[VUE基础]-进阶篇
...大约 4 分钟
[VUE基础]-进阶篇
1.自定义组件
基于对Element组件的学习,所谓组件其实就是一个自定义标签概念(可以理解为对元素的封装)。本质上,组件是可复用的 Vue 实例,可通过自定义方式实现
定义格式参考
Vue.component(组件名称, {
props:组件的属性,
data: 组件的数据函数,
template: 组件解析的标签模板
})
定义样例
实现自定义按钮并使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>17-自定义Vue组件</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="div">
<custom-button>按钮</custom-button>
</div>
</body>
<script>
// 自定义组件
Vue.component("custom-button",{
// 属性
props:["style"],
// 数据函数
data: function(){
return{
msg:"自定义按钮"
}
},
// 解析标签模板
template:"<button style='color:blue'>{{msg}}</button>"
});
new Vue({
el:"#div"
});
</script>
</html>
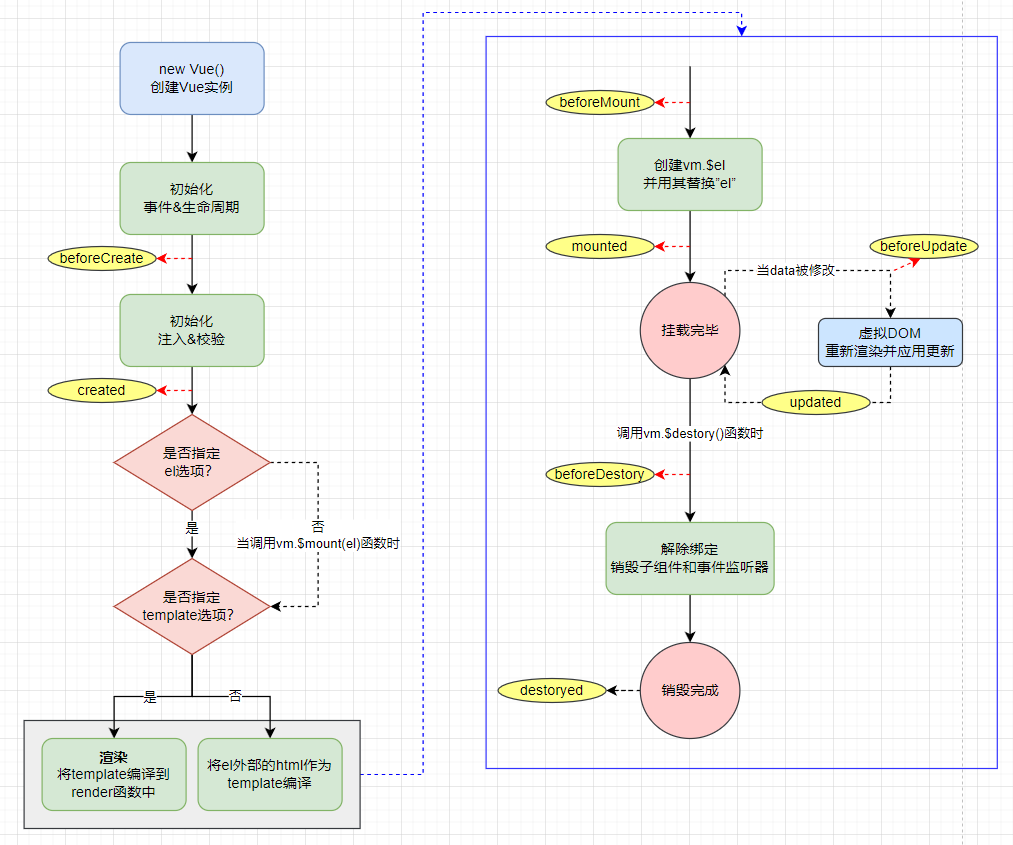
2.生命周期
Vue的生命周期
创建、载入、更新、销毁
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 载入后 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestory | 销毁前 |
| destoryed | 销毁后 |

案例分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>18-Vue生命周期观察</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
{{msg}}
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: 'Vue的生命周期观察'
},
beforeCreate: function() {
console.group('------beforeCreate创建前状态------');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //undefined
console.log("%c%s", "color:red", "msg: " + this.msg);//undefined
},
created: function() {
console.group('------created创建完毕状态------');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "msg: " + this.msg); //已被初始化
},
beforeMount: function() {
console.group('------beforeMount挂载前状态------');
console.log("%c%s", "color:red", "el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "msg: " + this.msg); //已被初始化
},
mounted: function() {
console.group('------mounted 挂载结束状态------');
console.log("%c%s", "color:red", "el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "msg: " + this.msg); //已被初始化
},
beforeUpdate: function() {
console.group('beforeUpdate 更新前状态===============》');
let dom = document.getElementById("app").innerHTML;
console.log(dom);
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
},
updated: function() {
console.group('updated 更新完成状态===============》');
let dom = document.getElementById("app").innerHTML;
console.log(dom);
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
},
beforeDestroy: function() {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
},
destroyed: function() {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
}
});
// 设置data中msg数据值(验证beforedUpdate、updated)
// vm.msg = "good...";
// 销毁Vue对象(验证beforedestory、destroyed)
vm.$destroy();
vm.msg = "test"; // 销毁后Vue实例会解绑所有内容
</script>
</html>
3.异步操作
【1】axios
基本概念
了解原生ajax、JQyery的ajax异步请求构建,在Vue中发送异步请求,本质上还是使用的ajax,Vue中则是借助axios简化请求操作,其构建步骤说明如下
1.引入axios核心js文件
2.调用axios对象方法发送异步请求
3.使用axios对象方法处理响应数据
常用方法
| 方法名 | 说明 |
|---|---|
| get(请求路径&请求参数) | 以get方式发起请求 |
| post(请求路径,请求参数) | 以post方式发起请求 |
| then(response) | 请求成功后的回调函数,通过response获取响应数据 |
| catch(error) | 请求失败后的回调函数,通过error获取错误信息 |
参考样例
可自定义vueServlet后台接口,测试异步请求响应内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>19-axios异步请求</title>
<!-- 引入vue和axios相关js -->
<script src="../js/vue.js"></script>
<script src="../js/axios-0.18.0.js"></script>
</head>
<body>
<div id="div">
{{msg}}
<button @click="sendByGet()">模拟发起Get请求</button>
<button @click="sendByPost()">模拟发起Post请求</button>
</div>
</body>
<script>
new Vue({
el:"#div",
data:{
msg:"hello vue"
},
methods:{
sendByGet(){
// GET方式请求
axios.get("vueServlet?msg=" + this.msg)
.then(resp => {
alert(resp.data);
})
.catch(error => {
// 异常处理
alert(error);
})
},
sendByPost(){
// POST方式请求
axios.post("vueServlet","msg="+this.msg)
.then(resp => {
alert(resp.data);
})
.catch(error => {
// 异常处理
alert(error);
})
}
}
});
</script>
</html>
Powered by Waline v3.1.3
