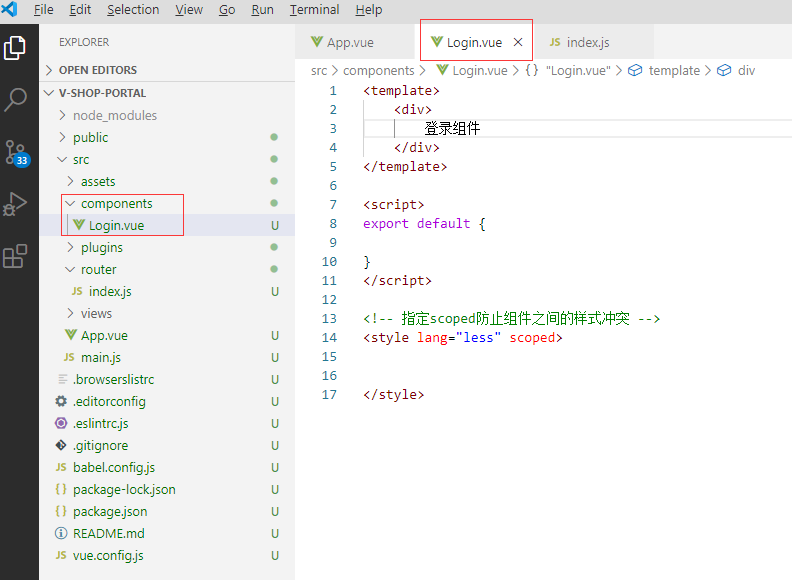
a.任意创建一个组件

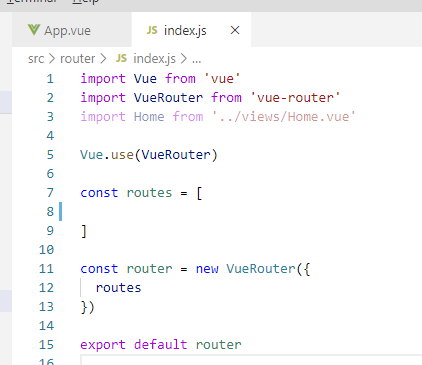
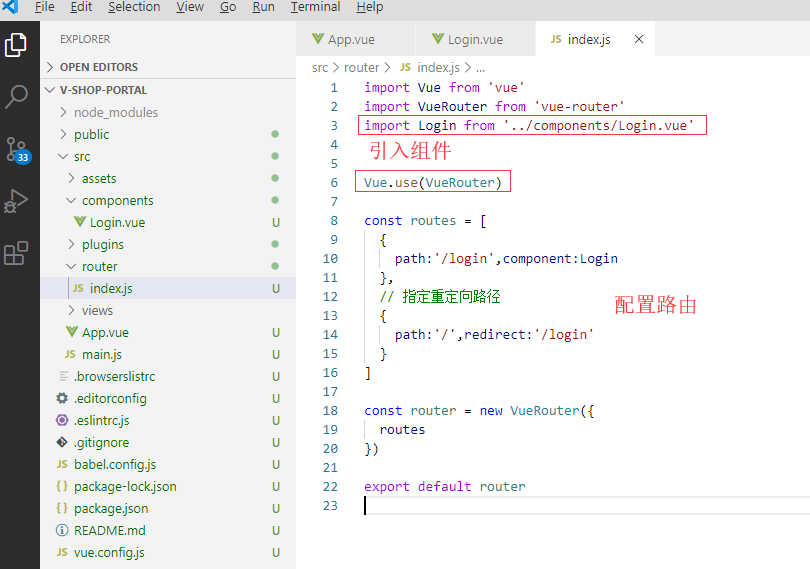
b.在router.js(路由配置js文件)中配置相应的路由,亦可配置路由重定向

c.在App.vue中指定路由占位符

【2】完善登录模块:

表单的数据对象绑定、数据校验:


element表单数据绑定的步骤:
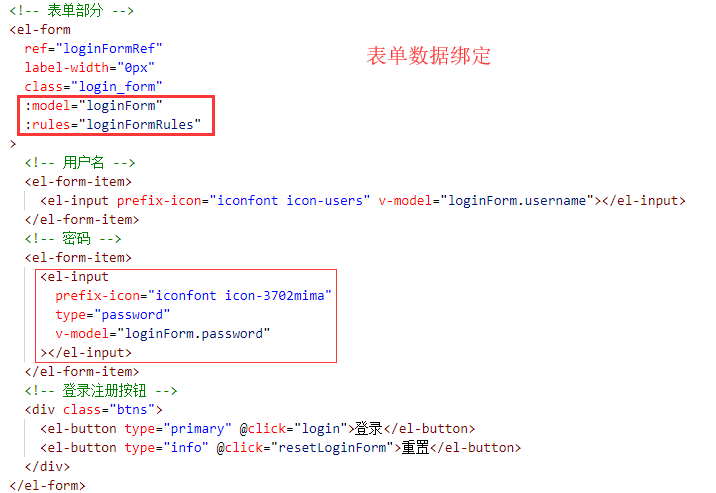
【1】绑定指定的表单对象(:model)
<el-form [相关属性配置] :model="loginForm">
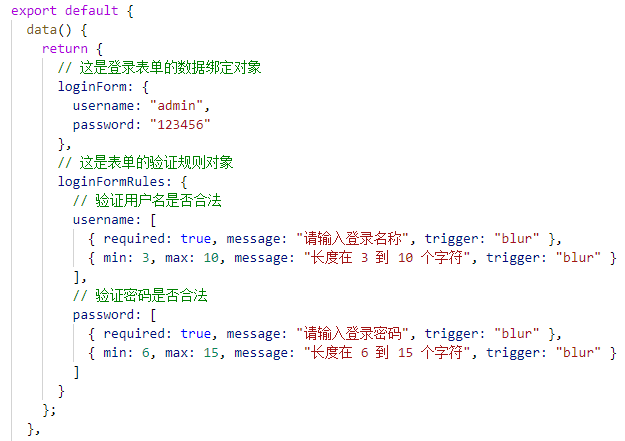
【2】data域中定义表单对象和数据
data() {
return {
// 这是登录表单的数据绑定对象
loginForm: {
username: "admin",
password: "123456"
}
};
},
【3】在指定的组件中绑定关联数据(v-model指定关联的表单数据)
<el-input prefix-icon="iconfont icon-users" v-model="loginForm.username"></el-input>
element表单验证的步骤:
【1】为form表单指定验证规则对象(:rules)
<el-form [相关属性配置] :rules="loginFormRules">
【2】在data域定义验证规则对象
data() {
return {
// 这是表单的验证规则对象
loginFormRules: {
// 验证用户名是否合法
username: [
{ required: true, message: "请输入登录名称", trigger: "blur" },
{ min: 3, max: 10, message: "长度在 3 到 10 个字符", trigger: "blur" }
],
// 验证密码是否合法
password: [
{ required: true, message: "请输入登录密码", trigger: "blur" },
{ min: 6, max: 15, message: "长度在 6 到 15 个字符", trigger: "blur" }
]
}
};
},
【3】在指定的组件中配置校验规则(在el-form-item中指定prop属性,配置相应的校验规则)
<!-- 用户名 -->
<el-form-item prop="username">
<el-input prefix-icon="iconfont icon-users" v-model="loginForm.username"></el-input>
</el-form-item>
重置表单步骤:
【1】给指定表单组件添加引用(表单实例对象引用)
<el-form ref="loginFormRef" [其余属性配置]>
【2】为重置按钮绑定单击事件(@click指定执行方法)
<el-button type="info" @click="resetLoginForm">重置</el-button>
【3】在data域中定义resetLoginForm方法中获取表单实例对象进行处理(this.$refs.referName:referName为表单中指定的ref属性配置)
methods: {
// 点击重置按钮,重置登录表单
resetLoginForm() {
// console.log(this);
this.$refs.loginFormRef.resetFields();
}
}
【4】效果显示:先触发验证,随后点击重置,可以看到表单重置清除了表单校验的结果,并将数据重置为此前绑定的表单数据(文本框没有被清空是因为文本框被双向绑定到data中的数据中,数据对象有默认值,重置操作则重置为默认值)
表单预验证步骤:
按钮触发后先对表单数据进行预验证,验证通过之后再发起后台请求,验证失败提示用户表单数据非法
【1】为按钮绑定触发事件方法(@click)
<el-button type="primary" @click="login">登录</el-button>
【2】在data域中定义方法触发表单验证(validate)
// valid标识校验结果:ture验证通过;false验证失败
methods: {
login() {
this.$refs.loginFormRef.validate(async valid => {
// 如果表单全局校验失败则不执行任何操作
if (!valid) return;
// 表单数据全局校验通过则请求远程网络连接
});
}
}
发起请求步骤:
【1】在main.js中对axios进行配置,并将axios包挂在到Vue的原型对象上(使每一个vue组件可以通过this直接访问到$http)
// 引入axios库,用于通信
import axios from 'axios'
// 配置请求的根路径
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/'
Vue.prototype.$http = axios
【2】定义登录跳转方法
// await只能用于被async修饰的方法中
// this.$http.post("login", this.loginForm)获取到的是promise
methods: {
login() {
this.$refs.loginFormRef.validate(async valid => {
if (!valid) return;
// 解构data属性(请求服务器后响应的数据),重命名为res进行处理
const { data: res } = await this.$http.post("login", this.loginForm);
// 根据状态码校验登录状态
if (res.meta.status !== 200) {
return this.$message.error("登录失败!");
}
this.$message.success("登录成功");
// 登录成功后需要将服务器端传过来的token保存到sessionStorage中
window.sessionStorage.setItem("token", res.data.token);
// 通过编程式导航跳转到后台主页,路由地址为/home
this.$router.push("/home");
});
}
登录组件配置弹窗提示:
【1】在element.js文件中按需引入element-ui的Message弹框提示组件,Message需要全局挂载到Vue中
// 导入Message组件
import { Message } from 'element-ui'
// 将Message组件挂载到Vue的$message属性中
Vue.prototype.$message = Message
【2】弹框提示
this.$message.success("登录成功!");
this.$message.error("登录失败!");
登录组件登录成功后的行为配置:
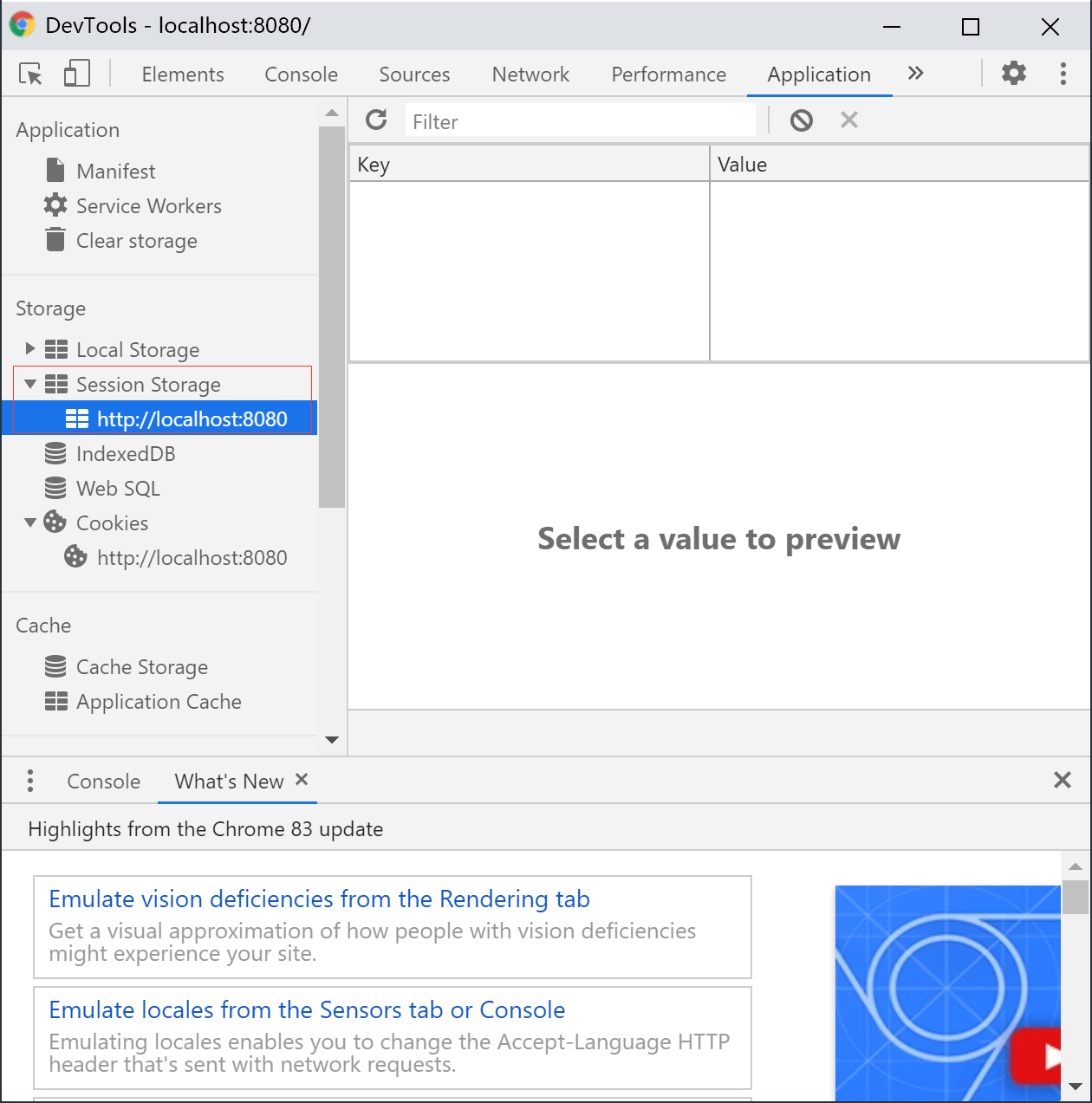
1.登录成功后需要将服务器端传过来的token保存到sessionStorage中
项目中除了登录之外的其他API接口,必须在登录之后才能访问
token只应当在当前网站打开期间生效,因此将服务器返回的token保存到sessionStorage中
window.sessionStorage.setItem("token", res.data.token);
2.通过编程式导航对象跳转到后台主页,路由地址为/home
this.$router.push("/home");
相应地需要配置主页面相关路由:
创建一个Home.vue组件作为主页面,随后在router/index.js中引入即可,登录成功之后便可访问成功
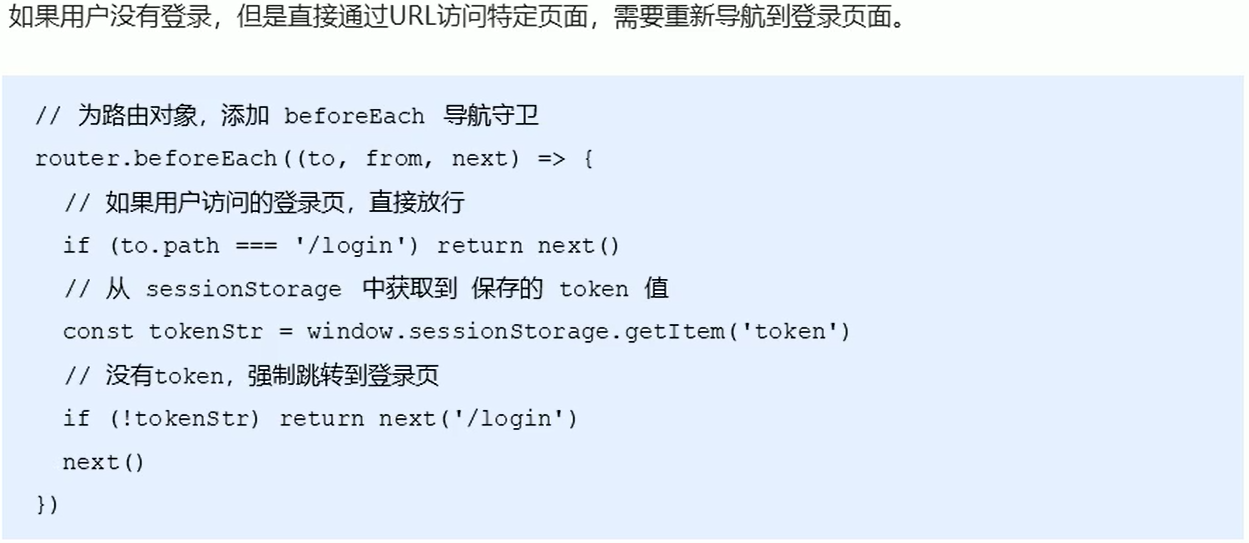
路由导航守卫控制访问权限:
to:将要访问的页面
from:从哪个页面路径跳转而来
next:放行的函数

// 在router/index.js中挂载路由导航守卫
router.beforeEach((to, from, next) => {
// to 将要访问的路径;from 代表从哪个页面跳转而来;next 是一个函数, 表示方形
// next() 放行 next('/') 强制跳转
// 首页直接放行
if (to.path === '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
// token不为空,放行
if (!tokenStr) return next('/login')
next()
})

登录退出:
基于token的方式实现退出只需要销毁本地的token即可。如此一来后续的请求便不会携带token,必须重新登录生成一个token
Home.vue参考:
<template>
<div>
HOME 组件
<el-button type="info" @click="logout">退出登录</el-button>
</div>
</template>
<script>
export default {
methods: {
logout(){
console.log('退出登录操作执行');
// 清除本地token
window.sessionStorage.clear();
// 跳转到登录页面
this.$router.push("/login");
}
},
};
</script>
<style lang="less" scoped>
</style>
登录后点击退出可看到相应的token被清除,并且重定向到登录页面
处理语法警告问题:
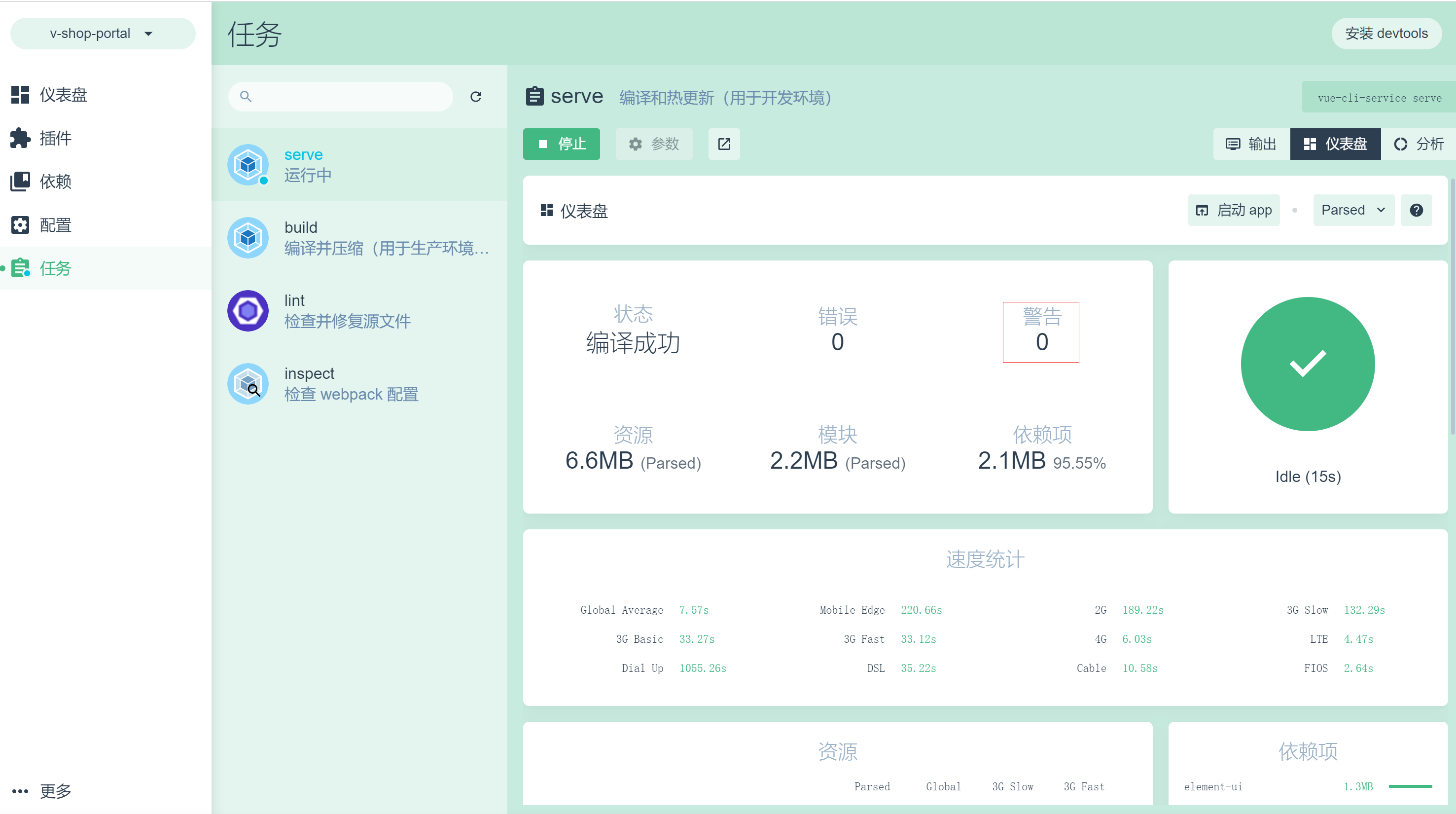
在Vue项目可视化管理界面可以看到ESlint检查的语法编写警告,可以采用配置文件的方式对不规范的代码进行处理(此处暂不叙述)

优化element-ui按需组件的导入形式:
plugins/element.js
import {
Button,
Form,
FormItem,
Input,
Message,
.........
Upload
} from 'element-ui'
【3】可能遇到的问题:
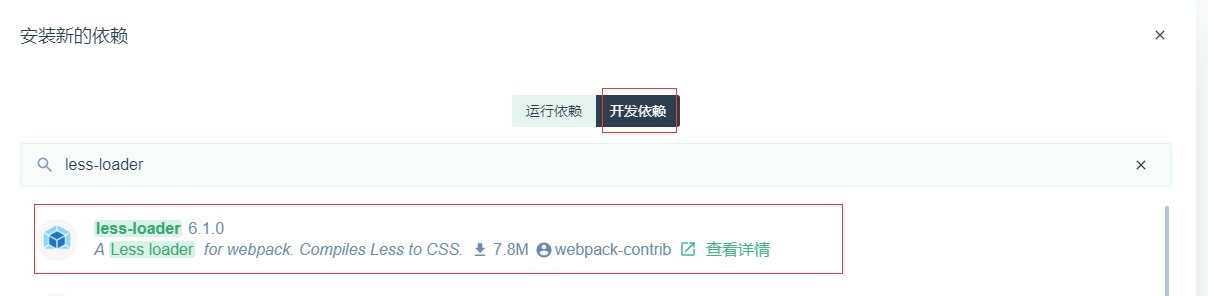
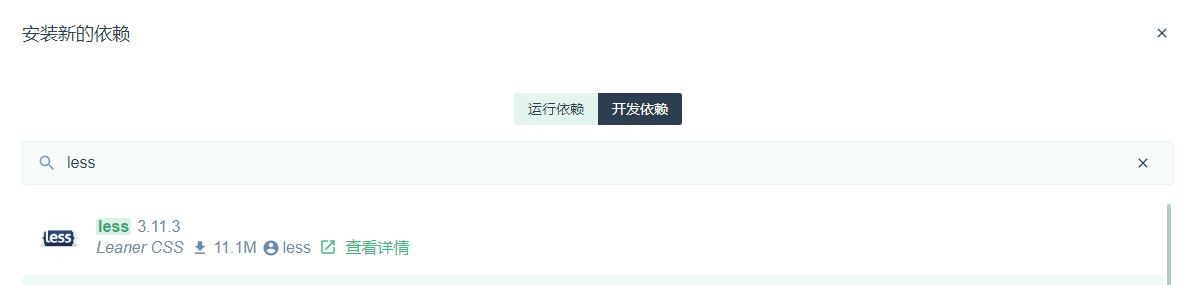
【1】Failed to resolve loader: less-loader:需要安装less和less-loader依赖包(开发依赖)


安装完成之后需要重启项目,重新编译启动测试
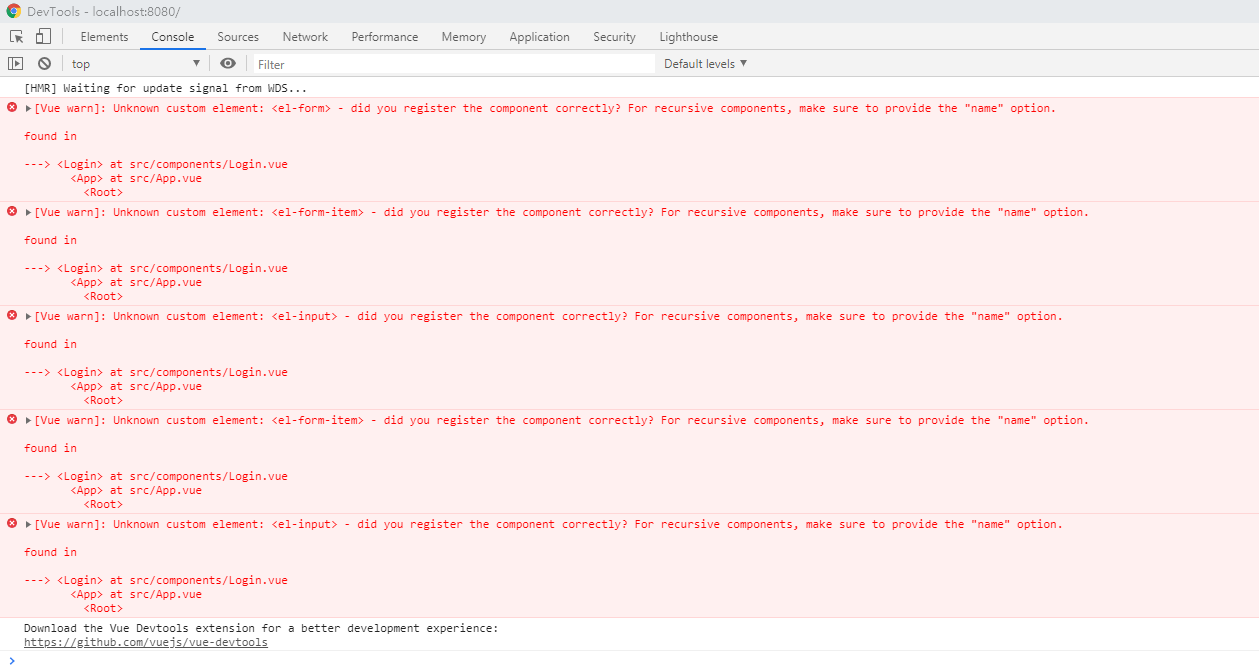
【2】引入element组件报错

因为项目初始化配置的时候指定了element’按需导入‘,因此需要手动在element.js文件中进行导入,注册全局可用的组件,导入成功刷新项目,前端飘红报错消失
