[网站运维]-Vuepress构建说明
版本升级
初始化:vuepress 1.0.0
vuepress 版本升级:hope主题版本升级 2.0.0
20240420 版本升级:本地图片加载渲染(替换原有cos部分)
[网站运维]-Vuepress构建说明
基础环境配置
- node.js:下载安装、配置taobao镜像
- VS Code
- 进入到项目:执行
npm install导入依赖,随后执行npm run docs:dev启动项目(如果项目过大则需要调整配置(例如在cmd窗口中调整配置,关闭cmd窗口后重启再次尝试部署、打包))
基础配置
初始化主题可能会冲掉(覆盖)原有的md文件,因此需要注意存档,后续做迁移


20240318 版本


1.博客基础配置
基本信息配置
在.vuepress文件夹下的中的config.ts文件中进行博客基础信息配置(博客名称、描述)
在.vuepress文件夹下的中的theme.ts文件中进行博客个人卡片配置author、blog,此外还可对指定文章进行加密(配置encrypt内容)
文章加密
文章加密可参考加密配置说明
导航栏配置
顶部导航栏配置
在.vuepress文件夹下的中的navbar.ts文件中进行顶部导航栏配置

侧边导航栏配置
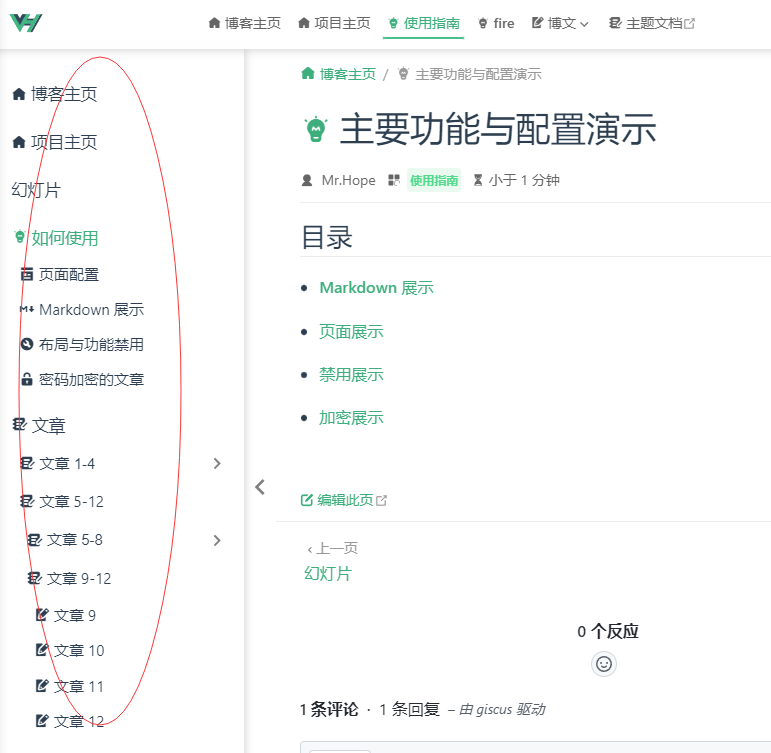
方式1:自动渲染
在.vuepress文件夹下的中的sidebar.ts文件中进行侧边栏导航栏配置

配置说明如下,如果是要指定某个文件夹下面的所有md文件渲染成侧边栏目录,则可配置如下:
# 假设配置docs目录下/md/fire/,则fire文件夹作为主一级目录文件夹
{
text: "如何使用", // 一级目录名称
icon: "creative", // 一级目录图标
prefix: "/fire/", // 一级目录文件夹前缀
link: "/fire/", // 一级目录文件夹路径
children: "structure",
}
在fire目录下的README.md文件则为该目录点击后的主页内容,该文件可以填充当前目录的介绍内容或者子目录链接跳转。
此处设置了children: "structure",则其会自动识别fire目录下的md文件,并根据文件内容将其自动在侧边栏目录中渲染出来,如果fire文件下的md文件没有指定front-matter配置,则会自动结合文件路径、名称自动定义侧边栏目录名称,随后其下的分级目录则是根据md文件中的标题进行分级显示

方式2:自定义渲染,灵活度较高,可自由配置
文件目录指定路径会根据上级配置前缀自动追加,如果指定md文件没有设定front-matter,则以拼接的目录、文件名称构成副标题,如果指定了front-matter(设定图标、日期、分类)则article内容(md文件)中的标题1则作为副标题显示
{
text: "文章", // 一级目录名称
icon: "note", // 一级目录图标
prefix: "/posts/", // 一级目录前缀
children: [
// 二级目录构建参考
{
text: "文章 1-4", // 二级目录名称
icon: "note", // 二级目录图标
collapsable: true, // 二级目录折叠效果
prefix: "article/", // 二级目录前缀
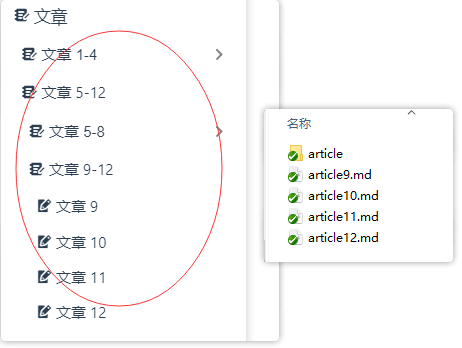
children: ["article1", "article2", "article3", "article4"], // 二级目录渲染md文件目标(如果指定的话可以数组集合,如果渲染全部则可直接填充"structure")
},
// 多级目录构建参考(层层嵌套,模式一致)
{
text: "文章 5-12",
icon: "note",
children: [
{
text: "文章 5-8",
icon: "note",
collapsable: true,
prefix: "article/",
children: ["article5", "article6", "article7", "article8"],
},
{
text: "文章 9-12",
icon: "note",
children: ["article9", "article10", "article11", "article12"],
},
],
},
],
}

注意文章编写是一些特殊的代码、标签的引用,如果在渲染过程中没有被当做文本的话则极有可能导致渲染失败(可进入到对应的渲染文件查看错误并改正,与此同时也要注意代码的编写习惯)
如果担心这类特殊标签问题,则直接将文本丢到代码块中,让其做特殊处理即可


2.博客文档构建
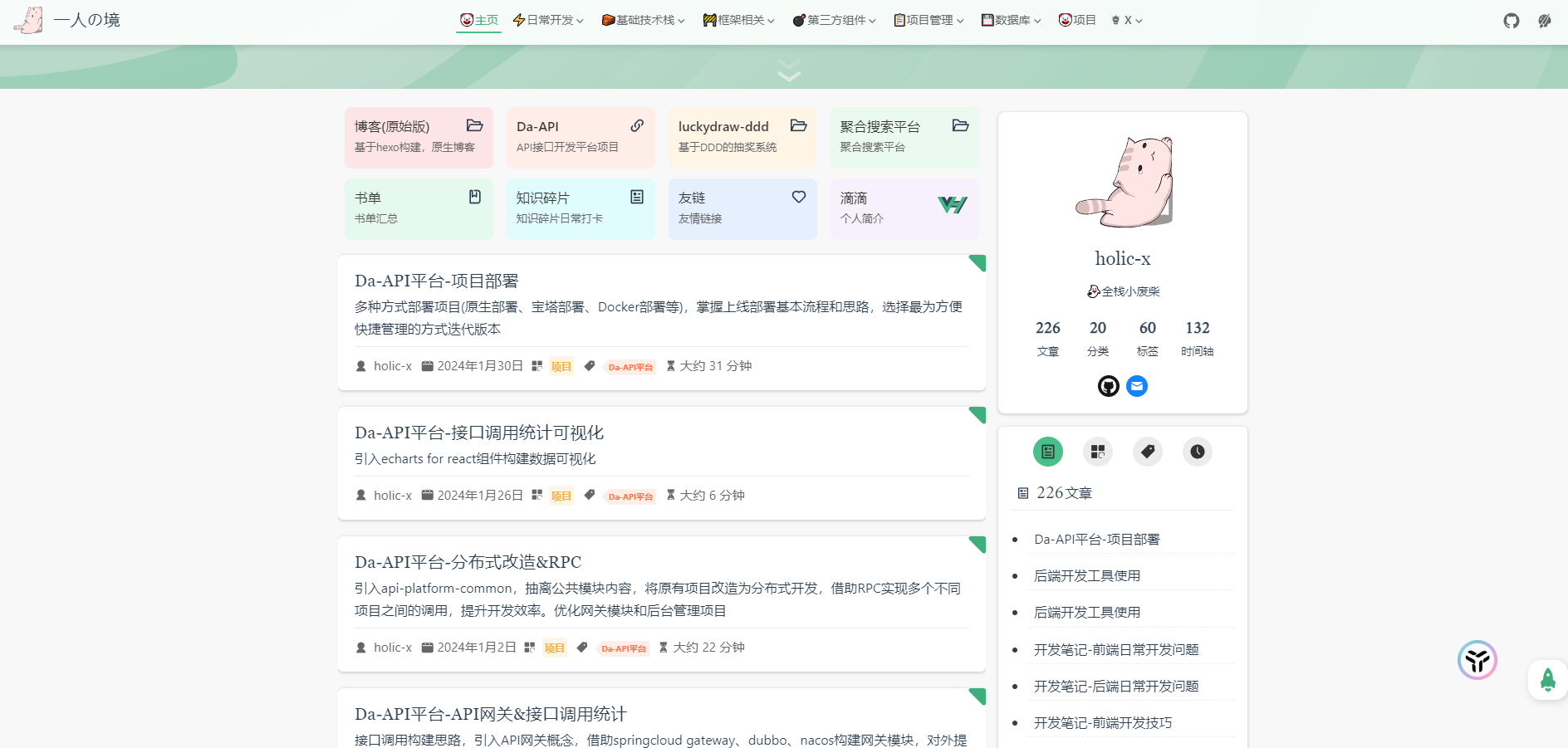
readme.md:博客主页案例
要使用博客主页布局,在页面前端设置layout: Blog 和 home: true,相关配置文档请见 博客主页
home.md:主页构建
项目主页构建,可以将文档内容按照项目进行分类,划分主体内容区域,或者作为单个项目的介绍主页构建不同的项目主页总结信息
要使用项目主页布局,在页面 front matter 中设置 home: true,配置项的相关说明详见 项目主页配置。
评论系统引入
1.Twikoo
Twikoo可借助腾讯云进行构建
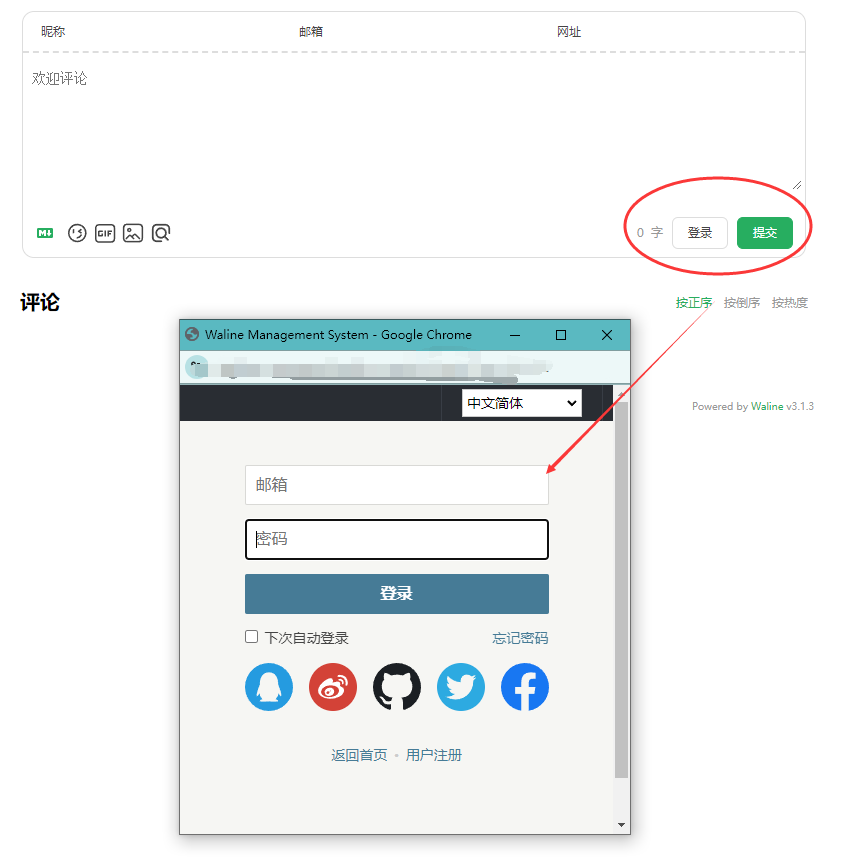
2.Waline
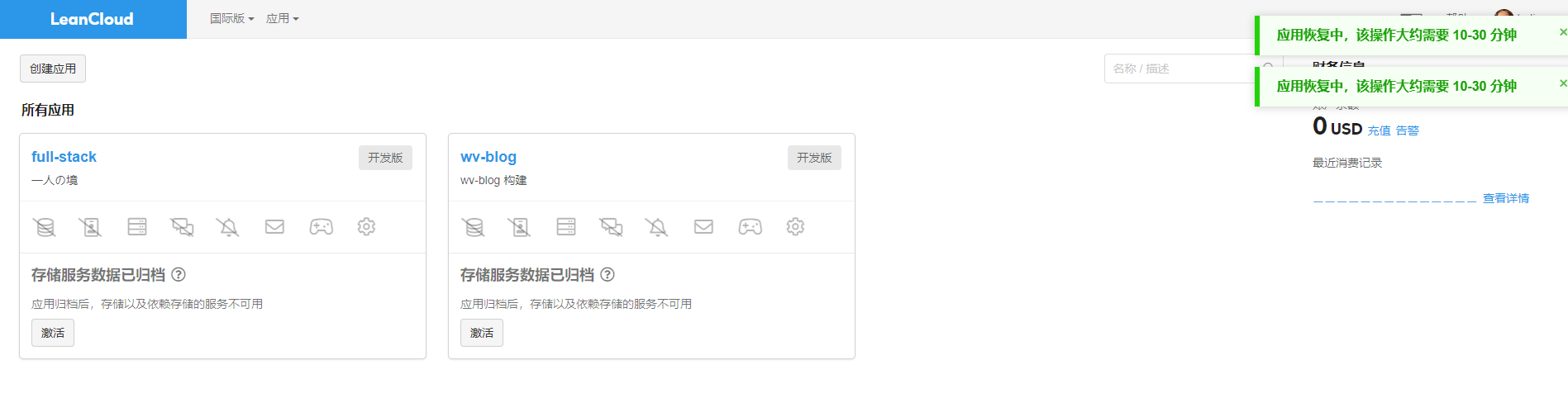
登录/注册LeanCloud国际版本(国内版有相应的限制和额外的要求)
注册一个应用构建评论系统(记录AppId、AppKey、MasterKey)
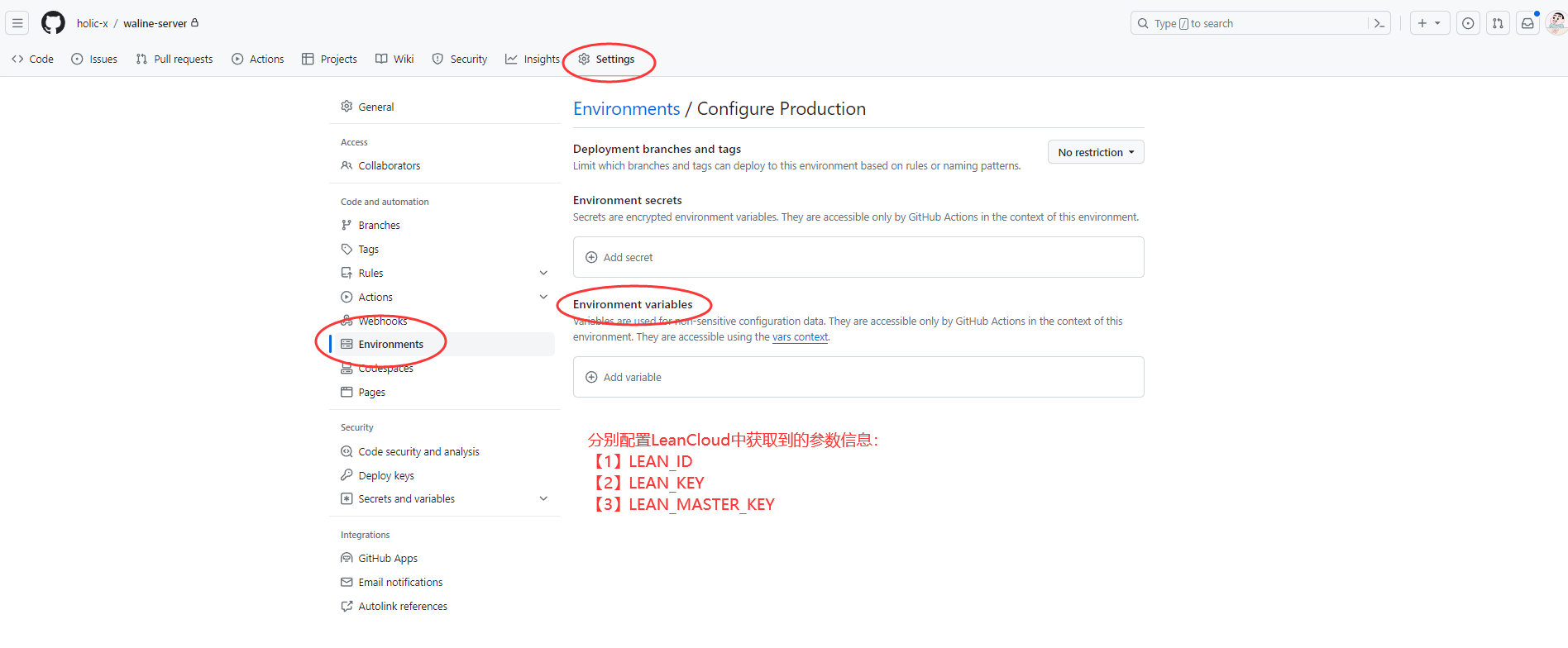
Vercel一键部署(首次部署成功之后需要引入环境变量分别对应AppId、AppKey、MasterKey,随后再次重新部署)
修改评论插件配置为Waline相关(对应的请求后台服务则为waline的服务端部署路径)
服务后台管理页面:(serverUrl/ui),waline第一个注册的用户默认为管理员(账号注册是在LeanCloud中注册用户,可绑定其他提供的第三方账号)

常见问题处理
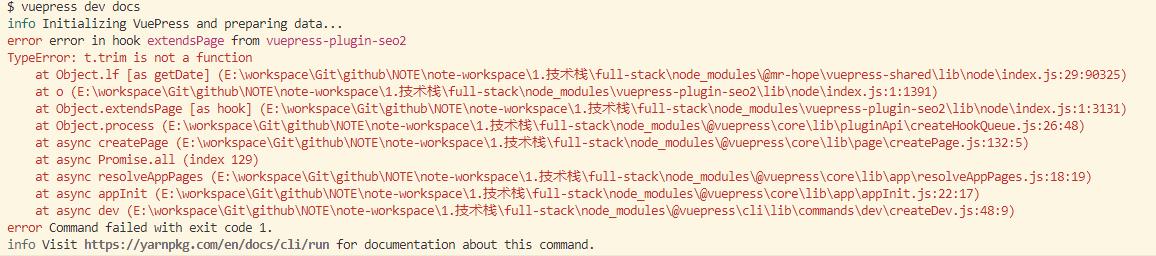
1.项目启动错误
有可能是引入了不正确格式的文档导致数据渲染失败无法启动,需要对新加入的文档一步步进行排查
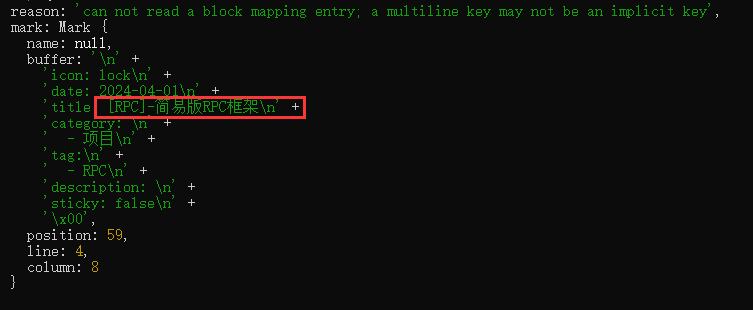
亦或是在文档编辑的时候引入了特殊语法导致渲染失败、或者检查文章title格式问题(因为渲染时会对一些特殊符号关键字进行处理,可能存在歧义导致渲染失败)
如果出现这类问题一一进行排查即可

例如出现这类问题则检查文章的title格式(常见引用配置拼写错误、日期格式问题等)是否引用正确

注意如果frontmatter中要配置category、tag等为多个标签时,严格检查配置格式(例如不能中间存在空格),也有可能是前面这些标签前面的内容定义错误导致(例如此处title定义在category前面,可能是使用了不规范的命名,结果导致出错但是报错信息却是针对category),也有可能是系统项目缓存问题,反正各种方式多尝试下排查即可

例如title定义 xxx-xxxx,这类标题校验出错,或者是出现重名的title定义(重名title文章渲染失败),可能是frontmatter检验机制问题(如果不指定title,则默认是找第一个h1标题,基于这种方式定义的文章可以正常拿到,但一些编译也会提示奇奇怪怪的失败,建议调整title命名规范)

不能够使用[]来定义titile,会认为它是一个数组做渲染处理导致出错(但是title不能是数组类型)
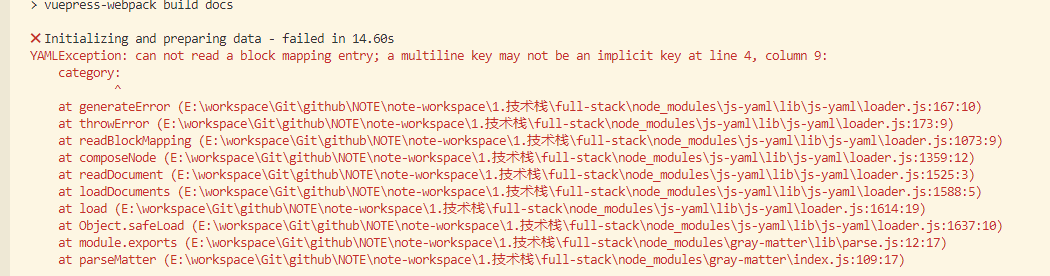
2.项目打包错误
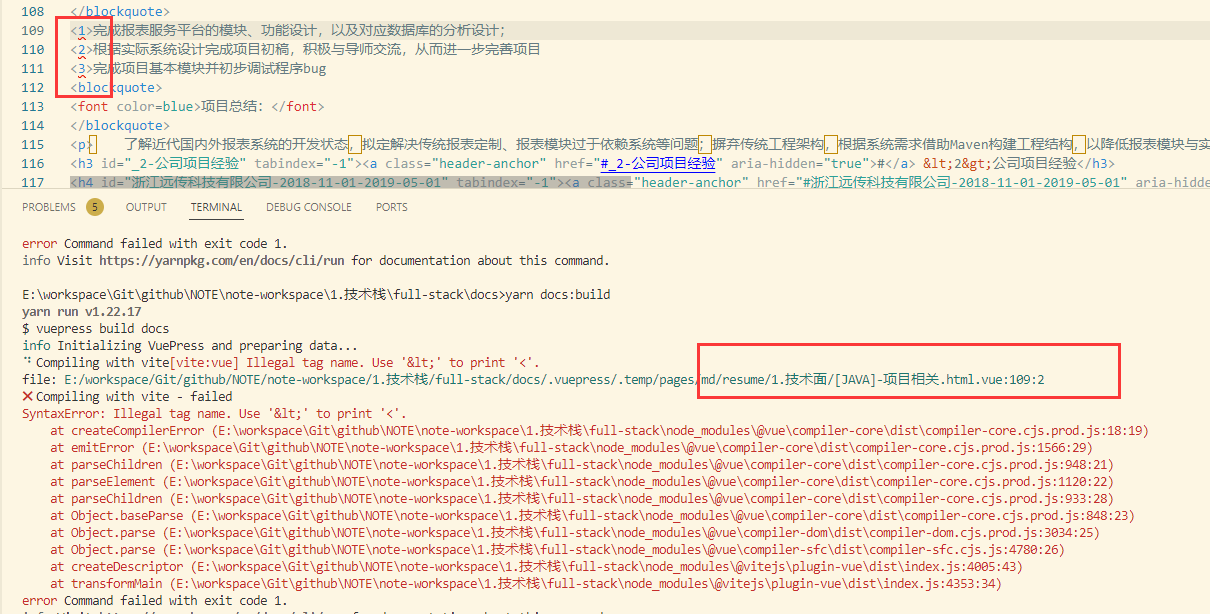
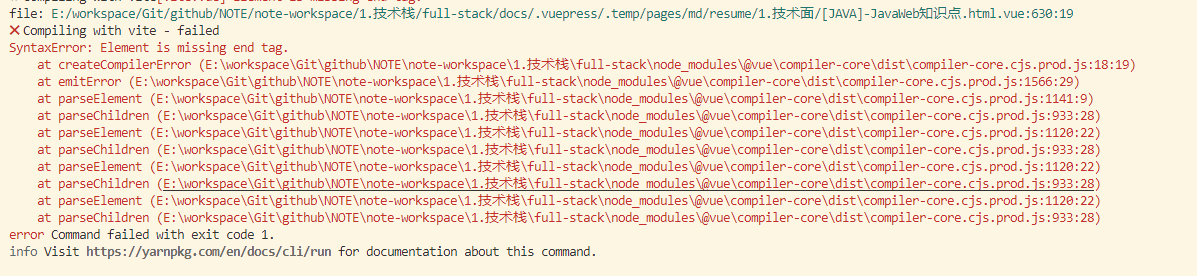
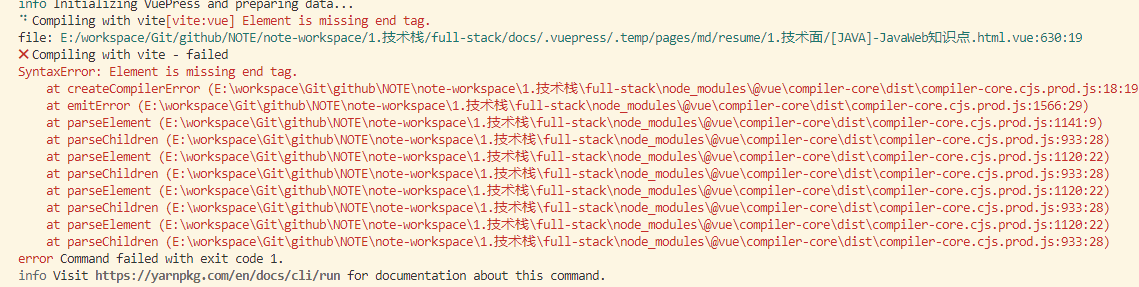
执行yarn docs:build出现错误,依次排查问题(项目打包出错,根据出错信息定位)
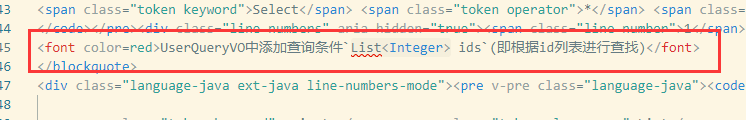
此处可能是文档编写中引用了一些特殊符号使得渲染出错,例如<1>、<XXXX>这类的标题或者标签被识别为html标签进而导致渲染失败,排查标题引用问题调整文档内容即可(这类问题可能在dev模式下没有及时显现出来但是一旦执行build指令,全局扫描打包的时候就能排查出来)

处理方式将其用代码块引用起来,但需要注意如果只用了markdown自定义样式就算引用了解析的时候则可能也会报错(具体原因查看解析后的html信息即可参照)

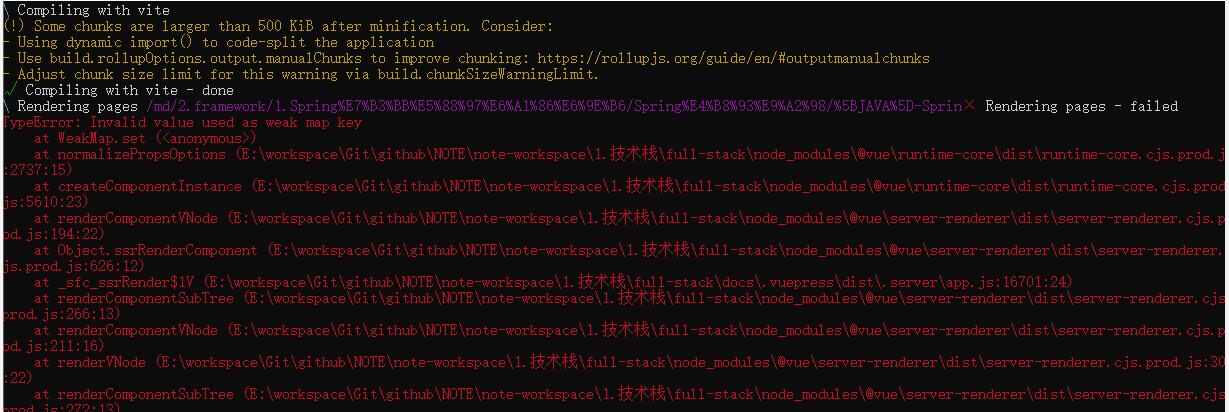
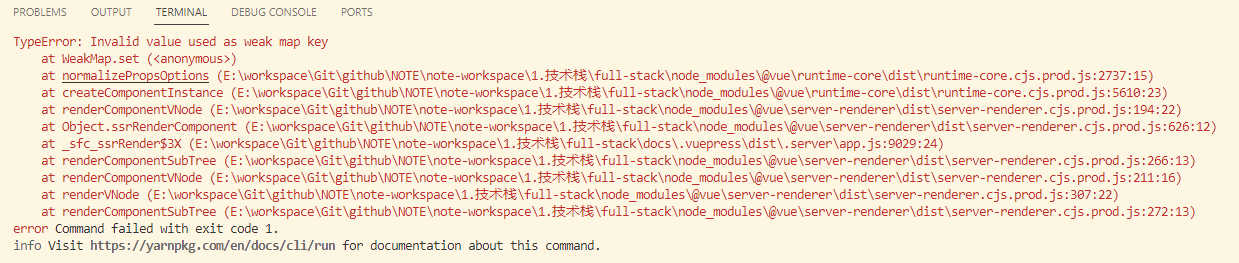
打包报错:TypeError: Invalid value used as weak map key,出现这种问题一般是md文件中使用了类似<font size=""></font>、<center></center>这类标签导致编译失败(这个和typora提供的语法有冲突),相应的找到对应文章进行清理即可,或者可以将 font 标签修改为 <div> 或者<p>标签
<div style="color: red">一段描述</div>


可以通过排查的方式进行娇艳,一步步迁移文档,但是在这个基础上发现,就算前期文档编译正常,引入一个新的异常文档,其打包又会爆其他文档的错误信息,从而误导(其实是引入的新文档出现问题,不知道为何其他内容跟着报错,可能和其编译机制有关)。建议单个单个进行排查,确认没有问题后再提交(先定位文件夹、随后定位单个文件,如果前期内容没有出错一般后续都是因为引入了新的文档导致,一步步排查即可不要被打乱节奏)
考虑到之前部分文档有dosify框架调整过来的,可能会引用一些标签例如![note]不能被正常编译(注意原有的引用,一些适配原来框架的东西需要调整过来,最好就是简化文档编辑)例如文档中编辑了mermaid格式的图示,可能导致编译打包出错(调整其为代码块cmd后续再做处理)在编写文档的时候也要相应注意代码块格式不要设定错误,避免编译器不能正常识别(类似这种只有dosify才能识别的标签样式::: tip)
3.项目部署错误
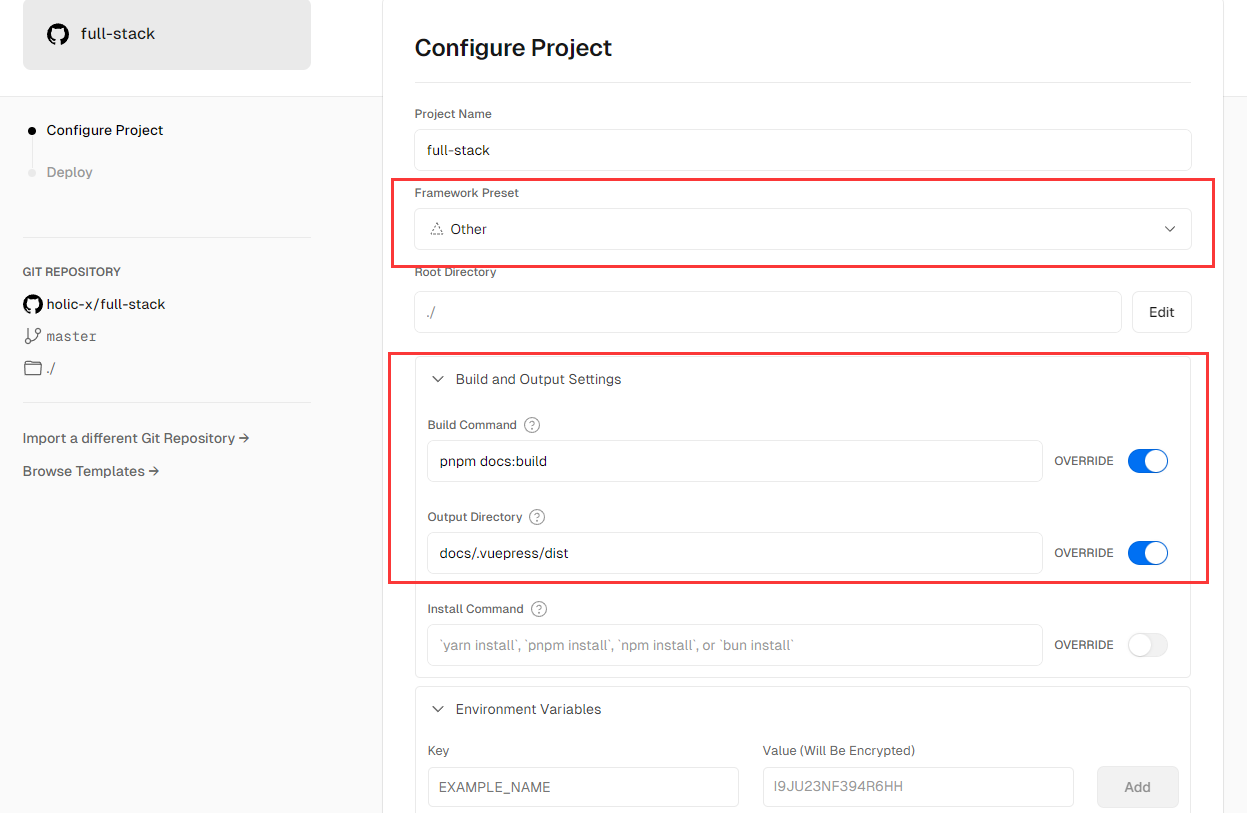
切换笔记模板,vercel部署失败,检查相关配置:可以新建一个新的项目,不需要指定任何指令(如果参考官网指定指令可能导致一些图片无法正常导入报错)

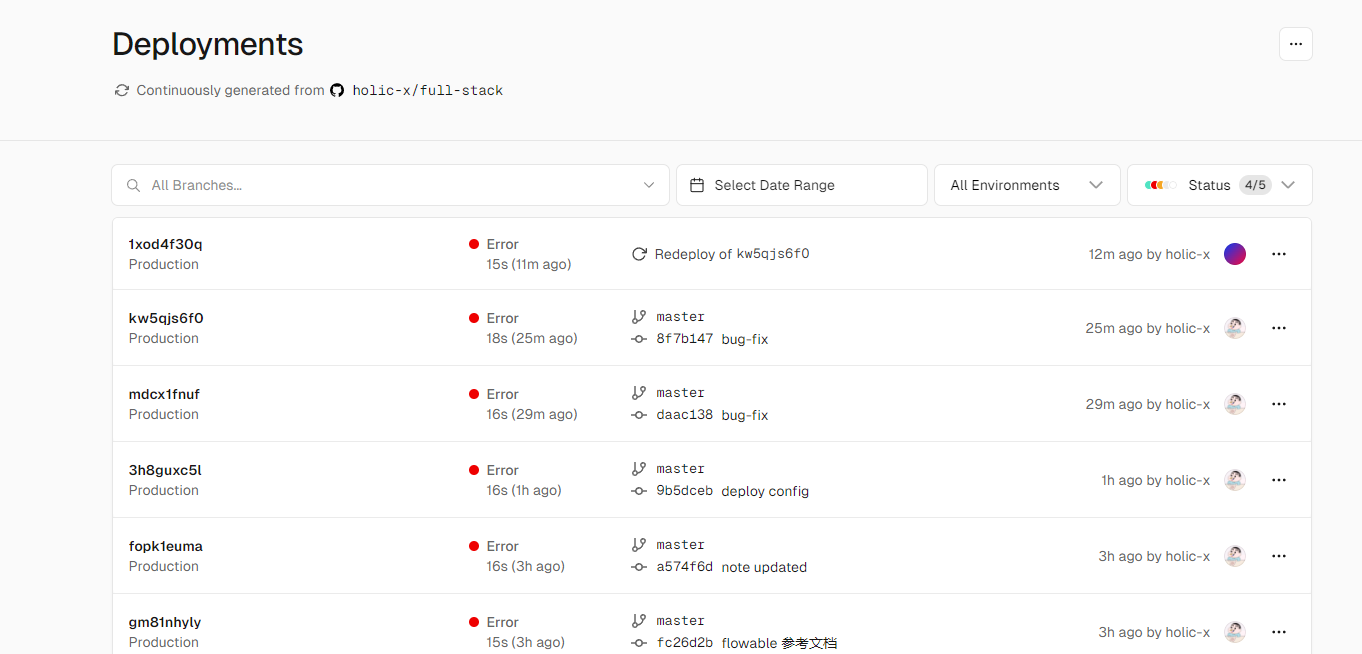
模板切换重新部署还需查看部署日志确认是否部署成功,如果本次部署不成功(项目依然停留在上次部署的节点),通过排查发布版本、检查项目启动日志定位问题

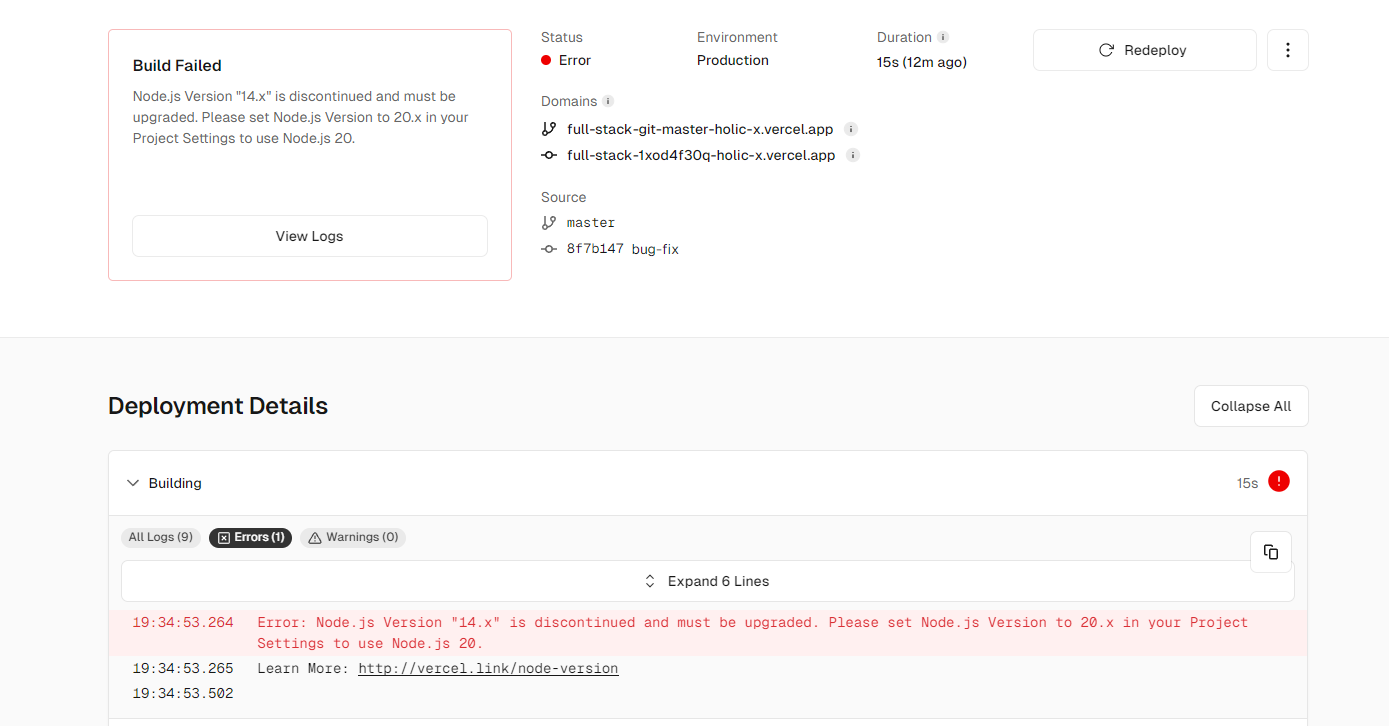
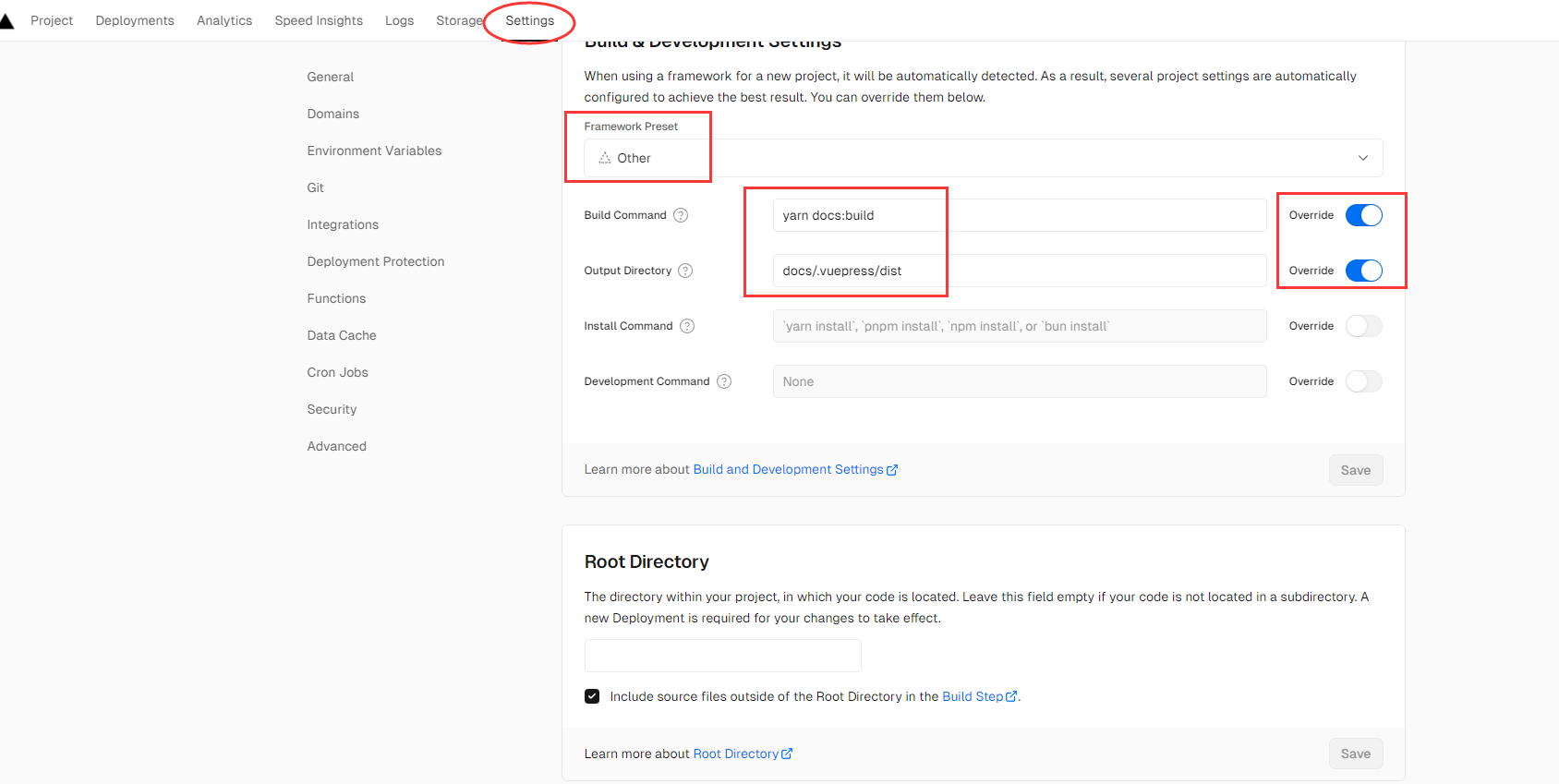
点击查看详细的部署详情,提示node.js版本较低,可以在对应的project的settings选项卡配置General内容,调整node.js版本,随后重新部署查看信息

原有dosify配置项目vercel部署参考:

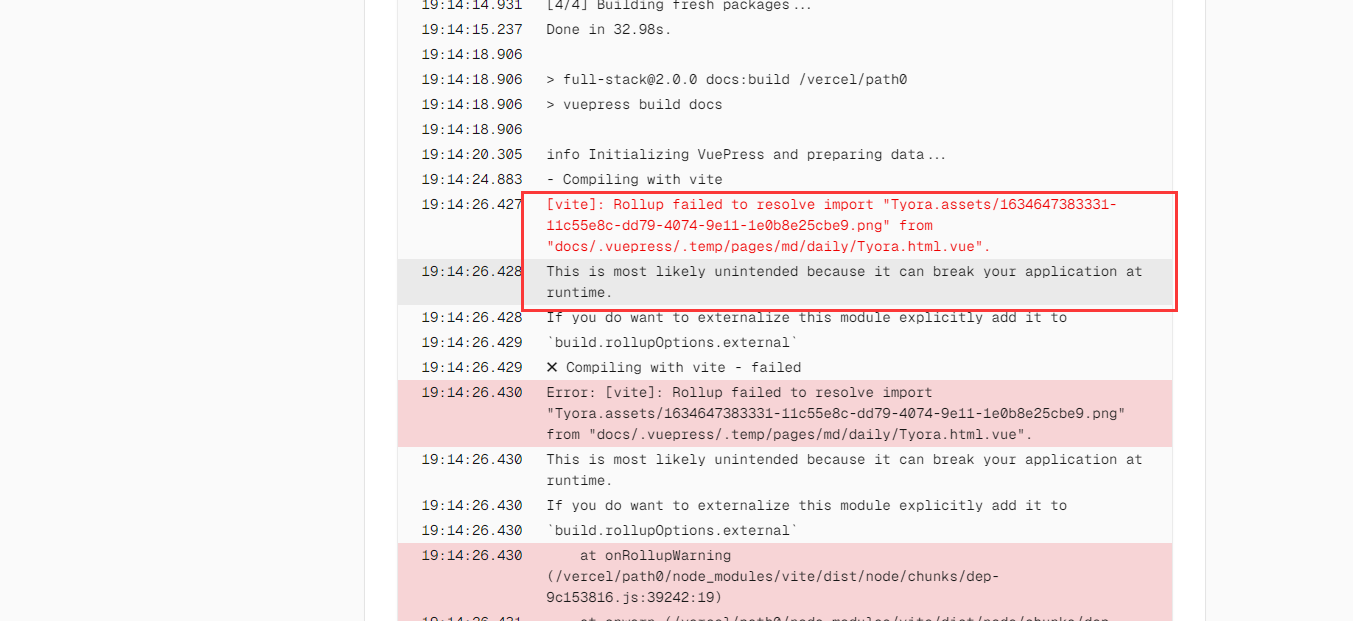
执行指令yarn doc:build发现构建错误,主要是图片引用问题,本地typora引用图片规则默认是创建同文件名.asserts文件夹存储图片信息,但vuepress打包解析的时候没办法识别这个模块进而导致渲染失败
修改思路:借助图床将所有文章的图片上传、或者是改变图片引用方式,使得其可以正常识别并渲染(有参考文章提示说出现vuepress适配markdown图片显示问题可以引入插件,但是通过设置好像无法生效,此处调整方式直接将原有的内容调整为https规则即可)

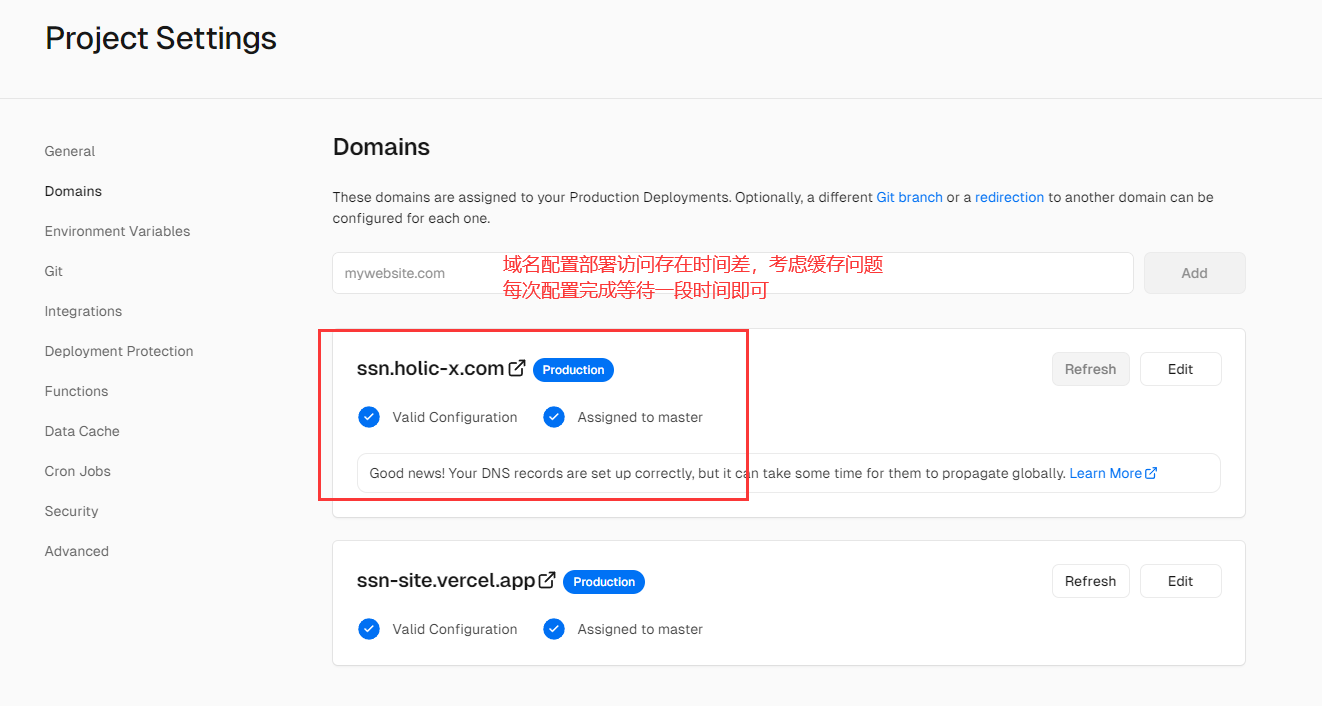
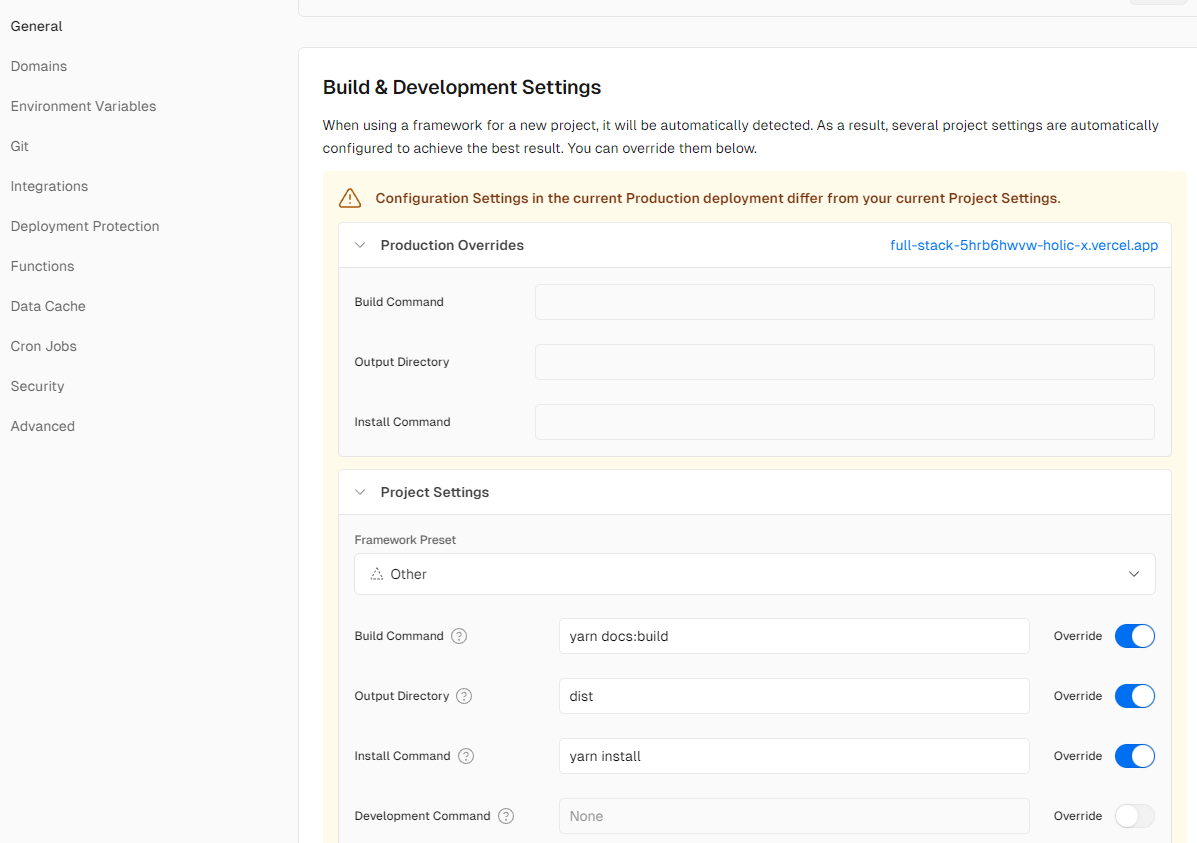
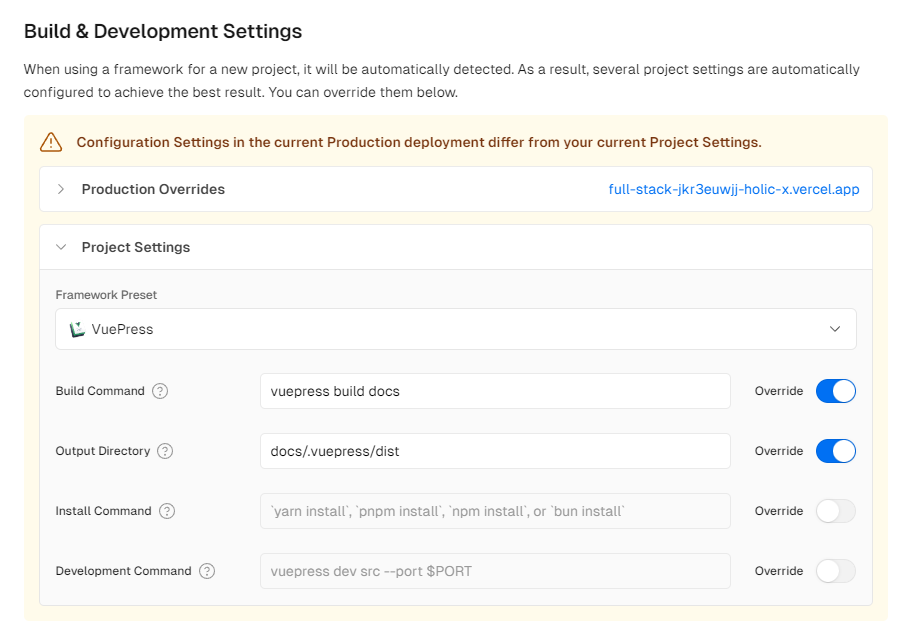
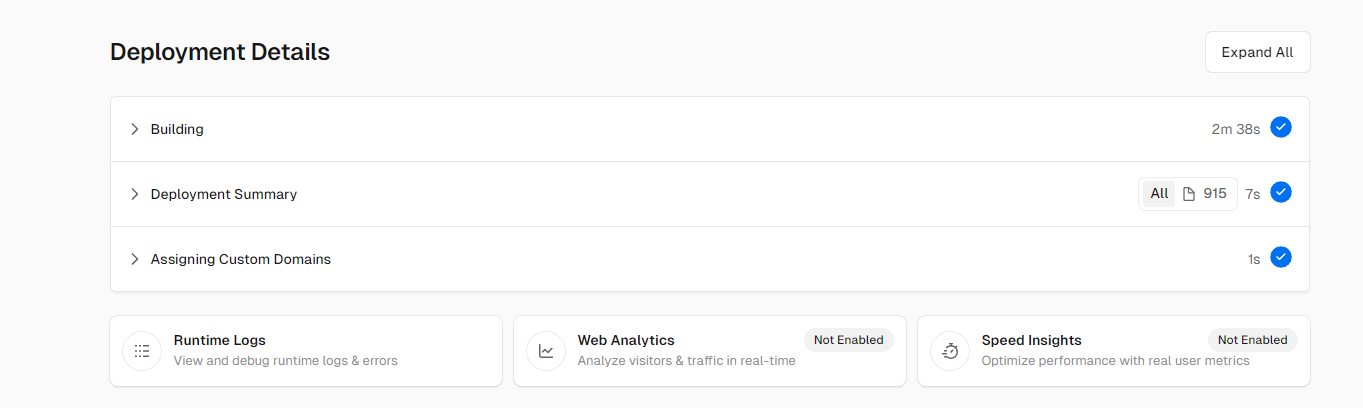
调整内容:参考下述配置发现项目虽然编译成功,但是访问依然出现404错误。建议按照本地编译、打包的操作流程操作。Framework Preset选择Other、Build Command选择yarn docs:build(可以现在本地编译配置查看对应.vuepress/dist文件夹是否正常生成,随后再上传访问测试),Vercel可以去观察生成的日志和文件,检查Building是否出现异常(是否正常渲染文件,有些指令虽然编译成功但是渲染文件失败并没有生成相应的html),随后检查Deployment Summary是否有静态文件发布,最后检查Assigning Custom Domains中域名配置是否一致(因为Vercel国内访问受到DNS污染,因此需要配置自己的域名)

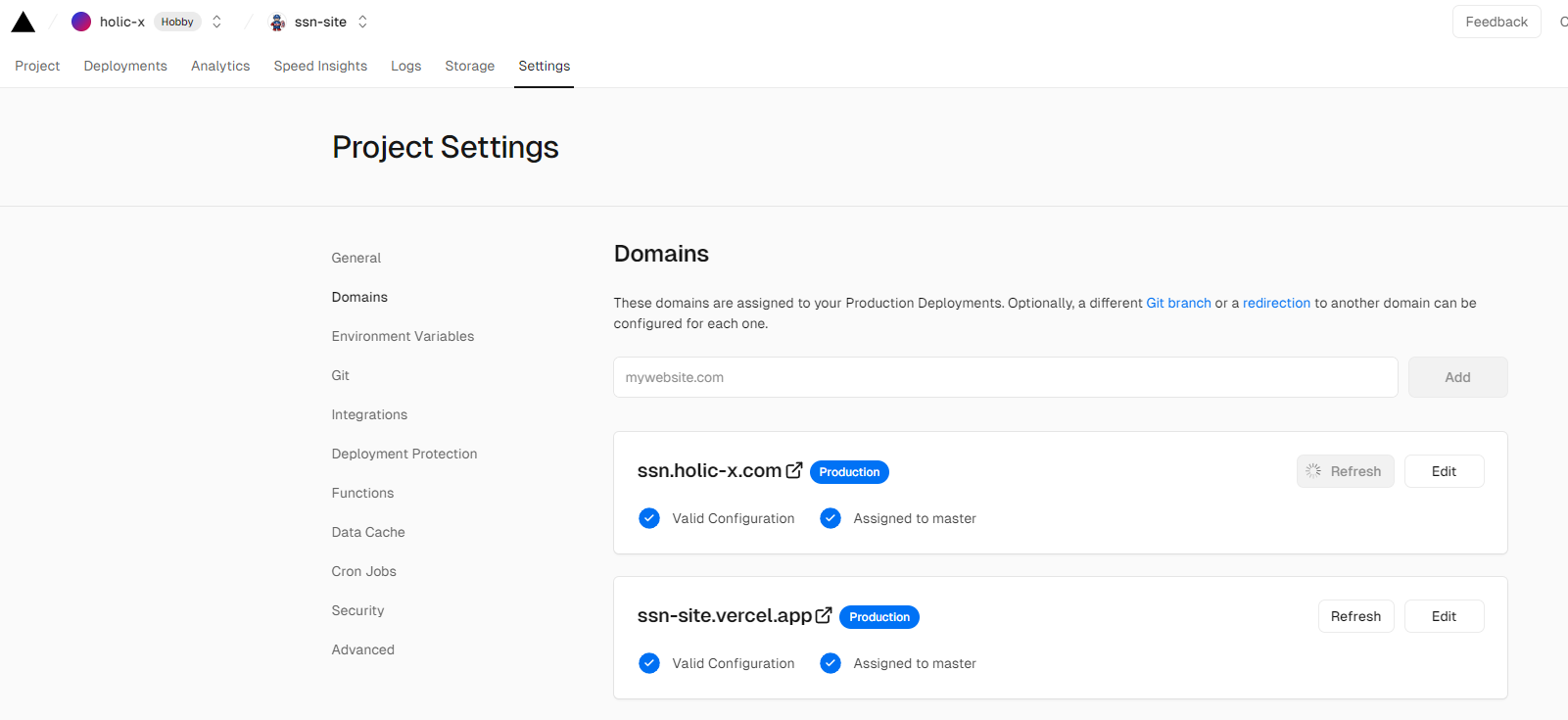
正确参考配置:在对应project下配置Settings,修改编译指令和生成目录(尽量与本地编译部署保持一致,确保能够正确复现问题进而解决)

检查部署详情,确认部署过程的一些细节

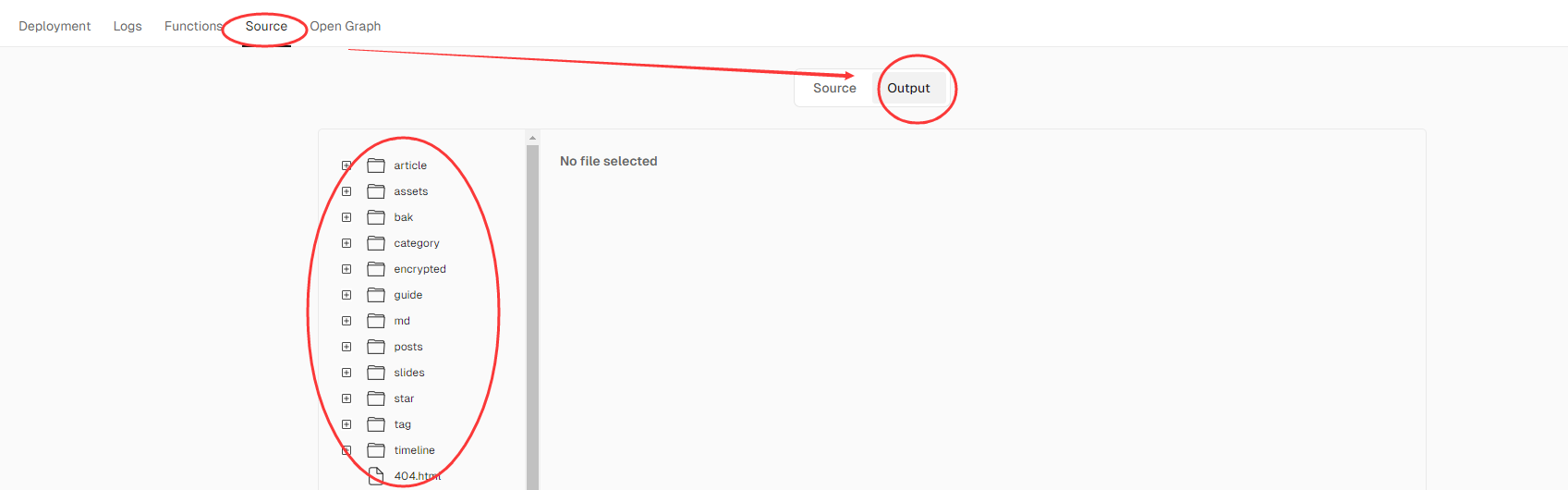
正确参考配置:确认三步操作是否完成,如果完成可进一步在Sources下查看相应的文件(Source、Output)

域名解析
可通过配置project settings绑定的domains配置自定义域名,随后在腾讯云DNS中进行绑定,此处需注意每次操作可能存在一定的缓存时间,需要隔断实现访问方能确认是否生效,耐心等待即可

搜索插件配置参考vuepress-hope
提供复制代码插件(引入插件要注意版本升级,否则引入后无法正常启动导致出错),注意node版本等
npm i -D @vuepress/plugin-copy-code@next
import { copyCodePlugin } from '@vuepress/plugin-copy-code'
export default {
plugins: [
copyCodePlugin({
// options
}),
],
}
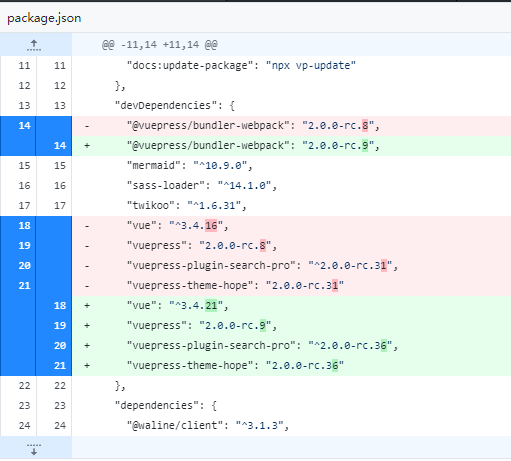
版本升级
【1】node版本升级(原V16.14.2,node版本较低可能导致项目启动ES模块异常等问题)
- 重装node版本(覆盖安装,为避免其他异常问题覆盖安装时需清理掉原安装目录相关缓存,避免残留配置导致异常)
- 注意node版本,否则项目一些引用模块无法兼容node版本导致出错
- 版本升级后如果启动项目需要相应更新依赖
npm run docs:dev(删除相关目录下的node_modules文件,然后重新更新)
【2】保存原有项目配置
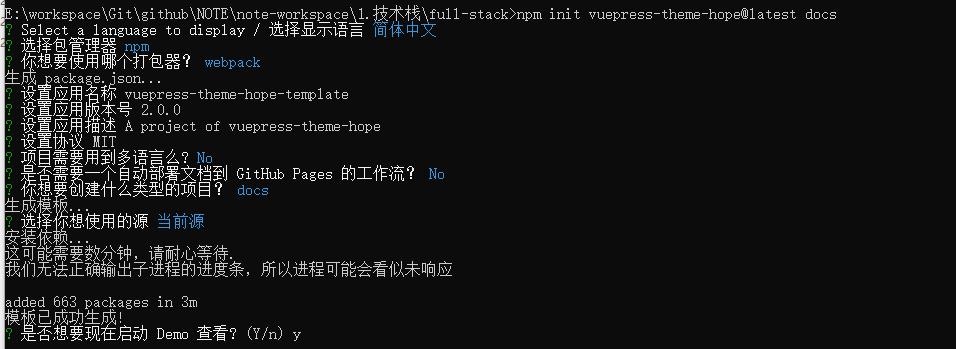
【3】使用新版vuepress-hope
# 创建项目
npm init vuepress-theme-hope@latest [dir] - 创建一个目录
npm init vuepress-theme-hope@latest add [dir] - 构建[dir]为文档根目录

博客和doc生成的目录结构有所不同,选择项目合适的即可,需手动安装webpack:npm install -g vuepress-webpack
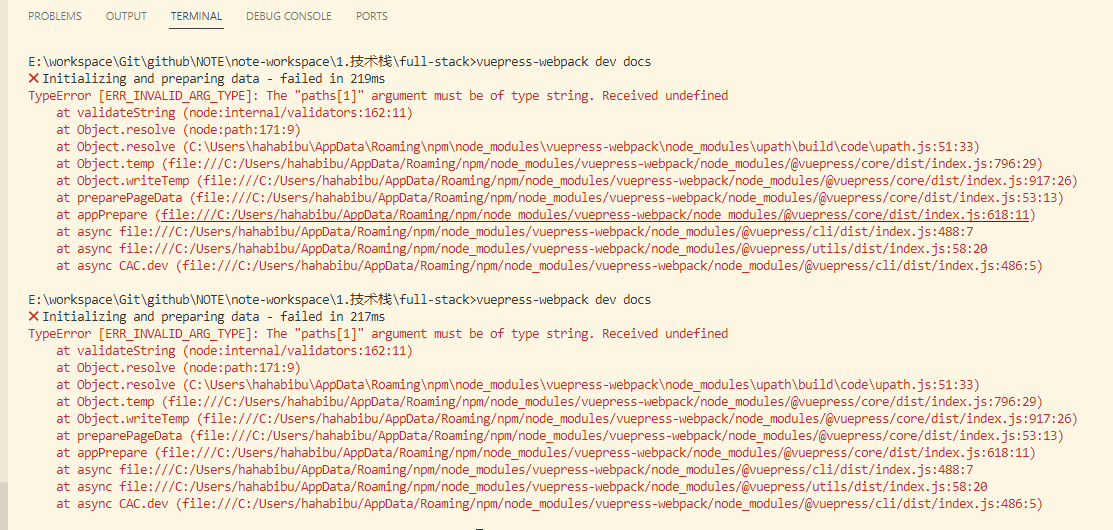
创建blog模板项目启动报错:npm install重新引入依赖还是出错(调整为doc,后续手动修改),可能是一些依赖没有正常引入导致(切换不同镜像源尝试访问)

doc模板第一次创建成功默认启动可以正常访问,但是如果再次执行指令vuepress-webpack dev docs,虽然启动成功无异常但启动访问却是空白页面
解决方案:启动指令:npm run docs:dev

如果doc切换到Blog模式又会报错(指定layout:BlogHome不合规)
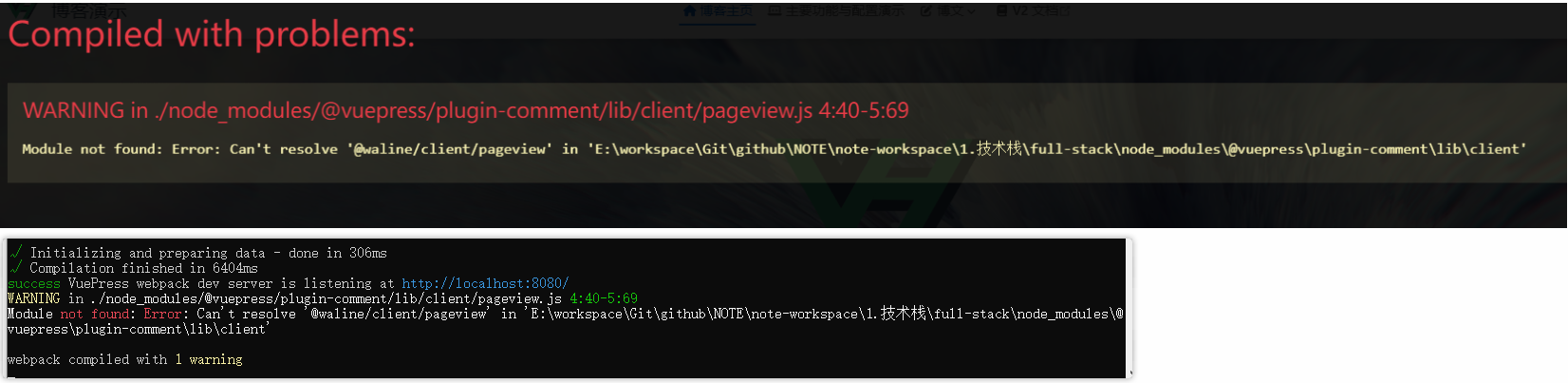
blog模式导入依赖错误:需要切换镜像源再次尝试

npm install @waline/client
# 如果还是无法安装则切换镜像源
侧边栏配置:(动态根据路由生成菜单,不用手动设置)

项目报错:ERROR [object Event] at handleError (webpack-internal:///./node_modules/webp...
目录自动生成
设置侧边导航栏自动装配,此处就可以将之前V1版本的一些MAP去除(原本是想构建一个文本做导航的,此处有点多余了)路径以 / 结尾的路径会被推断为 /README.md

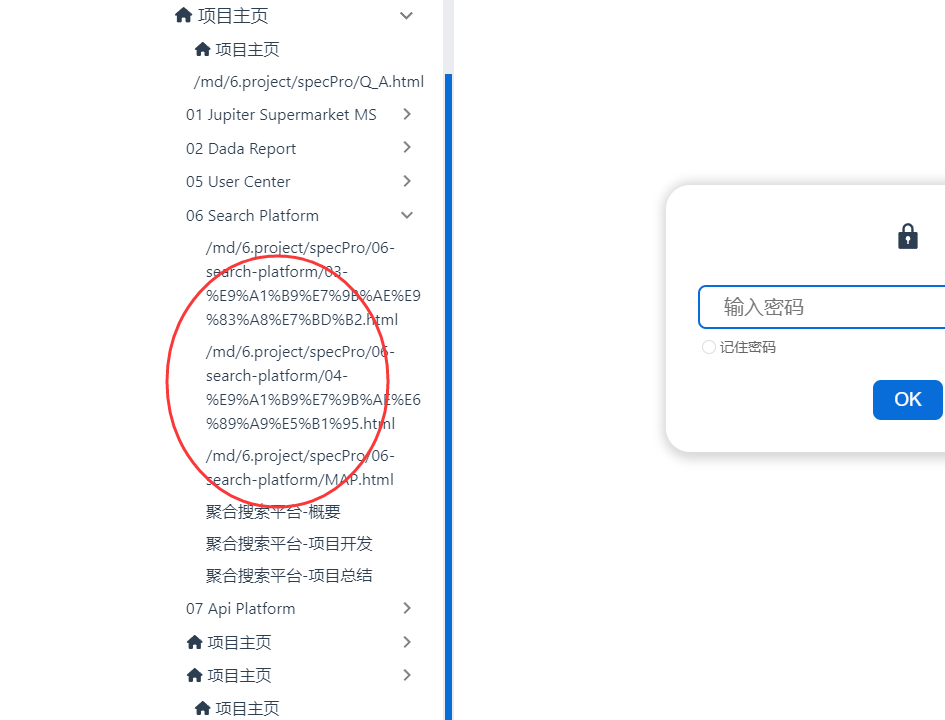
中文乱码问题:默认读取文件名,可手动指定frontmatter的title

1.组件应用
启用搜索框等内容,先安装revealJs(npm install reveal.js),随后解开theme.ts配置文件的组件定义中revealJs的注释配置。如果安装组件引用出现问题,可回退(package.json中去除引入错误的插件随后重新更新依赖再次尝试复现问题并解决)
【1】搜索功能
版本升级对主题对search、search-pro、docsearch提供了内置支持,只需要导入相关依赖并配置即可,但需要注意三个搜索组件不能同时开启,有优先级顺序,只需选择一个即可
例如此处选择search-pro,执行指令npm i -D vuepress-plugin-search-pro,随后配置插件开启(配置search-pro搜索选项)
import { defineUserConfig } from "vuepress";
import { hopeTheme } from "vuepress-theme-hope";
export default defineUserConfig({
theme: hopeTheme({
plugins: {
searchPro: true,
// searchPro: {
// 插件选项
// },
},
}),
});
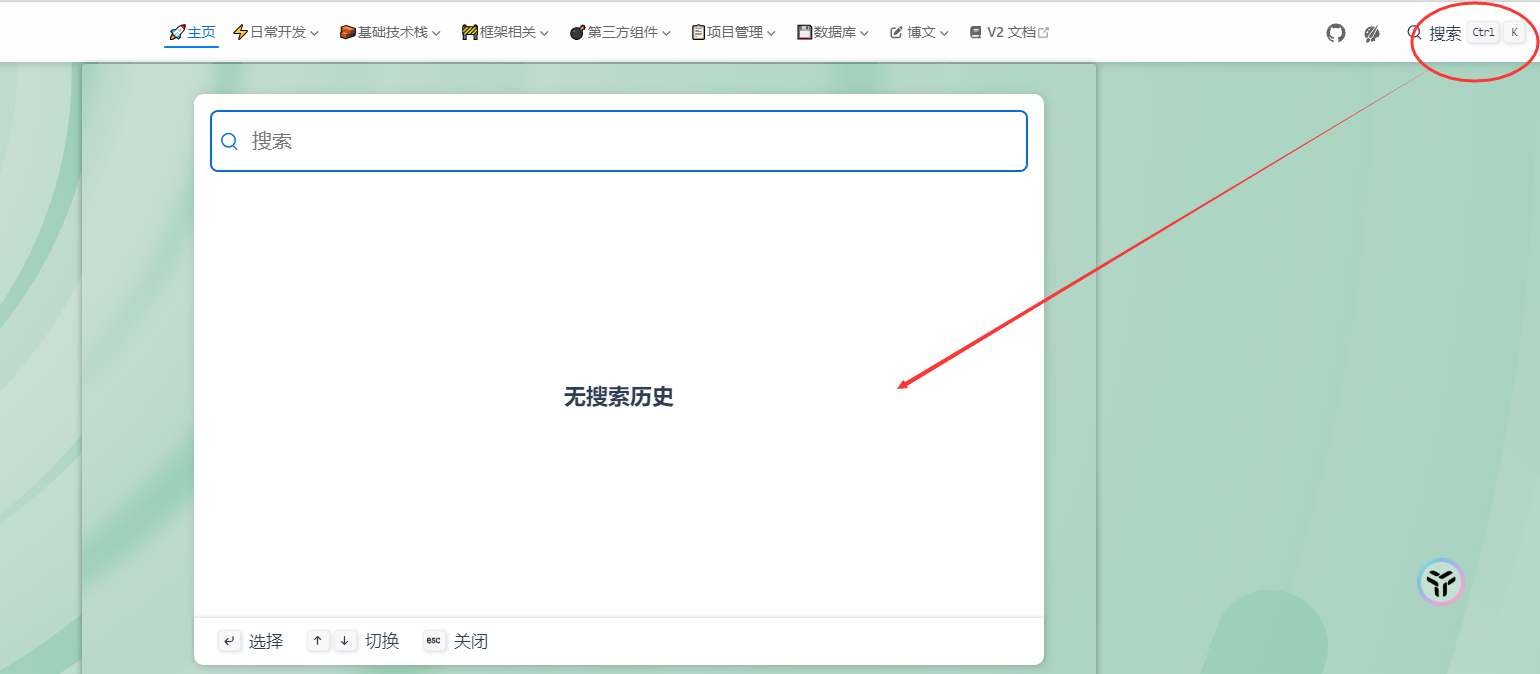
项目启动后即可看到搜索按钮正常显示,还需进一步配置检索内容(如果需要调整搜索位置则可通过配置navbarLayout的布局,调整左侧、中间、右侧存放的组件位置即可),增强搜索插件配置参考官方文档

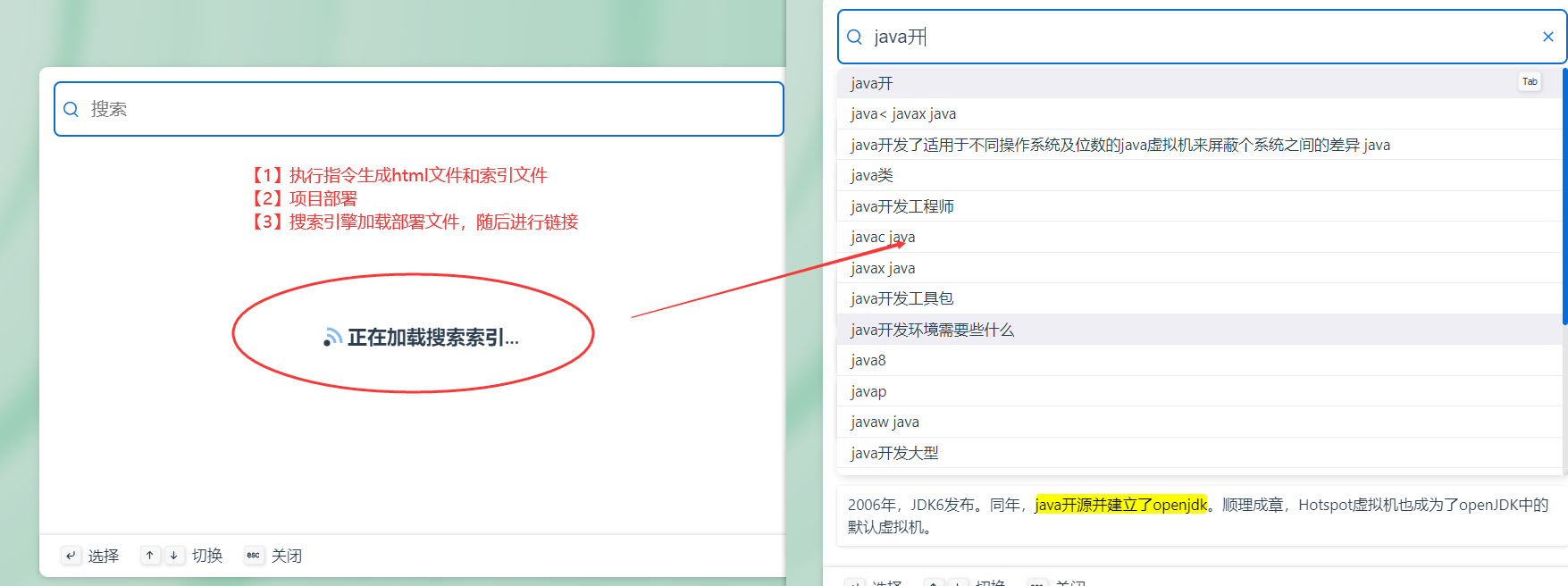
如果内容过多会导致搜索缓慢,还有一种情况是没有生成索引文件,也就是说它内置的搜索是依托于项目生成的文件内容,如果说一开始没有通过build指令生成html文件,则相当于索引库中没有这些内容信息,因此无论输入什么都是没有结果的(预期的搜索结果没有展示,这种情况一般也出现在生成的文章数据没有及时同步导致,可以扩展到实际搜索引擎应用中分析问题)
执行npm run docs:build,打包项目,生成静态资源文件和搜索索引
排查方案:
【1】检查检索的文章内容是否正常(清理缓存,查看生成的文章内容)
【2】检查网络问题(是否启动了代理服务器等导致网络被拦截)
【3】是否存在文章内容过多导致搜索阻塞
【4】查看官方文档内容提示,确认信息
【5】本地搜索无效,需要将项目发布到线上服务器才能真正构建索引搜索查询

搜索优化:现使用search-pro虽然可以实现搜索,但是如果网站内容容量增大的情况下,对比服务器端搜索还是具备一定的限制
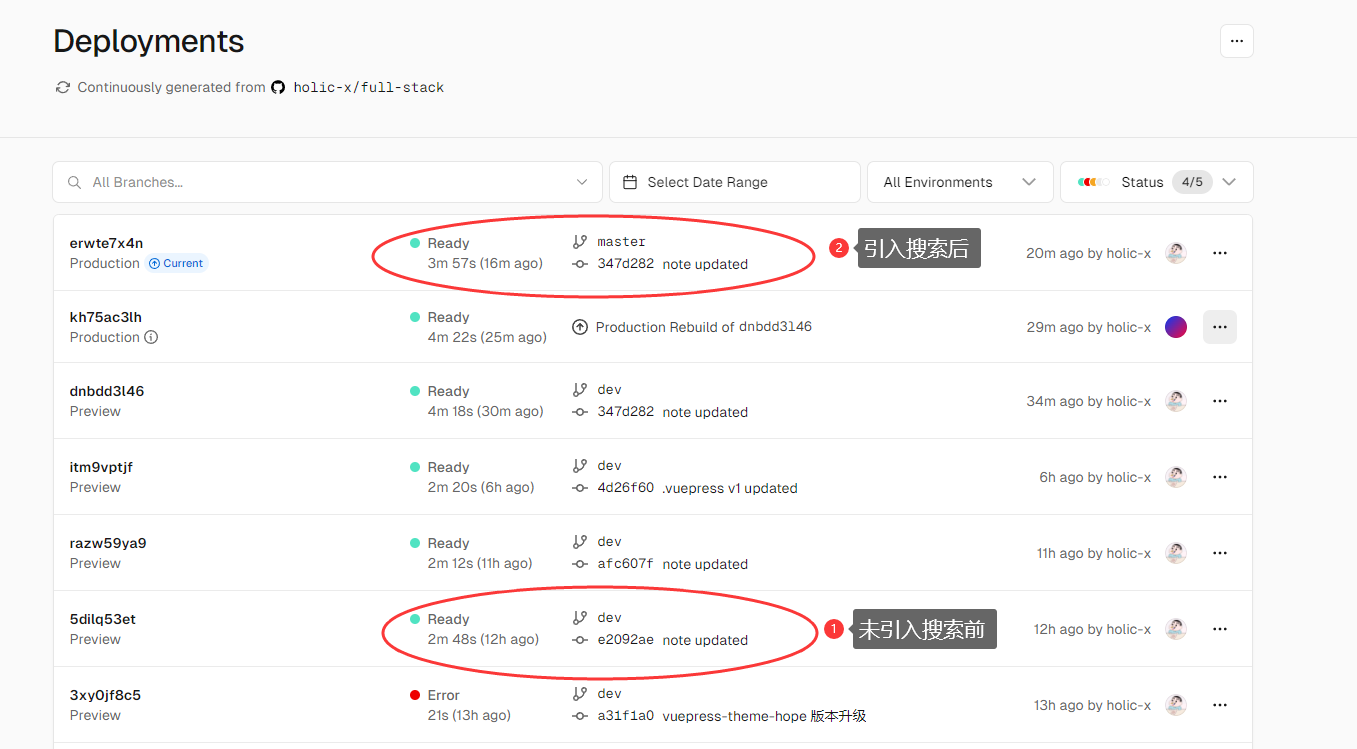
【1】在构建阶段为网站建立索引,这会增长网站部署时间与网站的构建体积。(可以参考build构建时间以及Vercel上线部署时间)
【2】用户在搜索前从服务器拉取整个索引,会为网站服务器带来额外的流量与带宽压力。这通常比在服务端搜索下执行一个网络请求获得结果要慢得多。
【3】为了进行一次搜索,用户必须等待搜索索引下载并在本地解析完毕。会为用户消耗不必要的流量、同时增加客户端耗电。
【4】由于搜索是在用户设备上执行的,速度完全取决于设备性能。
可以考虑后续引入docs-search实现借助第三方搜索平台实现布局


frontmatter配置:
article 设置页面是否加载到文章中(一些还没完全编辑好的文档可以手动设定为false,不加载)设定为true可在/article/中查看
sticky 根据设定数值决定排列顺序(数值越大排列越前),一般情况可设定为true
star 星标文章 (数值越大排列越前),设定为true可在/star/中查看
title 文章标题
category 设定分类(可以在/category/中查看)
- 分类1
- 分类2
tag 设定标签(可以在/tag/中查看)
- 标签1
- 便签2
timeline 时间线(可以在/timeline/中查看) 默认所有标注了写作日期的文章都会显示在时间线中,如果不希望被包含则设置为false(可以在主题配置文件中配置blog.timeline修改时间轴展示的文本信息)
【2】评论插件
Twikoo评论系统部署参考云开发部署环境,此处引用原来的comment(与原博共用评论)
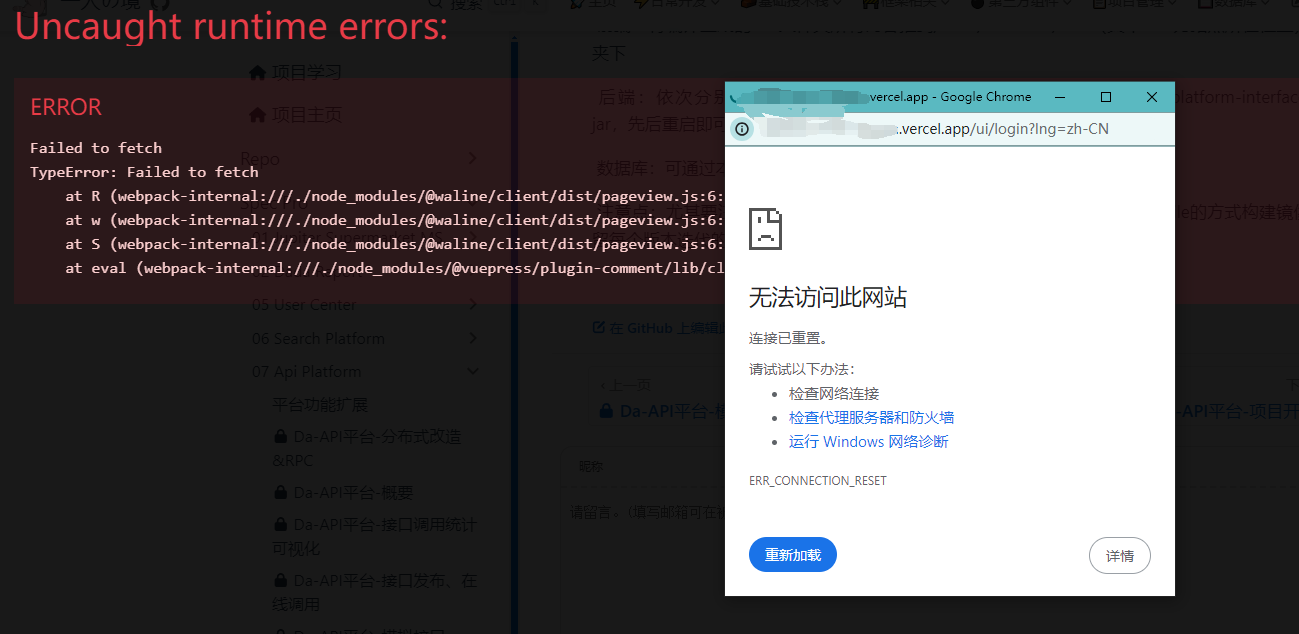
使用Waline,如果是Vercel部署,则需注意国内直接访问被墙(需配置域名映射),如果访问异常则重新拉取最新的项目重新部署到Vercel中

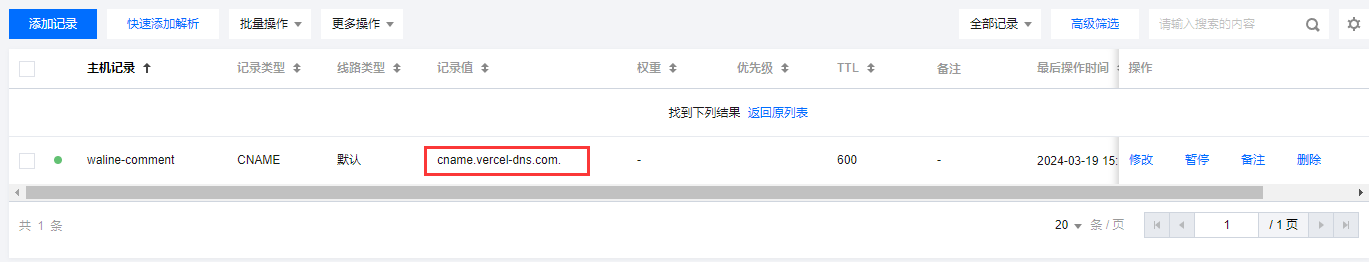
需要在DNS解析服务提供商中添加一条CNAME记录匹配(cname.vercel-dns.com.),让其实现正常转发(例如waline-comment.xxx.com)(此处需要注意配置的是vercel的域名而不是要转发的url地址)

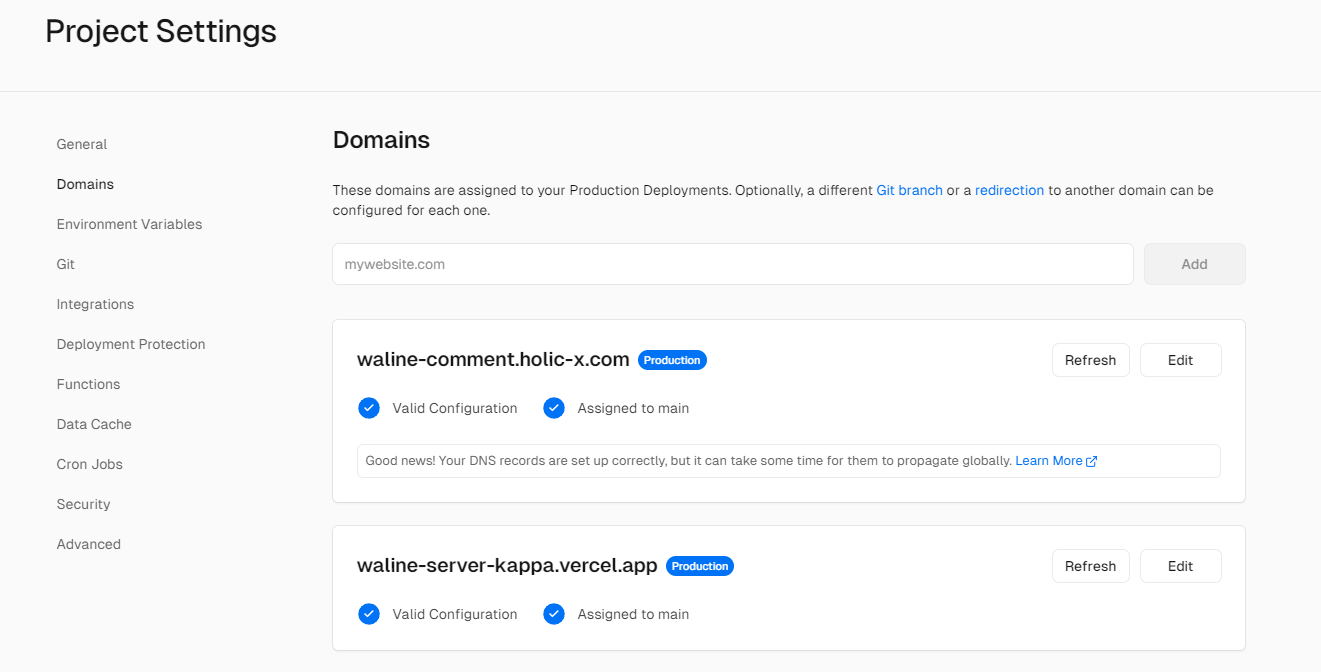
随后在Vercel对应项目配置中配置域名,随后直接访问配置绑定的域名即可正常访问,修改配置文件中对应的环境URL即可

如果无妨访问,需排查leancloud中创建的应用信息是否正常,需激活处理

在对应仓库配置环境变量,随后重启Vercel确认是否正常(确认node配置环境等信息)

部署完成,随后发现部署虽然正常但还是无法访问,**考虑可能是项目版本迭代升级,重新拉取第三方代码再次尝试(排查后发现问题没有得到解决,可能考虑是域名映射配置缓存问题或者是配置CNAME转发域名出错)。**但此处排查的时候需要注意的是就算项目没有启动成功,域名配置成功匹配访问到的是404,如果一直无法响应则说明域名并没有正确映射转发则需要排查域名解析问题。项目正常启动之后,可以通过查看日志确认项目启动情况。两种情况确认无误再次访问则可正确加载页面信息,随后再将配置引入到项目中即可正常加载

2.其他配置
图片信息配置:
// 图片组件配置:启用figure(图像描述、图像名称)、图片懒加载、图片大小
figure: false, // 设置为true时显示图片名称信息(也可以md编写的时候不指定![]xxxx)
imgLazyload: true,
imgSize: true,
3.vuepress-theme-hope:版本升级
20240420 版本升级 :升级后支持图片本地加载方式渲染(原需要通过cos存储服务,否则解析assets路径图片信息就会失败,编译、渲染错误,上传后就报错,甚至发布后无法访问)

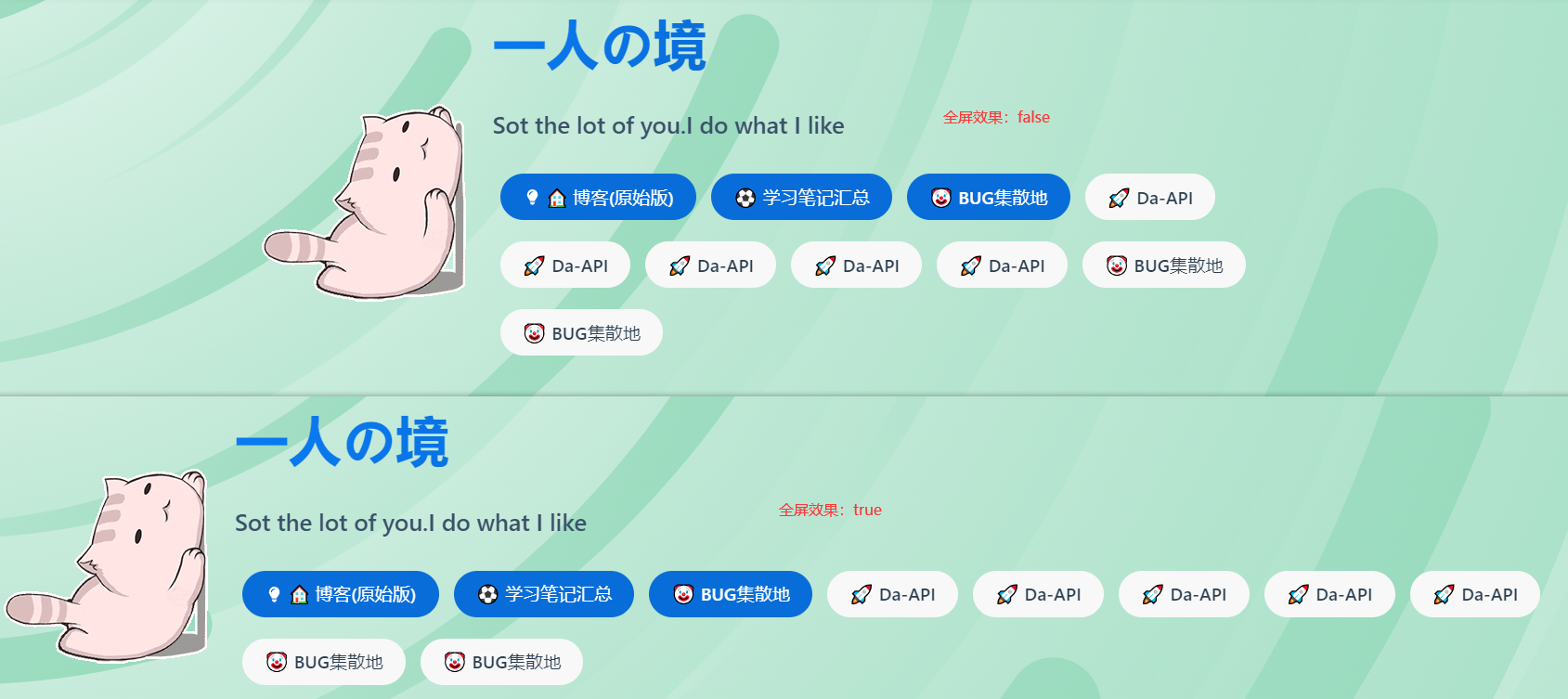
4.README.md首页样式调整
如果frontmatter指定了heroFullScreen: true,则actions按钮渲染排列效果不同,根据按钮个数动态渲染合适的位置

Typora
Typora自定义主题样式:
在app数据缓存目录中查看样式信息,C:\Users\用户名\AppData\Roaming\Typora\themes
在官方样式库中搜索自己需要的样式:或者通过偏好设置点击进入
将下载好的css样式和相应的文件夹放入指定目录,随后重启选择相应的主题生效即可

- Download ava-diana.css and ava-diana folder.(下载ava-diana.css和ava-diana文件夹。)
- Open Theme Folder from Preference Panel → Appearance section.(在Typora的Preference菜单中打开Appearance。)
- Copy ava-diana.css and ava-diana folder into the newly opened folder.(把下载的ava-diana.css和ava-diana文件夹复制到新打开的文件夹内。)
- Restart typora, then select ava-diana theme from Themes menu.(重启Typora,选择主题。)
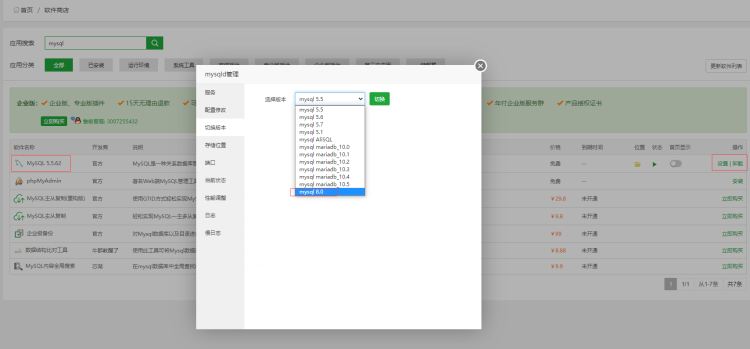
宝塔管理MySQL
【1】软件商店中找到mysql,点击设置->切换版本(切换前需备份数据,备份完成清理数据库)

【2】选择版本并确认切换,等待配置完成

【3】恢复数据库备份
Depix
Depix:https://github.com/beurtschipper/Depix
项目介绍
Depix是一个恢复截图密码的软件
构建步骤
# clone项目
git clone https://github.com/beurtschipper/Depix.git
# install 依赖
python -m pip install -r requirements.txt
# run depix
python depix.py -p /path/to/your/input/image.png -s images/searchimages/debruinseq_notepad_Windows10_closeAndSpaced.png -o /path/to/your/output.png
python depix.py -p F:/test.png -s F:/example.png -o F:/out.png
指令执行完成 随即便是漫长的等待...
网站部署
问题分析:网站访问超级慢
【1】通过Vercel部署,发现有时候项目访问非常地慢经常要等很久,后调整为腾讯云部署(可能考虑是随着笔记的增加,内容越来越多,导致一些资源加载不过来)
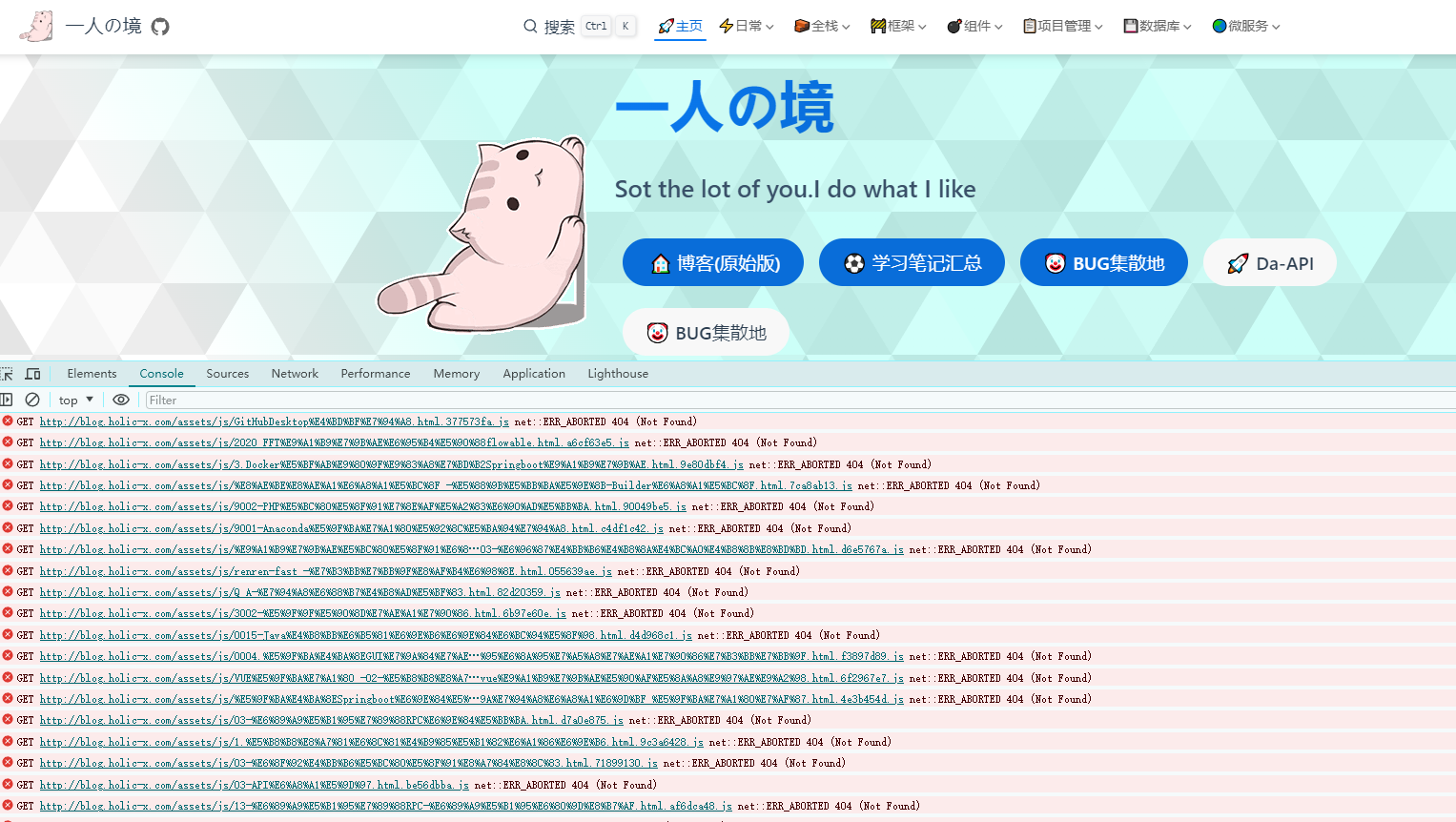
【2】腾讯云部署,直接通过npm run docs:build指令打包项目,随后将.vuepress/dist的内容直接部署到腾讯云上。访问主页发现项目访问一直转圈圈,查看控制台请求发现一些js请求出错(上传到腾讯云的时候由于文件太大需要压缩为zip后再进行解压,解压后发现assets/js下的内容出现中文乱码,无法正常加载导致404问题)

【3】腾讯云服务器宝塔上传文件提示"上传失败 Bad Gateway"
可能是内网网段做了一些限制,无法上传文件到腾讯云服务器的对应文件目录。切换成其他热点或者网络则可以正常上传
20240501:部署环境迁移(从Vercel调整到腾讯云)
宝塔云部署:网站=》PHP项目=》添加站点=》填充站点信息(静态页面部署)
- 填充域名(DNS管理,创建子域名关联)
- 选择部署根目录(区分不同项目部署)
- 数据库(不创建)
- PHP版本(纯静态)
- 网站分类(默认分类)
子域名配置:创建一条A记录,线路选择可以为默认,记录值为外网IP地址
网站部署:然后上传dist的内容到指定文件目录等待刷新。如果DNS新增记录无法访问,考虑是DNS缓存问题,等待一段时间后再尝试访问即可
如果域名配置还是无法访问(提示无法访问此网站)则重新删除或者新增一个域名,确认是文件访问问题还是域名解析问题。(新建站点、重新关联子域名,然后访问确认)
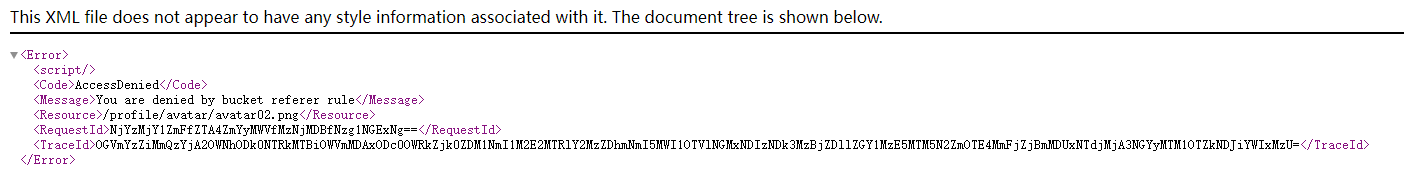
如果是提示上面的信息,检查网站默认生成的配置文件是否被冲掉了(参考新建静态网站默认生成的配置文件user.ini,查看open_basedir参数是否和当前路径指定的一致),然后切换浏览器尝试(可能是缓存刷新问题)
如果是没有配置域名:则提示的是【该网页无法正常运作,例如sub.xxx.com目前无法处理此请求 HTTP ERROR 502】
此外注意检查项目打包路径,如果不是根路径则检查配置,确认是否跳转到子路径导致无法访问部分资源(原blog构建默认是/root/wx-blog/概念)
图片防盗刷
防盗链设置
设置防盗链,避免恶意盗刷图片导致流量超标(针对存储桶的防盗刷配置),防盗链开启之后,通过存储桶域名访问的图片无法直接访问


如果配置了cdn,相应也要设置cdn防盗链,避免其直接访问cdn刷流量(上面的配置仅仅是针对存储桶提供的域名防盗链有效,可能存在配置更新问题,需要一段时间后确认)
cdn域名管理:防盗链配置:访问控制=》防盗链配置
CDN流量封顶

项目打包
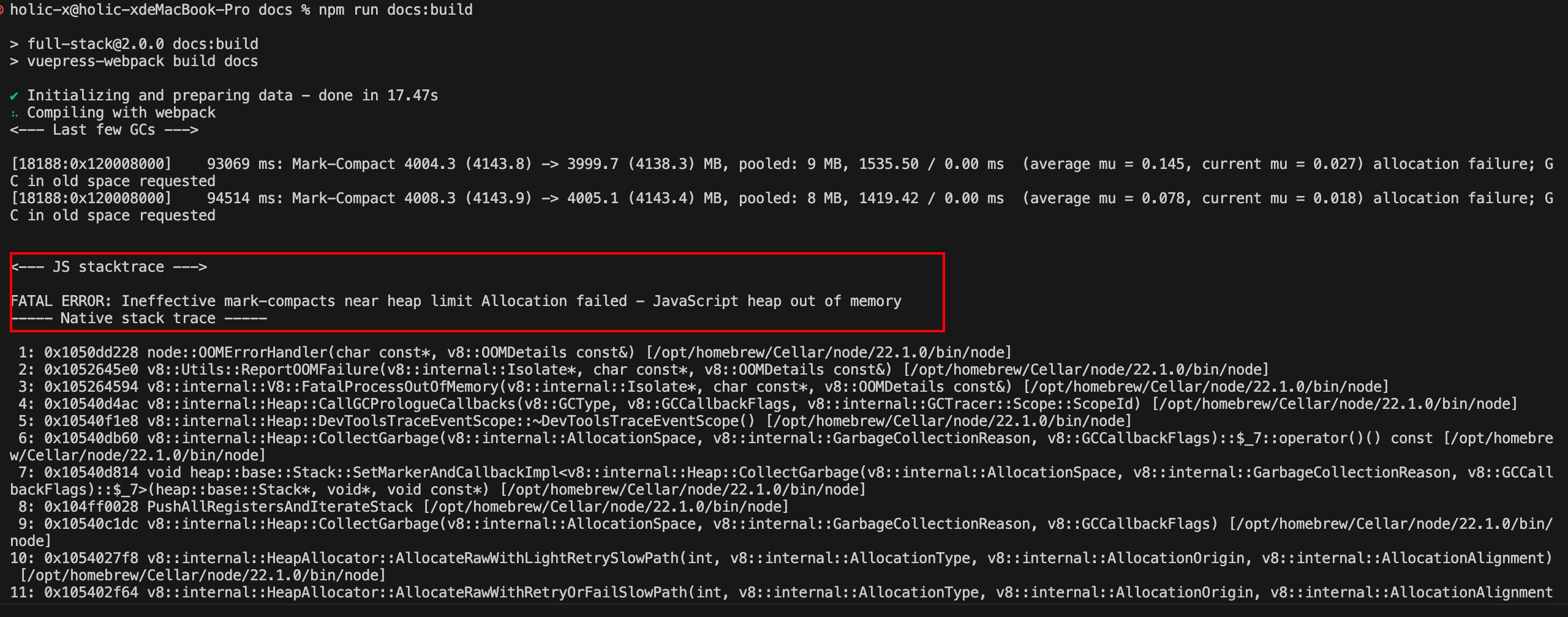
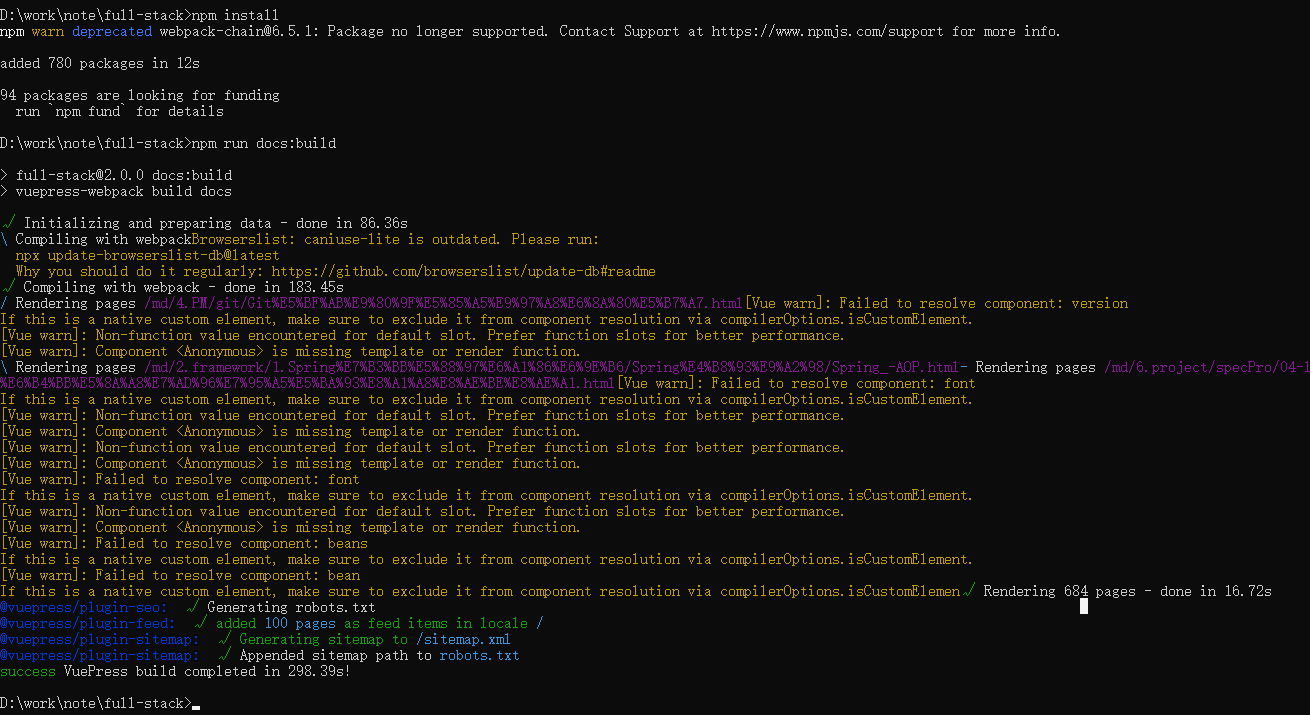
JavaScriptheapoutofmemory错误
执行npm run docs:build指令报错
> full-stack@2.0.0 docs:build
> vuepress-webpack build docs
✔ Initializing and preparing data - done in 108.95s
⠦ Compiling with webpack
<--- Last few GCs --->
[20104:000001E403C10080] 209949 ms: Scavenge (reduce) 4065.2 (4139.5) -> 4064.2 (4139.5) MB, 4.01 / 0.00 ms (average mu = 0.458, current mu = 0.391) allocation failure;
[20104:000001E403C10080] 211897 ms: Mark-Compact (reduce) 4079.2 (4154.5) -> 4069.1 (4144.5) MB, 1260.41 / 0.00 ms (average mu = 0.424, current mu = 0.385) allocation failure; GC in old space requested
<--- JS stacktrace --->
FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
----- Native stack trace -----
1: 00007FF6AFF939EB node::SetCppgcReference+18459
2: 00007FF6AFF03238 DSA_meth_get_flags+93160
3: 00007FF6B097C771 v8::Isolate::ReportExternalAllocationLimitReached+65
4: 00007FF6B0965EC8 v8::Function::Experimental_IsNopFunction+1336
6: 00007FF6B07C49F8 v8::Platform::SystemClockTimeMillis+647176
7: 00007FF6B07D9D0A v8::Platform::SystemClockTimeMillis+733978
8: 00007FF6B07DA587 v8::Platform::SystemClockTimeMillis+736151
9: 00007FF6B07E8E7F v8::Platform::SystemClockTimeMillis+795791
10: 00007FF6B04A944F v8::CodeEvent::GetFunctionName+116495
11: 00007FF6509DAAFA
npm notice
npm notice Changelog: https://github.com/npm/cli/releases/tag/v11.0.0
npm notice To update run: npm install -g npm@11.0.0
npm notice

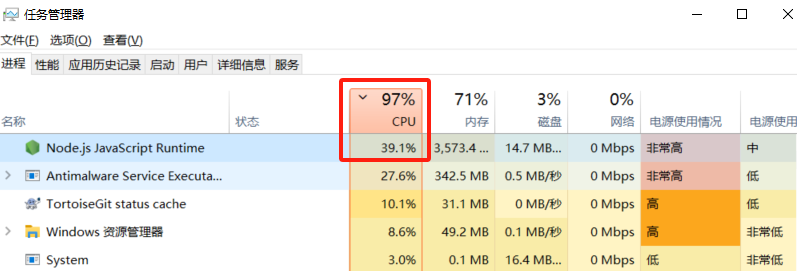
可能是由于需要构建的内容太多,资源限制导致(前端项目比较庞大,webpack编译的时候就会占用很多的系统资源,如果超出了V8对Node的默认内存限制大小就会报错)
解决方案
方案1:设置NODE内存大小(需重开CMD窗口) window 下可行 (🍚推荐方案)
将VSCode或者其他软件关掉,在CMD窗口执行下述执行配置,然后再重新打包编译(需注意新配置的环境变量,需要在新开的CMD窗口才生效)
set NODE_OPTIONS=--max_old_space_size=8096 (本次会话生效) // 10240
或者
setx NODE_OPTIONS --max-old-space-size=8192(永久生效)
方案2:全局增加NODE运行内存(参考解决方案:window下可行)
这个方案引入第三方组件后,在window或者mac执行可能导致其他问题,不好排查,太多未知的兼容性因素限制
# 设置NPM淘宝镜像
npm config set registry https://registry.npmmirror.com
# 全局引入插件
npm install -g increase-memory-limit
# 在项目根目录中执行(例如full-stack)
increase-memory-limit
# 随后执行打包操作
npm run docs:build
-- 执行提示 "node --max-old-space-size=10240" 不是内部或外部命令,也不是可运行的程序或批处理文件
-- 将node_modules依赖删除重新下载后尝试(新引入的依赖带的双引号配置无法被正常识别导致异常,此处可以进行全局替换或者直接清理依赖缓存)

如果要解决双引号问题,可以参考issue
Window 10
在 \node_modules.bin 下的 *.cmd 文件中
在 ENDLOCAL 语句的上边一句
修改【"%_prog%"】 为 【%_prog%】,即去掉双引号
build过程中如果内存超出设定的阈值,就会抛出异常。如果想要获得更大的内存,则需解除此封印。方法是:在Node启动程序时,使用max-old-space-size参数,设定更大的值(--max-old-space-size=8192(设定为8G))

目录配置(隐私设置)
sidebar.ts针对的是侧边栏目录,会根据指定的目录结构联动生成侧边栏目录(如果没有指定则得到的是默认的侧边栏目录)
- 也就是说只要可以访问到当前目录,且该目录配置了侧边栏导航的
structure属性,那么就会有相应的侧边栏目录生成,因此对于目录加密处理应该限定访问到该目录的入口,并且限定细化到每个子目录的侧边栏,而不是直接将一个大目录给全部展示出来
navbar.ts针对的是导航栏目录,自定义设定生成导航栏目录
如果指定目录没有指定readme.md文件,则vuepress2.0会自动为当前目录生成相应的目录结构作为当前访问目录的导航
也可以在网站部署处限定访问目录=》【添加加密访问】,限定访问指定目录的权限

- 确认搜索功能:针对已加密的文档搜索确认是否还能检索出相关的词条
- 快速下线:调整dns解析配置,暂停dns域名解析(注意dns缓存,更改配置后同步到部分网络节点可能需要一定时间)
- 网站调整:在宝塔云中指定网站目录中调整配置(调整网站目录内容)
